
制作方法并不难,但是Photoshop CS5中的3D功能它对显卡的要求比较高,大家也可以动手尝试制作一下属于自己的东东。
| photoshop cs5 官方中文正式版 | 点击下载 |
| photoshop cs5 中文绿色精简版 | 点击下载 |
最终效果:

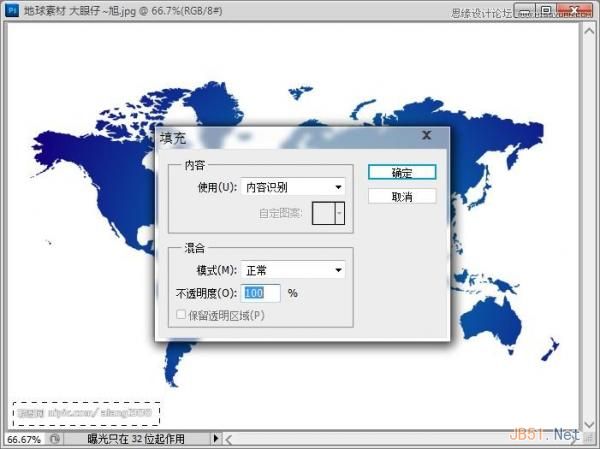
1.打开素材,使用矩形选框工具,绘制选区后,执行—编辑—填充,使用内容填充可以快速的把素材中的文字给处理掉,如图。


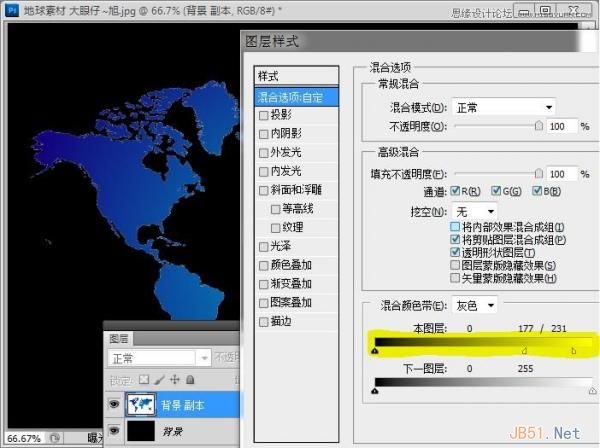
2.简单的处理完文字之后,复制一层,把背景层填充黑色,因为我们需要对地球素材还要做进一步调整。选择背景副本图层,点击鼠标右键,选择图层的混合选项,找到混合颜色带,按住ALT键,移动滑块到合适的位置,这样就看到了单独的地球陆地素材了,如图。

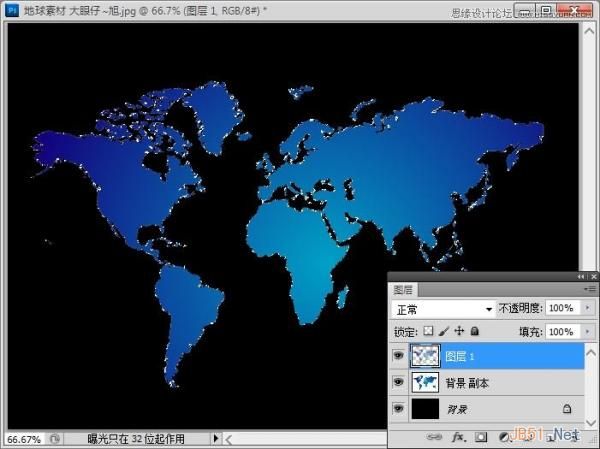
3.使用魔术棒工具,选择黑色区域,再执行选择—反向命令,这样呢我们就把选区进行反向选择了。再次执行:编辑-拷贝-编辑-粘贴,这样我们就把素材提取出来了,效果如图。

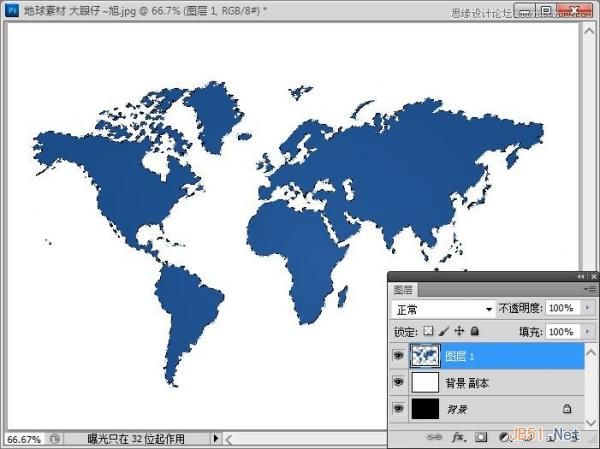
4.由于地球陆地素材中的颜色是渐变色,所以我们保持选区不动,为其填充蓝色,并把背景副本填充白色,效果如图。

