 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to set div tags to be displayed in columns in hbuilderx_hbuilderx tutorial to set div tags to be displayed in columns
How to set div tags to be displayed in columns in hbuilderx_hbuilderx tutorial to set div tags to be displayed in columns
How to set div tags to be displayed in columns in hbuilderx_hbuilderx tutorial to set div tags to be displayed in columns
Have you ever encountered this problem? Want to make the div tags in your web page display in columns, but don’t know how to set it up? Don't worry, PHP editor Zimo will bring you a detailed tutorial to teach you how to easily master the column display method of div tags in hbuilderx. Read on to get step-by-step instructions and sample code to make your web layout more organized!
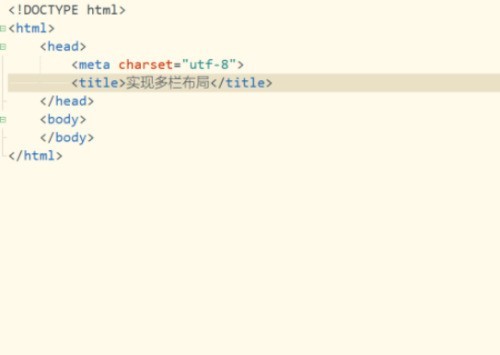
The first step is to open the HBuilderX tool, create a web project, and then create a new file.

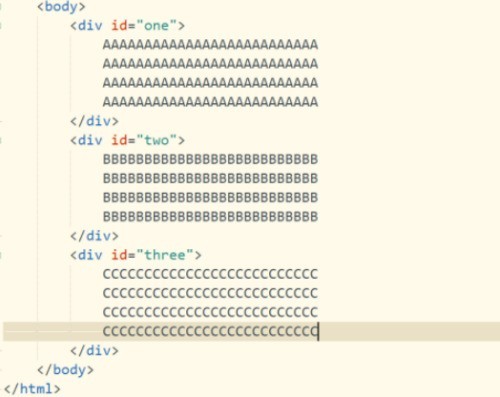
The second step is to insert three div tags into the tag and set different content respectively.

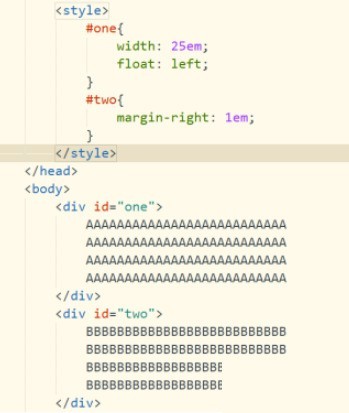
The third step is to use the one and two ID selectors to set the corresponding style attributes.

The fourth step is to save the code and run the page file, open the browser and check the interface effect.

The fifth step is to add the style of the third div tag again and add the background-color attribute respectively.
The sixth step is to save the code again and refresh the browser. You can see that columns appear on the interface.

The above is the detailed content of How to set div tags to be displayed in columns in hbuilderx_hbuilderx tutorial to set div tags to be displayed in columns. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to center pictures in Dreamweaver web design
Apr 08, 2024 pm 08:45 PM
How to center pictures in Dreamweaver web design
Apr 08, 2024 pm 08:45 PM
Center an image in Dreamweaver: Select the image you want to center. In the Properties panel, set Horizontal Alignment to Center. (Optional) Set Vertical Alignment to Center or Bottom.
 eclipse project storage location
May 05, 2024 pm 07:36 PM
eclipse project storage location
May 05, 2024 pm 07:36 PM
Where Eclipse projects are stored depends on the project type and workspace settings. Java Project: Stored in the project folder within the workspace. Web project: stored in the project folder in the workspace, divided into multiple subfolders. Other project types: Files are stored in project folders within the workspace, and the organization may vary depending on the project type. The workspace location is located in "<home directory>/workspace" by default and can be changed through Eclipse preferences. To modify the project storage location, right-click the project and select the Resources tab in Properties.
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to create a web project with vscode
Apr 03, 2024 am 03:48 AM
How to create a web project with vscode
Apr 03, 2024 am 03:48 AM
Steps to create a web project in Visual Studio Code: Create a project folder. Install HTML, CSS, and JavaScript extensions. Create an HTML file and add the necessary code. Create CSS files and add styles. Run the project using the http-server command.
 What are the commonly used Flex layout properties?
Feb 25, 2024 am 10:42 AM
What are the commonly used Flex layout properties?
Feb 25, 2024 am 10:42 AM
What are the common properties of flex layout? Specific code examples are required. Flex layout is a powerful tool for designing responsive web page layouts. It makes it easy to control the arrangement and size of elements in a web page by using a flexible set of properties. In this article, I will introduce the common properties of Flex layout and provide specific code examples. display: Set the display mode of the element to Flex. .container{display:flex;}flex-directi
 What does bootstrap consist of?
Apr 05, 2024 am 01:09 AM
What does bootstrap consist of?
Apr 05, 2024 am 01:09 AM
The Bootstrap framework consists of the following components: CSS Preprocessors: SASS and LESS Responsive Layout System: Grid System and Responsive Utility Class Components: UI Elements and JavaScript Plug-in Themes and Templates: Pre-made styles and pre-built pages Tools and Utilities: Icon set, jQuery, Grunt
 The definition and use of full-width characters
Mar 25, 2024 pm 03:33 PM
The definition and use of full-width characters
Mar 25, 2024 pm 03:33 PM
What are full-width characters? In computer encoding systems, double-width characters are a character encoding method that takes up two standard character positions. Correspondingly, the character encoding method that occupies a standard character position is called a half-width character. Full-width characters are usually used for input, display and printing of Chinese, Japanese, Korean and other Asian characters. In Chinese input methods and text editing, the usage scenarios of full-width characters and half-width characters are different. Use of full-width characters Chinese input method: In the Chinese input method, full-width characters are usually used to input Chinese characters, such as Chinese characters, symbols, etc.
 jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery Tips: How to Quickly Obtain Screen Height In web development, you often encounter situations where you need to obtain the screen height, such as implementing responsive layout, dynamically calculating element size, etc. Using jQuery, you can easily achieve the function of obtaining the screen height. Next, we will introduce some implementation methods of using jQuery to quickly obtain the screen height, and attach specific code examples. Method 1: Use jQuery's height() method to obtain the screen height. By using jQuery's height





