
最终的效果图: 
制作成图标如下:
我不是个车迷,但是男人对汽车始终有一种癖好,好比看到一匹骏马一样。那今天我们就来画一个Mini Cooper的图标吧。这个图标没什么难的,复杂的无疑就是里面的小汽车,今天就带您来画这个汽车图标。
先打透视线。我的透视是弱项,每次都会有小问题。这次为了让透视完美点,在画之前的参考线花了好多时间。建议您也这么做。
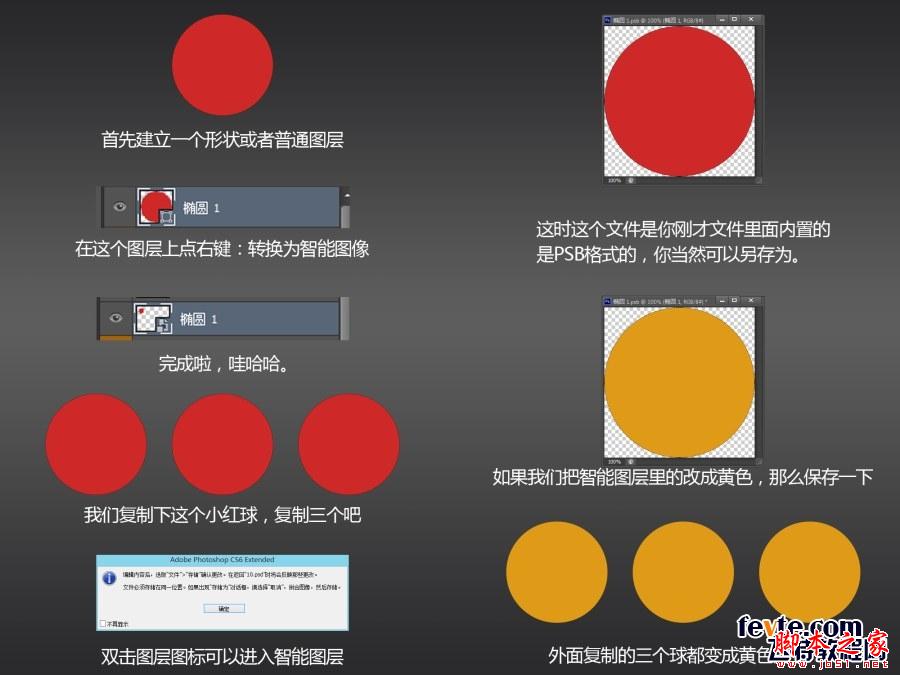
这个小汽车类似有一个广角的透视,要注意。之后把透视线隐藏掉,继续用钢笔的形状去描绘。等差不多的时候我想把整个汽车变为智能图像,方便日后的修改。
什么?您还不知道智能图像?好吧!智能图像非常方便,有了它你可以一下子修改100多个同源的智能图像,你必须要学会。
好累。果然,小汽车好难画。= = 放弃吗?才不呢,继续加油,每次画图标都会有这样的思想斗争,坚持你就会学到很多哦。
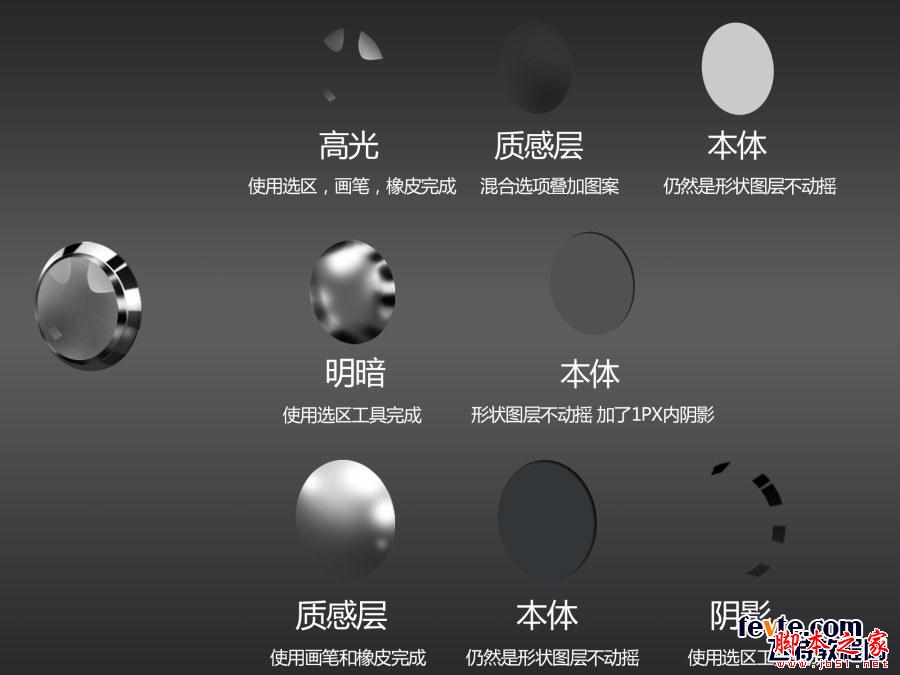
继续丰富细节,每次一丰富细节就会有新的问题:新细节与以前细节间的比例,与整体透视是否符合,好可怕。魔鬼在细节中。没关系,累了我们就画画自己喜欢的部分吧。我最喜欢的是这个车灯。开始画!我的画法是:在主体形状上使用混合选项中的内阴影和图案叠加功能来表达基础的质感,之后在上一层新建图层使用画笔去刻画那些不规律的细节。既然不是平的了,那我们加些阴影上去吧。