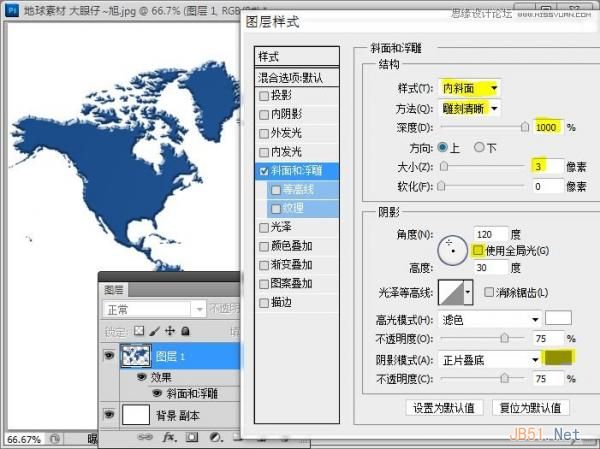
5.为了使地球看起来更加的逼真,我们为地球素材添加斜面浮雕样式,参数如图,效果如图。

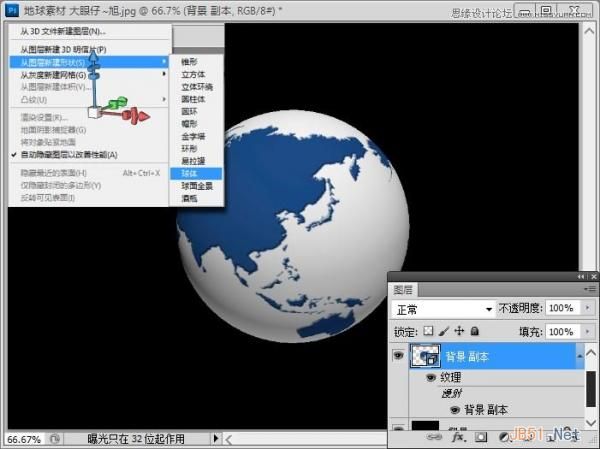
6.将图层一和背景副本合并,执行3D,从图层新建形状,选择球体,这样我们就快速的得到了3D的地球效果。

7.新建文档,注意文档大小,文档太大的话会导致显卡渲染失败。

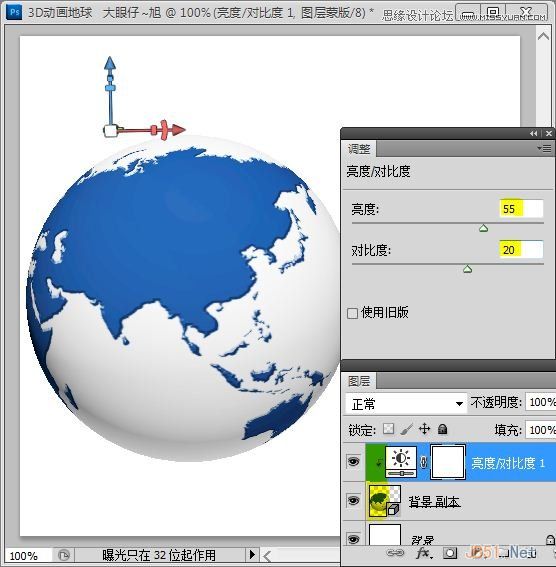
8.把刚才制作的3D地球文件放入新建的文档当中,并调整大小。现在的地球效果有些偏暗,所以我们创建个亮度对比度,并按ALT键为其创建剪切蒙板,调整3D地球明暗效果,参数如图,效果如图。

 How to install ps filter
How to install ps filter
 How much is one Bitcoin in RMB?
How much is one Bitcoin in RMB?
 What is blockchain web3.0
What is blockchain web3.0
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated
 Words disappear after typing
Words disappear after typing
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 Does inflation rate have an impact on digital currencies?
Does inflation rate have an impact on digital currencies?
 How to open hosts file
How to open hosts file




