photoshop利用滤镜及选区设计制作漂亮的彩色圆环光环
效果图非常有创意,也非常漂亮。如果不掌握有效的方法制作是非常复杂。前期需要用滤镜制作一些有细节的光斑,然后复制光斑并用滤镜变形处理。后期控制好范围,再渲染颜色即可。
最终效果
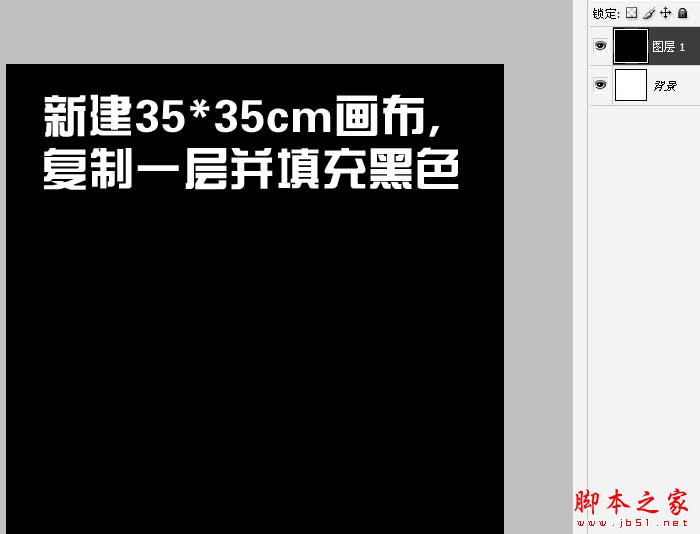
1、新建35 * 35厘米的画布,新建一个图层填充黑色。
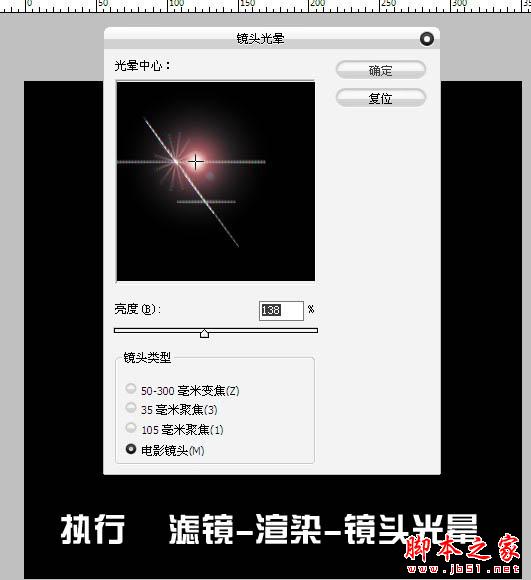
2、执行:滤镜 > 渲染 > 镜头光晕,参数如下图。
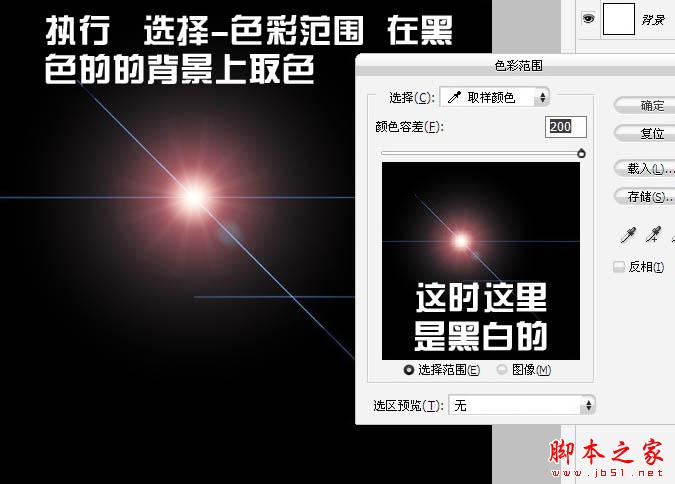
3、选择菜单:选择 > 色彩范围,在黑色的背景上去色,容差设置为最大,如下图,确定后按Delete删除。

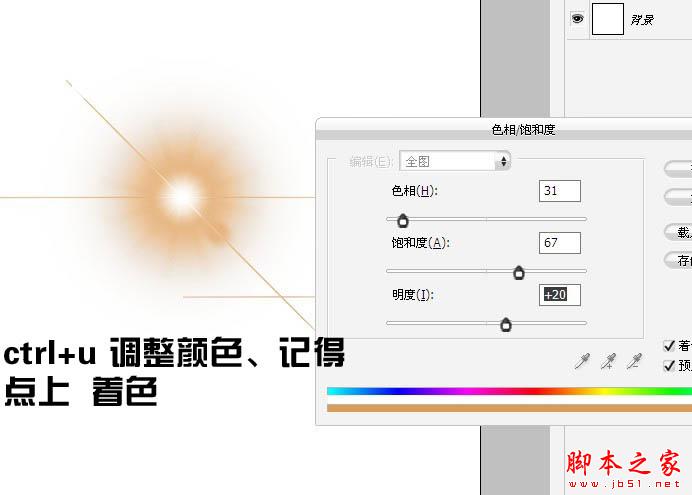
4、按Ctrl + U 调色色相/饱和度,参数设置如下图,记得勾选着色选项。
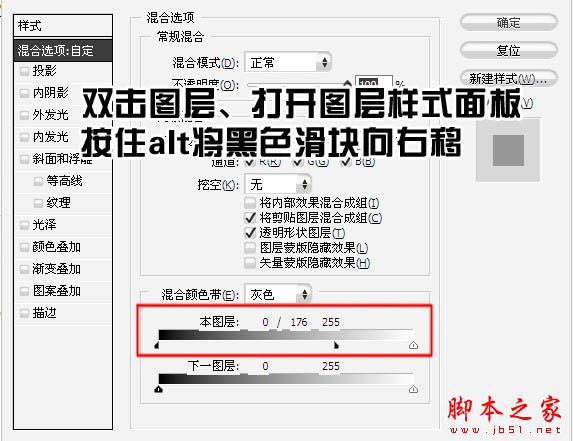
5、双击图层,打开图层样式面板,按住Alt键将黑色滑块向右移。
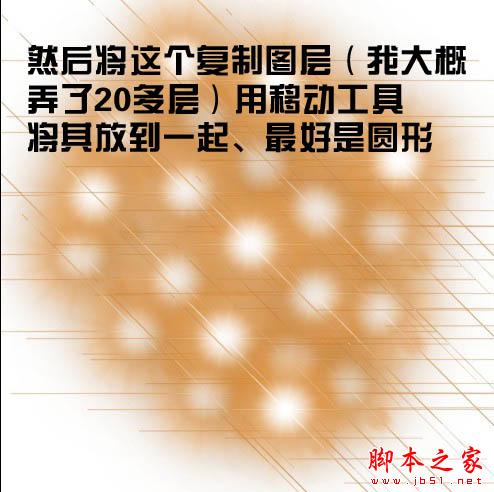
6、然后将这个图层复制,多复制一些并放到一起,形成一个圆形,如下图。
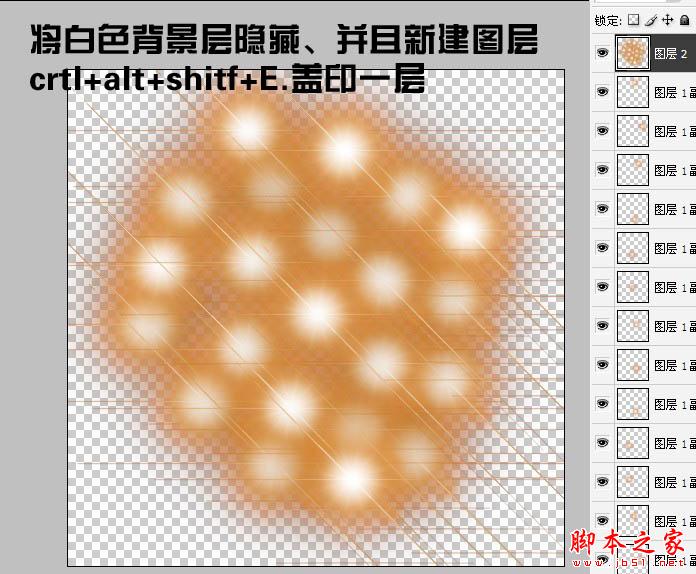
7、将白色背景隐藏,并且新建图层,按Ctrl + Alt + Shift + E 盖印图层。
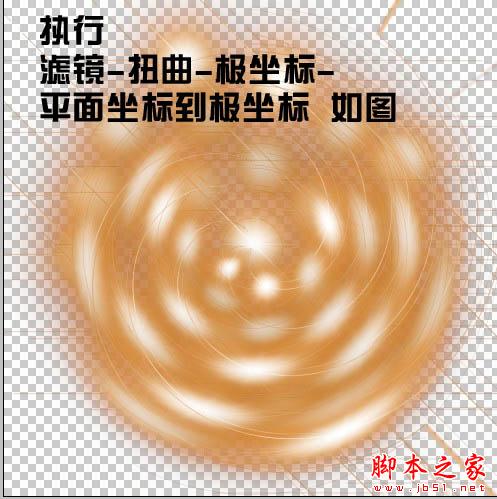
8、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,效果如下图。
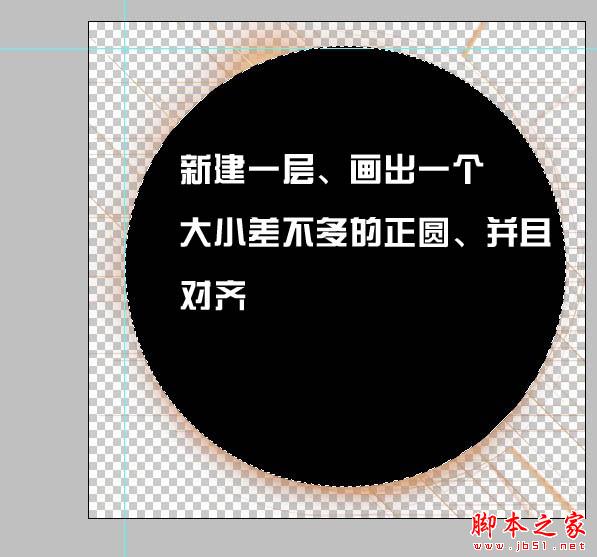
9、新建一个图层,用椭圆选框工具画出下图所示的正圆填充黑色。
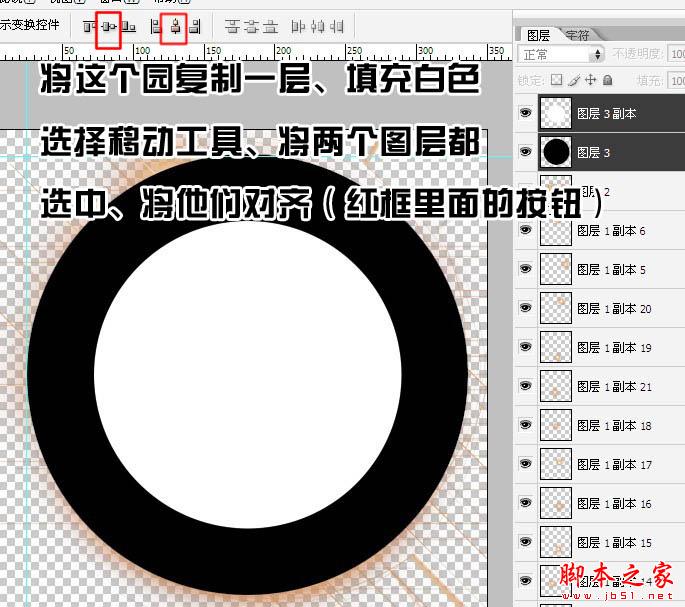
10、将这个圆复制一层,填充白色并适当缩小。选择移动工具将两个图层都选择为居中对齐。
11、调出白色圆的选区,回到黑色圆图层,按Delete删除,如下图。
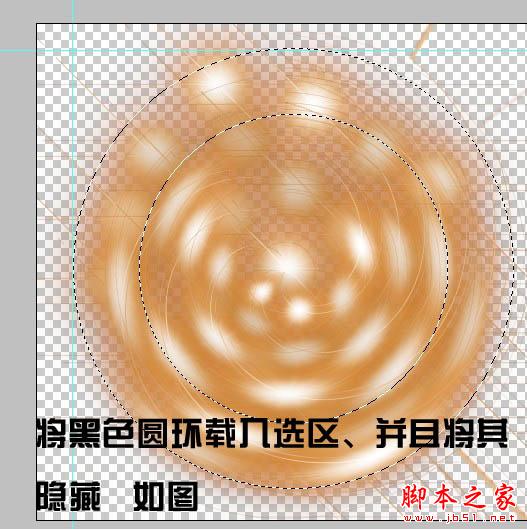
12、载入黑色圆环选区,并将图层隐藏。
