Photoshop设计制作时尚印刷版效果文艺海报
这次的PS翻译教程将为大家介绍利用Photoshop将一幅经典的肖像图制作成时尚文艺海报设计。在这篇教程中不只是简单将文字粘贴到图像上,还有自制印刷效果笔刷将肖像打造出新颖的印刷版效果。
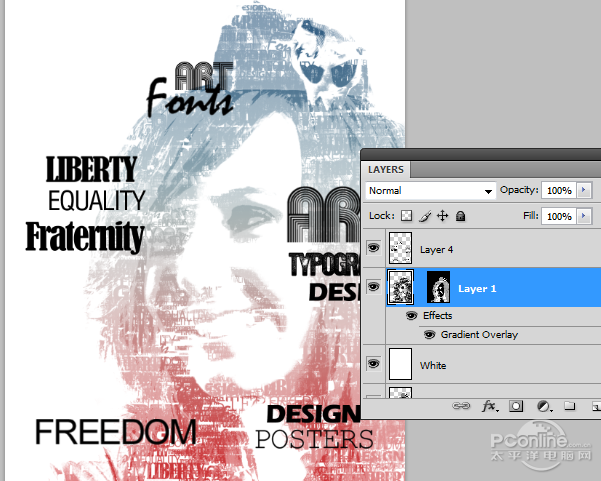
最终效果图。

图00
STEP 1
首先打开Photoshop,将人物肖像图导入。一般情况下,会对导入的图像进行润饰,令图像的光暗和色彩效果更加鲜艳。这里,选择“图像>调整>亮度/对比度”,将亮度和对比度调高。效果如下图所示。

图01
STEP 2
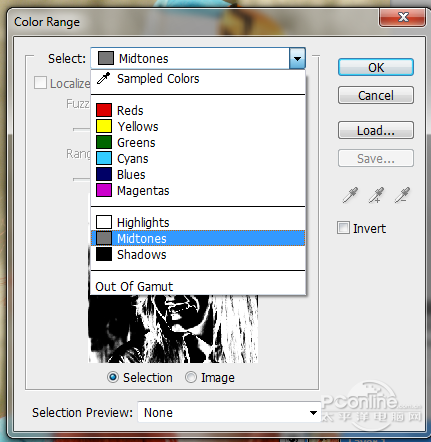
执行菜单“选择>色彩范围”,选择暗调。设置如下图所示。

图02
STEP 3
将图像阴影部分选择后,按“Ctrl+J”复制阴影部分到新图层。操作示意如下图所示。

图03
STEP 4
选择回原来的人物肖像图层,再执行“选择>色彩范围”,这次选择中间调。操作示意如下图所示。

图04
STEP 5
选定中间调的范围后,按“Ctrl+J”复制到新图层。操作示意如下图所示。

图05
STEP 6
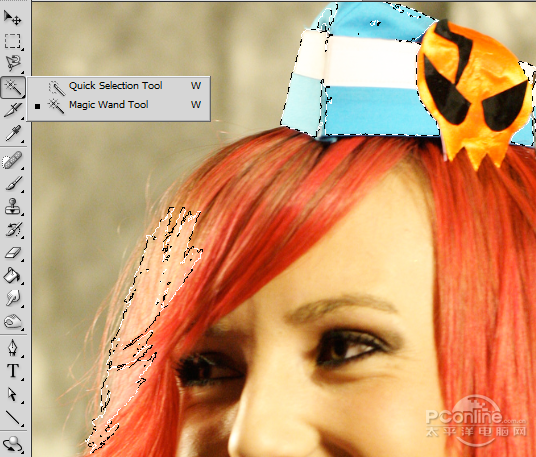
选择魔棒工具,在原始人物肖像图层中,选择蓝色帽子和头发的高光部分。然后按“Ctrl+J”将刚才选择的部分复制到新图层。蓝色帽子和头发的高光部分是人物最重要的特征,刚才的暗调和中间调都没有选择上,这里补充上。选择范围如下图所示。

图06
STEP 7
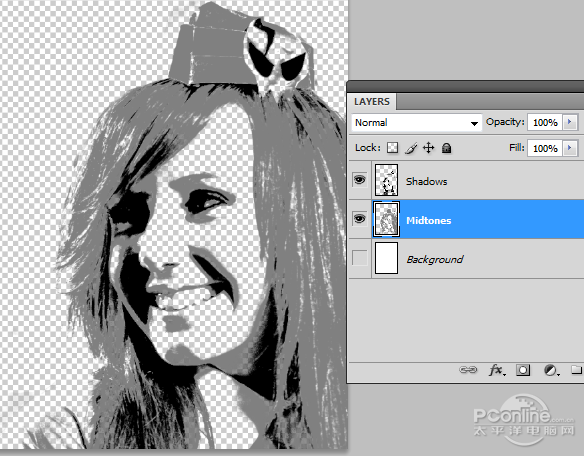
OK,基本图层搞掂后,将中间调图层和头发、帽子合并为一个图层,命名为“中间调”。暗调则命名为“暗调”。取消原始肖像图层的显示,效果如下图所示。

