photoshop cs6绘制gif动画QQ笑脸表情教程
photoshop cs6设计绘制出gif动画QQ笑脸表情教程
QQ表情绘制
嘀嘀嘀…

这节课,我们画一下这个龇牙大笑的表情。
1.新建一个画布,大小333*333,看你心情,你也可以做一个更大的,或者小一点的。你想吓别人一下,做一个600*600的也无妨。
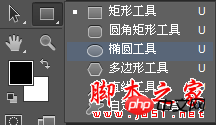
2.选择椭圆工具,

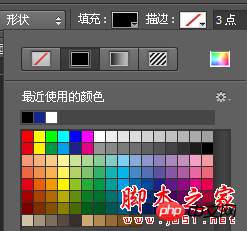
选项设置如下:

这里我们要讲一下,
第一个,形状,这有3个选项:形状、路径、像素,形状我们不讲,一会画了你就知道,路径就是画一个路径出来。下节课我们会用到,像素,就是用像素填充。你可以试试。
第二个,填充,后面有个颜色块,点他一下,会弹出如下面板:


这几个按钮从左到右分别代表的是:不填充、填充颜色、渐变填充、颜色填充。
不明白的话,你可以试一下。
这个按钮代表的是,打开调色板,自己选择颜色填充。
当然,你也可以在下边的颜色版中选择颜色。
后面的描边也一样,而大小则是描边的粗细。
3.设置好后,在画布中按住Shift画一个圆,这个圆的大小决定了你的龇牙表情的大小。
画好后,图层面板会自动创建一个叫椭圆1的图层:

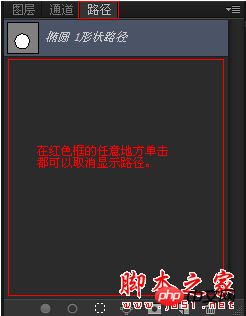
点击路径面板,在空白处单击,可以取消路径的显示:

4.右键单击这个椭圆,选择混合选项,设置渐变,参数如下:
单击渐变条,设置渐变色,
颜色值:#ffc800颜色值:#ffffad

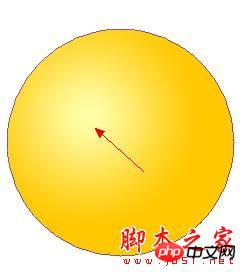
设置好后,我们的画图中,渐变是反的:

我们想要的效果是,黄色在外边,淡黄色在里边,所以勾选反向,样式改为:径向。

然后在画布中拖动鼠标,让淡黄色的位置稍微往左上移动:

记住,在圆上拖动鼠标的时候,不要关闭混合选项,并且一定要选中渐变叠加。

如果你只勾选,而没选择,是不能在圆上拖动的。
5.设置描边,参数如下:

渐变条的设置如下:
FFFFFF B47800 FFC800

为什么这样设置,我要解释一下。左边的白色,目的是让他有一个边缘柔化的效果,如果你的画布是黑色,那你设置白色就没意义了,你一定要设置的和你的画布一个颜色。
第二个,是一个深黄色,这是我们的秒变身,你发现我们的描边也就这么一个颜色!右边的数值你有没有发现和笑脸中的黄色是一个颜色?这样做的目的是为了让描边能很好的融合起来。我希望你能理解这些,这是一个很不错的技巧呢。如图:

6.我们给他一个笑容,也就是他大小的嘴巴。
继续用椭圆工具在这里面画个圆(按住Shift),画的时候可以按住空格移动位置。我们要把他放到之前圆的中心,如图:

画好后,他会自动按前景色填充。不要管他是什么颜色。
7.把刚画的这个圆重命名为:嘴巴。然后右键,选择混合选项,
颜色填充,填充白色:

设置描边:
设置方法跟上边类似,设置参数如下:

渐变条设置如下:

我们有必要解释一下,渐变条上边的黑色三角代表的是透明度,想添加一个,就在渐变条的上边单击一下就会添加一个,删除的话,直接拖到外边就没了,或者点下边的删除。
8.做好后,会像下边一样:

右键单击嘴巴图层,选择栅格化图层。
选择矩形选区工具

删除一部分,让他有一个大小的嘴巴形状。如图:

Delete,删除。Delete键在回车键的右边。删除后的效果如图:

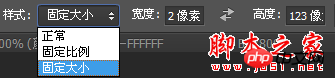
9.我们把牙齿做出来。我们现在用的是矩形选区工具,在选项中设置如下:

固定大小,宽2像素,高123,或者其他,只要比这个嘴巴的高度高就可以。
然后在嘴巴上单击,如图:

会有一个很小的选区,Delete,删除。效果如下:

继续在右边的位置重复本动作,把牙齿做出来:

如果你不明白,为什么删除后,就会画出一条线,那我们把嘴巴的图层效果隐藏下,给大家看看:
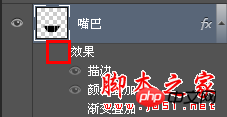
单击嘴巴后边的小三角,展开效果选项:

隐藏效果前的眼睛:

现在图中是什么样?