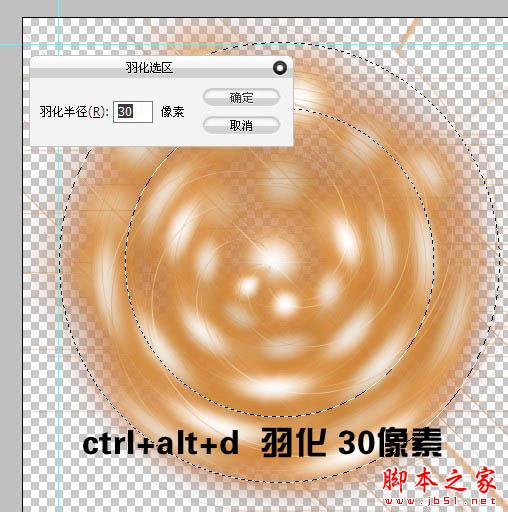
13、把选区羽化30个像素。
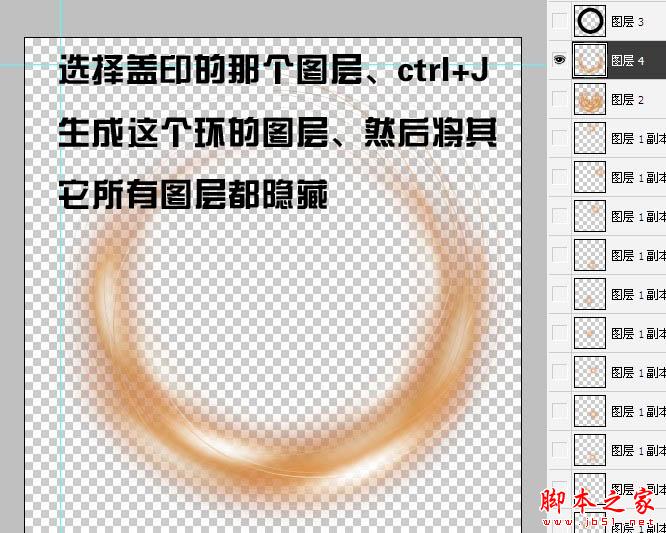
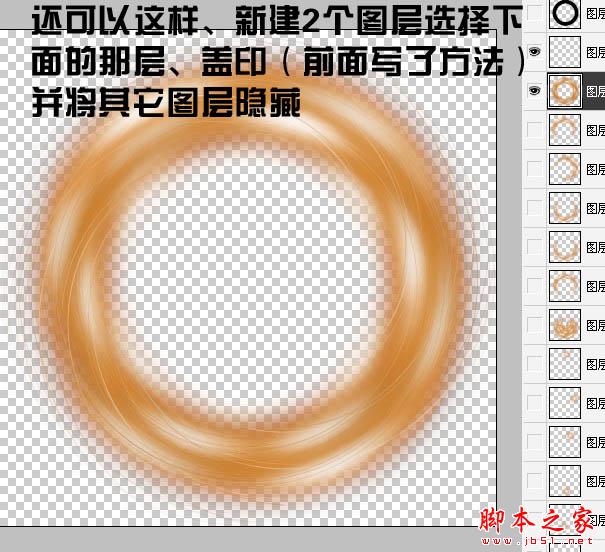
14、选择盖印的那个图层,按Ctrl + J 复制,然后将其它所有图层都隐藏。
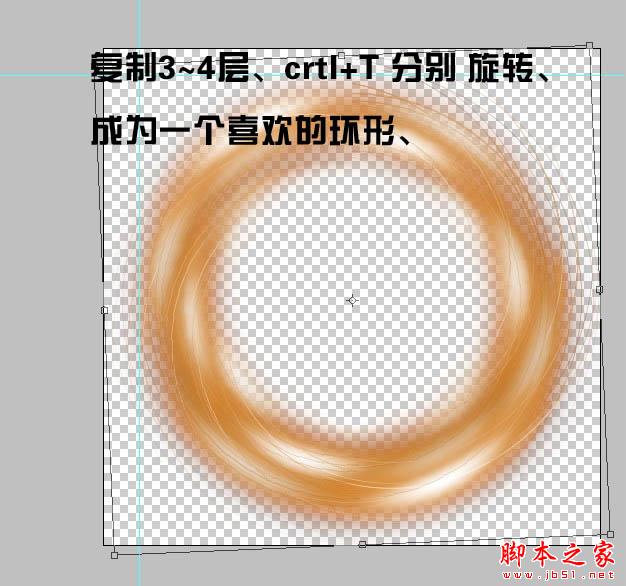
15、复制3至4层,按Ctrl + T 分别选择,组成一个圆环效果。
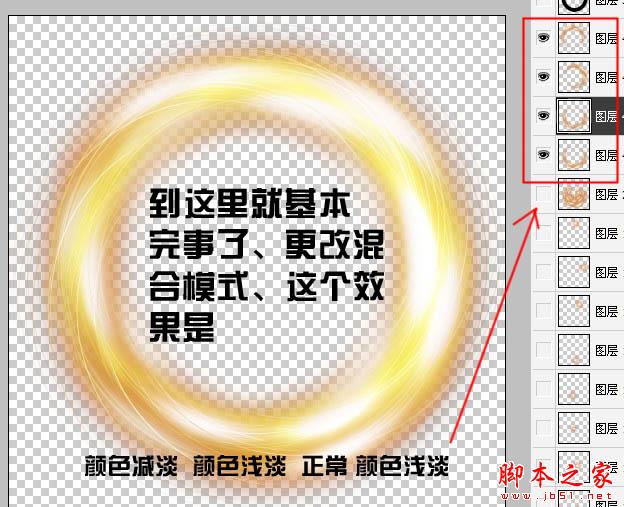
16、到这里就基本完成了,改变四个图层的混合模式,由上至下分别为颜色减淡、颜色减淡、正常、颜色减淡。
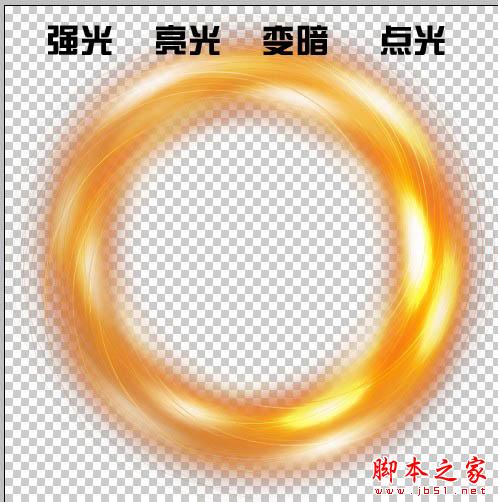
17、也可以尝试其他混合模式。


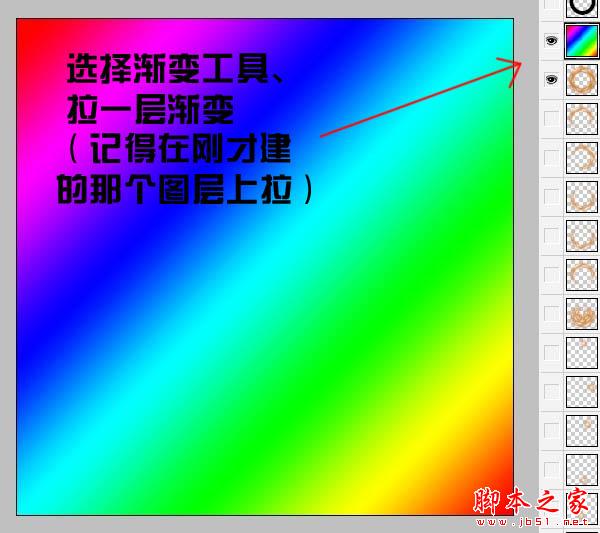
18、选择渐变工具,拉出下图所示的彩虹渐变。
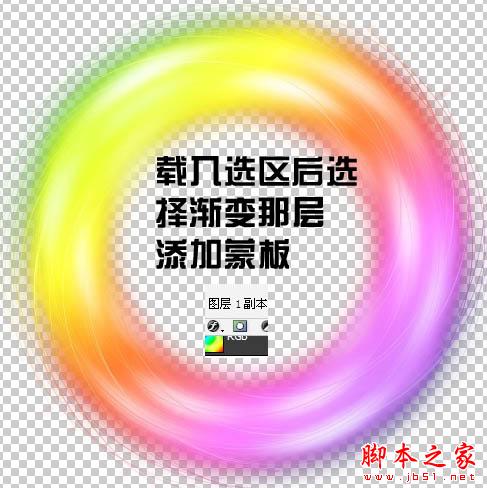
19、把混合模式改为“颜色减淡”,然后载入圆环选区。
20、添加图层蒙版,效果如下图。
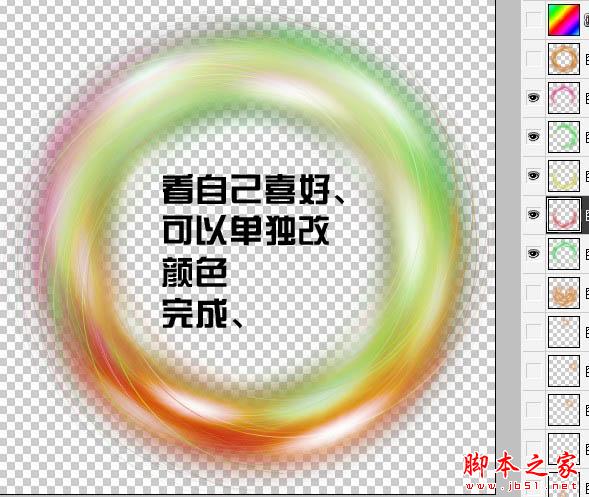
21、颜色可以自己调整。
最后加上背景素材,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
In the fields of computer science and image processing, C++ has always been one of the most commonly used programming languages. Image processing is one of the important subfields of computer vision, including image analysis, processing and recognition. This article will introduce some basic concepts and techniques in C++ image processing, and provide some sample codes for implementing image special effects and filters to help readers better understand and practice C++ image processing. 