图07
STEP 8
肖像组合完成,开始印刷效果制作。按“Ctrl+N”新建一个画布,宽高设置为11英寸*17英寸,分辨率300,这样就能保证打印的精度。教程制作的印刷效果不仅可以用于这次的海报制作,还可以用在明信片和单词卡中。

图08
STEP 9
将刚才的中间调图层和暗调图层粘贴到新画布中,一起选中两个图层,按“Ctrl+T”调出自由变换菜单,再按着Shift按比例缩小图层。

图09
STEP 10
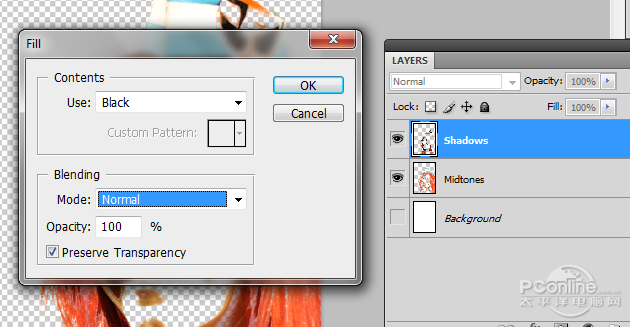
选择刚才调整的暗调图层,执行“编辑>填充”,使用黑色,改变混合模式为正常,不透明度100%,勾选保留透明区域。设置示意如下图所示。

图10
STEP 11
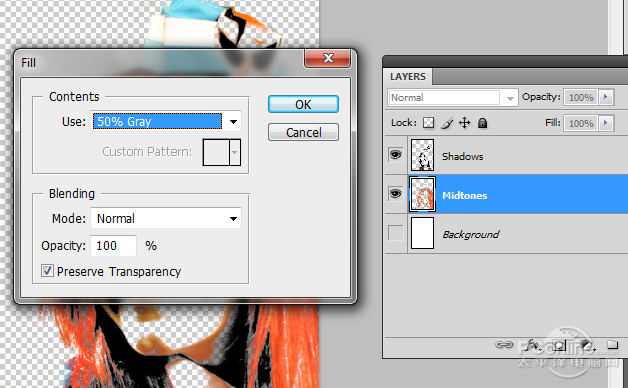
同样对中间调图层填充,颜色选择50%灰色,其他如上一步设置。设置如下图所示。

图11
STEP 12
完成上面两次填充后,两个图层的效果如下图所示。

图12
STEP 13
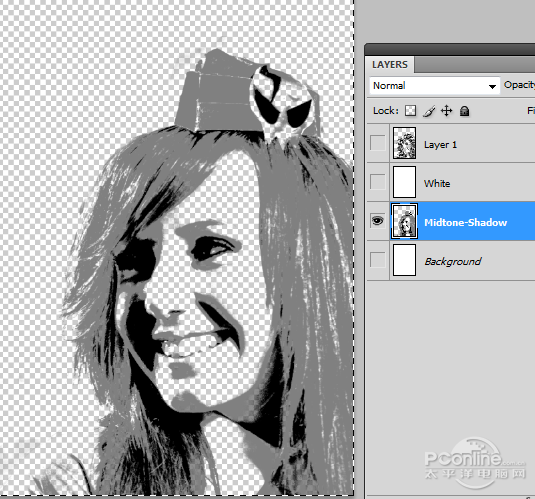
选择中间调和暗调两个图层,按右键选择合并图层。设置如下图所示。

图13
STEP 14
下面要制作印刷效果的笔刷了。新建画布,宽高设置得大一点,但分辨率就默认。选择文字工具,在不同的图层输入,调整它们的大小和字体使它们各不相同,然后设置文字的颜色为黑色。效果如下图所示。

