
The example in this article describes how to implement the ladder multiplication table in JavaScript. Share it with everyone for your reference. The details are as follows:
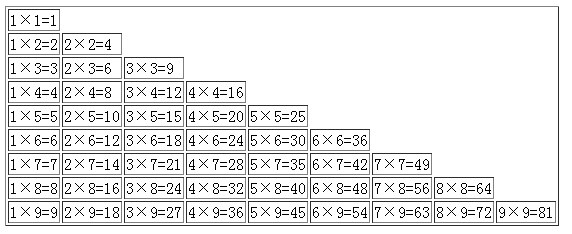
The effect is as shown below:

The table uses table, tr, td in HTML, and then uses the for statement to implement it, looping to output rows and columns, and then performing multiplication according to the number of rows and columns. The first for loop outputs 9 rows, and then a for is embedded. Take the value of the first for loop in the conditional expression and then perform the output table operation. Why should we take the first for loop? Because the number of times of the first for loop is the rule of the ladder arrangement, and the rule of the ladder arrangement is the first row. One square, two squares in the second row, three squares in the third row, and so on.
The complete code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>I hope this article will be helpful to everyone’s JavaScript programming design.