1. Basics of C++ image processing 1.1 Commonly used image file formats In image processing, we usually need to use various image file formats, including
 Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
This article will take you through a different approach and talk about how to use CSS filters to create rounded corners, and how to use rounded corners to achieve a wave effect. I hope it will be helpful to you!
 Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
How to use CSS to achieve rounded corners and wave effects? The following article will show you how to skillfully use CSS filters to create rounded corners and wave effects. I hope it will be helpful to you!
 How to solve the problem of printing color documents in Win11?
Jan 04, 2024 pm 05:41 PM
How to solve the problem of printing color documents in Win11?
Jan 04, 2024 pm 05:41 PM
The color printer cannot print in color. This is a problem encountered by users using the Win11 system. They don’t know how to solve it. This article brings you the solution to the problem that the Win11 color printer cannot print color documents. Method 1: Restart the PrintSpooler service 1. First, press the [Win+X] key combination on the keyboard, or right-click the [Windows Start Icon] on the taskbar, and select [Run] in the hidden menu item that opens; 2. In the run window, enter the [services.msc] command and press [OK or Enter] to open the service; 3. In the service window, find and double-click to open the service named [PrintSpooler]; PrintSpooler service
 Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
This article will show you how to use CSS3 filters to achieve a high-end text flash switching animation effect. I hope it will be helpful to you!
 How to choose a Clip-on filter
Feb 28, 2024 pm 01:10 PM
How to choose a Clip-on filter
Feb 28, 2024 pm 01:10 PM