图14
STEP 15
选择全部的文字图层,按右键选择格栅化,将文字由可编辑状态转变为像素图像,即是不能再编辑,所以要确保文字的大小字体符合你的要求。

图15
STEP 16
下面要将上面格栅化文字图层制作成笔刷。将文字图层关闭不显示,只留下一个。执行“编辑>自定义笔刷”,按需要命名笔刷。设置如下图所示。

图16
STEP 17
如此类推,其他的文字图层照样设置为笔刷,在设置的时候注意只保留一个文字图层显示出来。设置完成后,可以从画笔预设中找到刚才保存的笔刷样式。效果如下图所示。

图17
STEP 18
笔刷设置好后,再来制作海报设计。选择画笔工具,按“F5”调出画笔设置菜单。选择一个文字笔刷,勾选调整画笔笔尖形状,设置直径220像素、角度0°、间距494%。直径、角度、间距可以根据需要进行调整。设置如下图所示。

图18
STEP 19
设置好笔画类型和参数,按“Ctrl+Shift+N”新建一个图层,然后按自己喜好在图层上绘画出各样的随机文字。效果如下图所示。

图19
STEP 20
就如上一步,再用其他的笔画如下图将脸部填满。绘画过程中不用担心会涂画过了,下面会进行相应的修改。对脸部五官等比较细微的位置,需要调小笔刷直径,细致沿原肖像勾勒五官。经过调整修改后,效果应如下图所示。

图20
STEP 21
到这一步,有点像模像样了。继续按“Ctrl+Shift+N”新建一个图层,用油漆桶工具填充白色,然后将白色图层移到笔刷图层和中间-暗调图层中间,效果如下图所示。

图21
STEP 22
关闭文字笔刷图层和白色图层(关键),单击选中中间-暗调图层,按“Ctrl+A”选择整个画布,再按“Ctrl+C”复制当前选定区域。操作如下图所示。

图22
STEP 23
将刚才关闭的文字笔刷图层和白色图层显示出来,选择文字笔刷图层然后点击图层面板中的小按钮添加图层蒙版。操作如下图所示。

图23
STEP 24
按着“Alt”不放,点击图层蒙版的缩略图,这时画布变白,再按“Ctrl+V”将中间-暗调图层复制的区域粘贴。操作如下图所示。

图24
STEP 25
按“Ctrl+D”取消当前选择,再按“Ctrl+I”反选,效果如下图所示。

图25
STEP 26
点击文字笔刷图层的缩略图,你就可以看到一个文字印刷效果的肖像!

图26
STEP 27
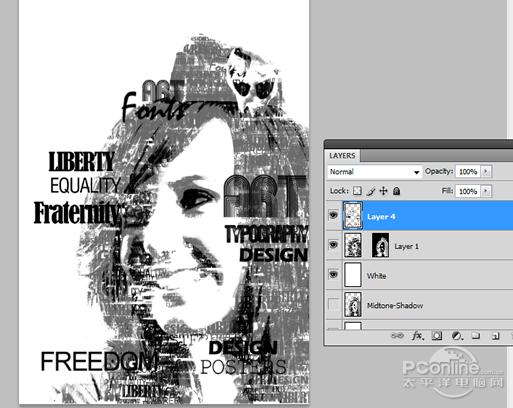
新建一个图层,选择大直径的文字笔刷,在肖像周围添加文字。文字部分可以考虑设计一些有意思的短语。效果如下图所示。

图27
STEP 28
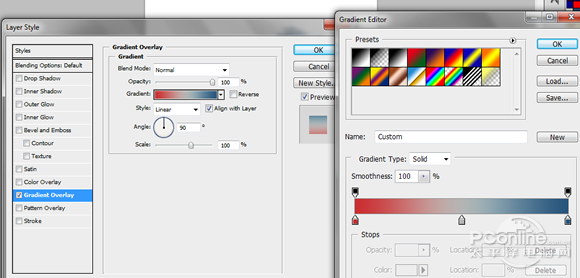
下面就要为人物肖像上色啦!首先双击文字印刷图层,在图层样式中勾选渐变叠加,将渐变颜色设置为3-5种你喜欢的颜色,也可以如下图选择。设置如下图所示。

图28
STEP 29
选择好颜色,按确定,漂亮的海报设计效果出来啦!