车灯有三层,金属座有两层,灯有一层。每层都有一个本体,本体就是最初的形状,它好比是钢筋水泥,是形的基础,不要合并它,保持形状状态可以随时调整。高光和明暗效果都是您可以用画笔和橡皮工具去画的。这里我觉得PS自带的有羽化的画笔和选区工具可以画出完美的高光和阴影,无需他物啦。
离我们近的细节是必须要表现好的,继续深化。同时加了后轮的厚度,不太正确,没关系,但凡没有加入太多细节的部分都好说。
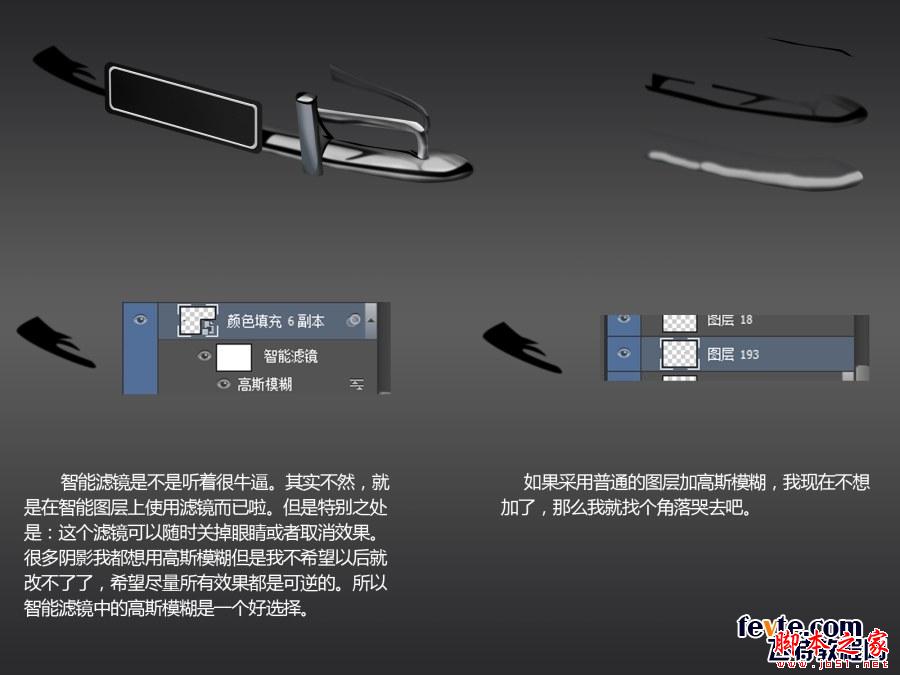
保险杠中用到了一个叫智能滤镜的东西,其实一点也不复杂,但是可以做到操作可逆。
前保险杠是要杀了我吗?好复杂!最棒的质感就是那个不锈钢。我大部分的不锈钢细节采用的是:黑色阴影是用钢笔画的,为的是后期方便修改。灰色阴影是用内阴影和画笔去描绘的。
继续增加细节,车顶的米旗也要开始了,一个图标不能是一个色彩倾向,总要有一点对比的。
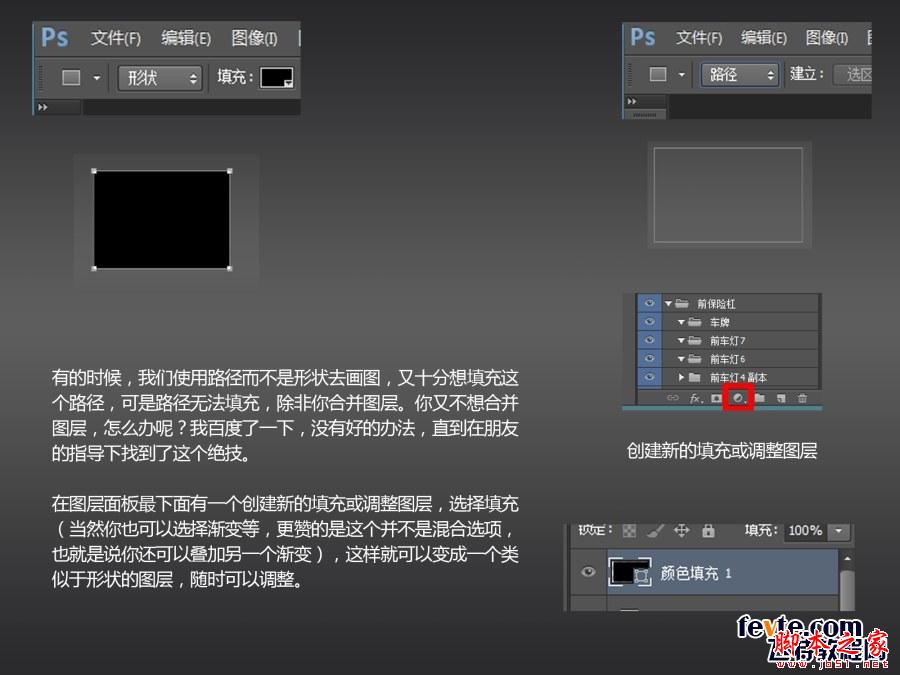
我想新建一个车窗的图层用来画车窗周围的边框,但是形状中的区域复制出来时路径!悲剧了!怎么才能让路径转为形状呢?有其他两个HACK方法,比如先新建一个图形随便画一个,再把车窗的路径选择合并形状复制上去再删除原来的形状,也可以用一个更大的形状选择相交的形状.....NONONO! 太麻烦啦!使用这个办法吧!
后轮调舒服了。前面的车灯上面的保险杠太难看啦!朋友如是说。好,从善如流,那去修改。在正式发布你的作品前找几个好朋友提提意见是一件很有效率的事情。
呜呜,快累死了吧。小汽车真麻烦,为啥不先建模呢?好吧,我不会3D。不过如果我会,我也不会每次都用的,完全的鼠绘带给你的是自己透视和色彩知识的完全的丑陋展示。你要面对的自己都不愿意承认,原来自己的透视这么差啊。不过当你做完了你又会有强烈的成就感。
 What are the data analysis methods?
What are the data analysis methods?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What is the article tag used to define?
What is the article tag used to define?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to create a web page in python
How to create a web page in python
 python configure environment variables
python configure environment variables
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to use union in c language
How to use union in c language