Clipshot software provides a series of powerful functions in the field of video editing to meet users' needs for all-round video processing. The software has built-in many popular and rich functions and material libraries, allowing users to easily create personalized video works. Users can use this software to easily add filters to enhance the visual appeal of their videos. However, many users still don’t know how to add filters, so players who want to know more about it can follow this article to learn more about it. How to add filters to Clip Shot? 1. Enter the Clip Recording screen and select the "Color Five Star" tool. 2. Open more options and select the "Required Filter Effect" option in the Select Filter tab. 3. Then select "Close" in the option bar. "Button 4, and then add filters to the camera image
 Develop image filter effects based on JavaScript
Aug 09, 2023 pm 11:46 PM
Develop image filter effects based on JavaScript
Aug 09, 2023 pm 11:46 PM
Summary of developing image filter effects based on JavaScript: This article introduces how to use JavaScript to develop image filter effects. By using the Canvas element and related APIs, we can achieve common picture filter effects, such as grayscale, blur, contrast adjustment, etc. This article will provide detailed code examples and implementation processes for each filter effect to help readers quickly get started developing image filter effects. 1. Introduction In web development, we often encounter the need to process and beautify images.
 How to add filter effects to images using Python
Aug 18, 2023 pm 01:09 PM
How to add filter effects to images using Python
Aug 18, 2023 pm 01:09 PM
How to add filter effects to pictures using Python In this digital age, picture processing has become an integral part of our daily lives. If you are someone who is interested in image processing, then you will definitely be interested in how to add filter effects to images. This article will introduce how to use the Python programming language to implement image filter effects and provide relevant code examples. First, we need to install Python’s image processing library PIL (PythonImagingLibrary