图29
STEP 30
如文字印刷图层的做法,刚才用大直径笔刷绘画的文字也同样添加渐变叠加,颜色可以选择蓝、红、黄,渐变角度调整为147°。设置如下图所示。

图30
STEP 31
最后,可以考虑再添加其他的元素,这里添加了一些细微的光线来增加背景的丰富度。你也可以增加自己想要设计的元素。
最终效果图

图31
总结
整篇教程难度不大,主要是操作上的东西,其中涉及一些原理上的知识要大家网上找找啦。这次PS翻译教程就到这里结束啦,希望大家能在教程学习到新的PS技能和设计想法,谢谢!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
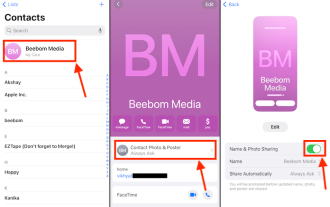
Learn the correct way to set up Contact Photos and Posters Contact Photos and Posters is a new feature that can be set up in iOS 17 for your contact cards and other contacts saved on your iPhone. For those who don’t know, the feature allows you to personalize the look of your call screen with custom posters, which you can design with photos, names, colors, fonts, emojis, and Memoji. Once created, contact posters can be shared with your saved contacts or restricted so that only a few selected people can view them. To learn how to create your own contact poster and how to share it with others, you can check out the guide at the following link: Contact Photos and Contact Posters Disabled: 8 Fixes Explained Despite Setting Contact Photos
 6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
1. Check if your iPhone supports iOS17 If the contact poster feature does not work on your iPhone, the first thing you should do is check if your iPhone supports iOS17. This new feature is only available on iPhones running iOS 17, so be sure to update your phone to the latest update. Additionally, even if your iPhone is running iOS17, your contacts should have iPhones with iOS17 updates. Here is a list of all iPhones that support iOS17: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 How to make a word poster
Mar 19, 2024 pm 07:50 PM
How to make a word poster
Mar 19, 2024 pm 07:50 PM
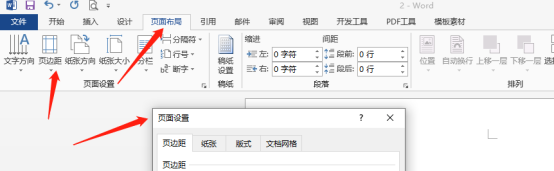
Don't think that Word can only edit and process simple text. In fact, as one of the commonly used office software, Word's functions are very powerful, but some functions have not been discovered or used by the public, and they are not known to the public. For example, did you know that Word can create posters? If you haven't used Word to make a poster, then try it with me and let's make a simple and beautiful Word poster! 1. First, we create and open a word document. Then, find [Page Design] in the menu bar, then click [Page Spacing], and among the page margin options, we select "Custom Margins". 2. Set the parameters as shown below. We need to set all the page margin parameters to 0. After that, click
 How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
Who can view your contact photos and posters on iPhone? Apple offers options for personalizing how you appear on someone's iPhone when they call or send a message. The options include Memoji, simple text, or a custom photo with effects as your contact photo and display image. You are free to change these selections at any time and switch between profiles on the contact card. Additionally, Apple is giving you the ability to control who can view and access photos or display images of your choice on iOS17. You can decide to share these with individuals saved in your contact list, or you can set your iPhone to prompt you every time you interact with a contact. If you wish, you can also disable the name permanently
 How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
iOS17 is finally here, and it includes a lot of new features. Let's learn how to change contact photos on iPhone in today's tutorial. Apple's recent WWDC 2023 event unveiled a slew of exciting products and upcoming software updates. One of the notable features of iOS 17 is the option to customize your contact photos and posters, providing a unique way to greet others when they receive a call from you on their iPhone. This innovative feature for iOS is designed to make phone calls more personal and user-friendly, allowing you to choose how they appear on the recipient's screen. If you're eager to get your hands on this new feature and greet your loved ones in a personalized way when making calls, here's how to add it to your iPhone
 iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
Apple has introduced a very fast (if not the fastest) way to share your contact information with another iPhone via NameDrop. Here's everything you need to know. What is NameDrop? iOS 17 introduces NameDrop, a revolutionary feature that leverages contact posters. These personalized cards can be created for yourself and other contacts and will appear whenever you make a call. With multiple customizable options such as photos, Memojis, monograms, and more, you can tailor your contact poster to match your personality using your preferred color scheme and fonts. NameDrop automatically shares your poster when your iPhone is in close proximity to other users, allowing both parties to effortlessly
 How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
With the holiday season right around the corner, it's the perfect time to add a festive touch to your iPhone. If you want to personalize your device with a Christmas theme, you'll be happy to know that creating Christmas contact posters and Memoji is a fun and easy task. Here's a step-by-step guide to making your phone reflect the holiday spirit in no time. The following video from iDeviceHelp shows us how to create Christmas contact posters and Memoji on iPhone. To access your contact cards: Start by launching the Phone app on your iPhone. Navigate to your Contacts, where you will find your contact card. This is where our festival journey begins. Edit or create a contact poster: If you already have a contact poster, feel free to