明白了吗?
10.我们把眼睛和眉毛做出来。
如果你喜欢,直接画两个圆就可以了~~

开个玩笑,继续我们手里的活吧。选择钢笔工具:

在眼睛的位置,单击,画一个锚点,然后按住Shift,再次单击,这样会创建一个水平方向的锚点;放开shift,往下拖动鼠标,我们就得到了一个弯曲的路径。如图:

新建一个图层,选择画笔工具,画笔大小设置为8,选择一个软画笔:

前景色设置为之前的描边色,色值:b47800
然后按回车。是不是就出现了一个有喜感的简笔画眼睛?用同样的方法,画一个眉毛,如图:

Ctrl+J,复制一份放到右边,然后Ctrl+T,自由变换,右键选择水平翻转,如图:

是不是就做好了呢?

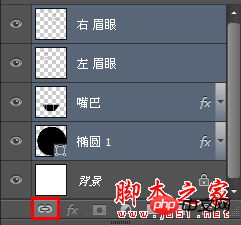
11,我们让他动起来。除背景层外,选中其他的图层,然后链接。

第一帧设置为0.1秒,循环设置为永远,新建一帧,按住Shift按一下↓键,让他有一个位置的变化。播放动画看下。
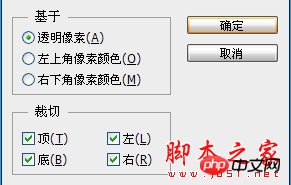
没问题吧?如果你不要背景,可以隐藏背景,然后选择图像》裁切,参数如下:

设置好后点确定。你会发现第二帧被隐藏了一部分,没关系,再次点击图像》显示全部。
至此,你的笑脸已经做好了,输出动画吧!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the original price of melania coins? How much USD is expected to rise to melania
Feb 15, 2025 pm 05:06 PM
What is the original price of melania coins? How much USD is expected to rise to melania
Feb 15, 2025 pm 05:06 PM
The original price of Melanie coin is $0.002, and its expected increase is controversial. Analysts predict that prices may rise to $0.1 or plunge to zero. Factors that affect their price include community support, team execution, market conditions, and practical applications. Investors need to pay attention to the volatility of the cryptocurrency market. Investing in Melanie coins has the possibility of losing all investment, financial volatility and regulatory risks.
 What software can make Bitcoin? Top 10 Bitcoin Trading Software Recommendations in 2025
Feb 21, 2025 pm 09:30 PM
What software can make Bitcoin? Top 10 Bitcoin Trading Software Recommendations in 2025
Feb 21, 2025 pm 09:30 PM
With the rapid development of the Bitcoin market, it is crucial to choose reliable trading software. This article will recommend the top ten Bitcoin trading software in 2025 to help you trade efficiently and safely. These software have been rigorously screened and consider factors such as functionality, security, user-friendliness and support levels. From beginner-friendly platforms to complex tools for experienced traders, you will find the best options for your trading needs in this list.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Summary of essential software for 2025 currency circle
Feb 21, 2025 pm 09:42 PM
Summary of essential software for 2025 currency circle
Feb 21, 2025 pm 09:42 PM
This guide provides an overview of the essential software tools in the currency circle that helps users manage and trade crypto assets more efficiently. These software cover a wide range of categories from trading platforms to analytical tools and security solutions. The guide is designed to help users prepare for the upcoming crypto market in 2025.
 Which is the best market viewing software? Top 10 virtual currency exchange market viewing software
Feb 21, 2025 pm 09:48 PM
Which is the best market viewing software? Top 10 virtual currency exchange market viewing software
Feb 21, 2025 pm 09:48 PM
For those engaged in virtual currency trading, choosing an excellent market viewing software is crucial. This article aims to introduce readers to the ten most acclaimed virtual currency exchange viewing software to help them make informed choices. These software offer a variety of features, including real-time quotes, technical analysis tools, charts and custom alerts to meet the needs of different traders. Whether you are an experienced professional or a beginner, this article will provide you with valuable insights to help you find the best viewing software for your trading style.
 The latest price of Bitcoin in 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
The latest price of Bitcoin in 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Real-time Bitcoin USD Price Factors that affect Bitcoin price Indicators for predicting future Bitcoin prices Here are some key information about the price of Bitcoin in 2018-2024:
 Top 10 Currency Trading App Platforms List The latest ranking of the top 10 Currency Exchanges
Feb 21, 2025 pm 09:33 PM
Top 10 Currency Trading App Platforms List The latest ranking of the top 10 Currency Exchanges
Feb 21, 2025 pm 09:33 PM
Many exchange platforms with strong comprehensive strength have emerged in the field of digital asset trading. Among them, OKX, Binance and Huobi have become the industry benchmark with their strong technical strength, complete security guarantees and rich product lines. Established in 2013, OKX has a strong technical team and the developed high-performance trading engine and security system ensures the user's trading experience. Binance is known for its largest trading volume in the world. Its diversified product ecosystem and leading technological advantages lead industry innovation. Huobi has been deeply involved in the industry for many years and has a good user reputation and brand influence. Its global layout and compliant operations provide users with a reliable trading environment.
 Ouyi official login entrance 2025 Ouyi okx trading platform official version entrance
Feb 15, 2025 pm 07:15 PM
Ouyi official login entrance 2025 Ouyi okx trading platform official version entrance
Feb 15, 2025 pm 07:15 PM
Fully understand the official entrance of Ouyi OKX trading platform Real-time monitoring of the use of Ouyi OKX trading platform In-depth discussion on the security guarantee and development plan of Ouyi OKX trading platform






