
这里介绍一种简单翅膀的制作方法。可以大致把翅膀分为两个部分,边缘的羽毛及中间的火焰。制作过程:先用路径工具逐一做出边缘的羽化及边缘的高光,然后再渲染中间的高光即可。
最终效果
1、翅膀是对称的,我们只需要做成一边的翅膀即可,需要完成的效果如下图。
<图1>
2、新建一个1024 * 768像素的文件,背景填充黑色。新建一个组,在组里新建一个图层,先来制作边缘的羽毛。用钢笔勾出下图所示的路径,转为选区后羽化3个像素,填充暗红色:#D90000,如下图。
<图2>
3、取消选区后用钢笔在羽毛的边缘部分勾出下图所示的选区,羽化1个像素后填充橙黄色:#F9B23B,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两端的过渡擦出来,如下图。
<图3>
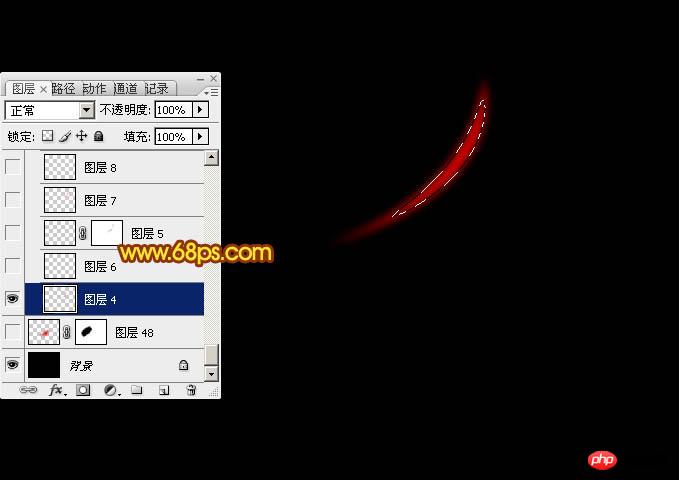
4、再来制作第二根羽毛,方法一样,先用钢笔勾出轮廓,转为选区后羽化3个像素填充暗红色,如下图。
<图4>
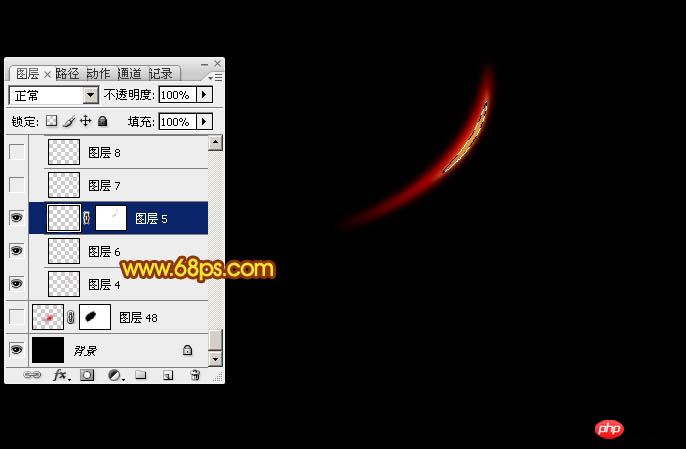
5、取消选区后新建一个图层,用钢笔勾出边缘部分的高光选区,羽化1个像素后填充橙黄色,边缘部分可以稍微修饰一下,效果如下图。
<图5>
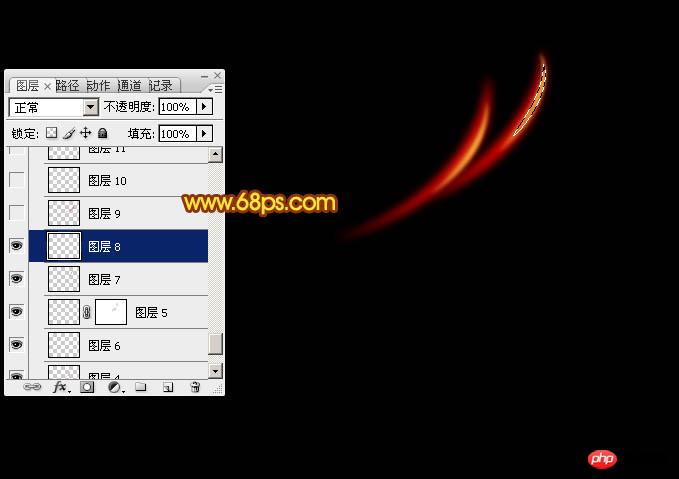
6、同上的方法制作其它的羽毛部分,直到构成初步的翅膀效果。羽毛的粗细不同,羽化的数值需要灵活变化,同时高光部分的颜色也略有变化,需要自己慢慢调节,可以参考下面的效果图。
<图6> 
<图7>
7、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + T 把盖印后的翅膀稍微变形处理,再调小一点。确定后添加图层蒙版,用黑色画笔把多余的部分擦掉,再把背景显示出来,效果如下图。这一步制作中间部分的羽毛,如果有时间也可以逐根刻画。
<图8>
8、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充暗红色,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。
<图9>
9、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,羽化25个像素后填充橙黄色:#F9B13A,混合模式改为“滤色”,增强中间部分的火焰效果,如下图。
<图10>
10、按Ctrl + J 把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,效果如下图。
<图11>
11、再把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。然后在当前图层的下面新建一个图层填充黑色,这样我们得到一个完整的翅膀。
<图12>
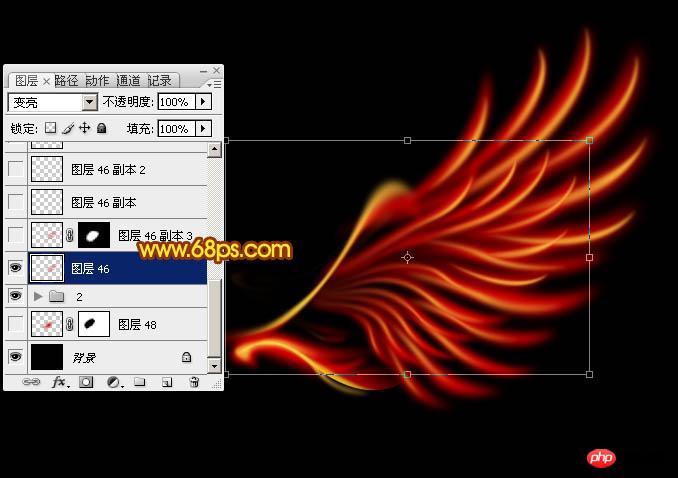
12、把盖印后的翅膀图层复制一层,原翅膀图层隐藏,把副本图层所谓缩小一点。按Ctrl + J 复制一层,选择菜单:编辑 > 变换 > 水平翻转,确定后把图层混合模式改为“变亮”,用移动工具移到合适的位置,如下图。
<图13>
13、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图14> 
<图15>
最后微调一下细节,再把整体锐化一下,完成最终效果。




