 Mobile Tutorial
Mobile Tutorial
 Mobile News
Mobile News
 It is revealed that the battery cases of all iPhone 16 series will be replaced with stainless steel! Improves battery life
It is revealed that the battery cases of all iPhone 16 series will be replaced with stainless steel! Improves battery life
It is revealed that the battery cases of all iPhone 16 series will be replaced with stainless steel! Improves battery life
News on May 5, according to media reports, the battery casing of the iPhone 16 series will be replaced from aluminum-plastic film to stainless steel, and the material will be provided by Chinese suppliers.
It is reported that the all-steel casing will use laser welding process, which can improve the service life of the battery, mainly by increasing the number of cycles.
According to previous reports, the battery capacity of iPhone 16 is 3561mAh, iPhone 16 Plus is 4006mAh, and iPhone 16 Pro Max is 4676mAh.
For comparison, the battery capacity of iPhone 15 is 3349mAh, iPhone 15 Plus is 4383mAh, and iPhone 15 Pro Max is 4422mAh.
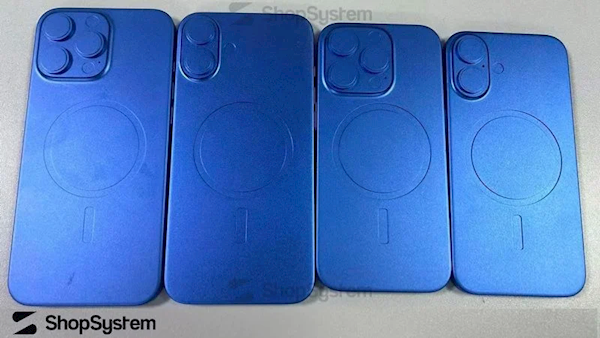
Yesterday, foreign media announced the latest model photos of all four models of the iPhone 16 series. The thickness of the MagSafe charging ring of the iPhone 16 series has been reduced.
Compared with the iPhone 15 Pro model, the new iPhone 16 Pro mold shows that the charging ring is significantly thinner and the outer diameter is reduced accordingly. Therefore, the wireless charging power of the iPhone 16 series may be upgraded to 20W (currently 15W).
Another big change is the rear camera module of iPhone 16 and iPhone 16 Plus. The matrix diagonal scheme used since iPhone 11 has been cancelled. The dual cameras are arranged directly vertically, which looks more concise.

The above is the detailed content of It is revealed that the battery cases of all iPhone 16 series will be replaced with stainless steel! Improves battery life. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 37
37
 110
110
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
How to calculate c-subscript 3 subscript 5 c-subscript 3 subscript 5 algorithm tutorial
Apr 03, 2025 pm 10:33 PM
The calculation of C35 is essentially combinatorial mathematics, representing the number of combinations selected from 3 of 5 elements. The calculation formula is C53 = 5! / (3! * 2!), which can be directly calculated by loops to improve efficiency and avoid overflow. In addition, understanding the nature of combinations and mastering efficient calculation methods is crucial to solving many problems in the fields of probability statistics, cryptography, algorithm design, etc.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
How to open XML files with iPhone
Apr 02, 2025 pm 11:00 PM
There is no built-in XML viewer on iPhone, and you can use third-party applications to open XML files, such as XML Viewer, JSON Viewer. Method: 1. Download and install the XML viewer in the App Store; 2. Find the XML file on the iPhone; 3. Press and hold the XML file to select "Share"; 4. Select the installed XML viewer app; 5. The XML file will open in the app. Note: 1. Make sure the XML viewer is compatible with the iPhone iOS version; 2. Be careful about case sensitivity when entering file paths; 3. Be careful with XML documents containing external entities
 distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
distinct function usage distance function c usage tutorial
Apr 03, 2025 pm 10:27 PM
std::unique removes adjacent duplicate elements in the container and moves them to the end, returning an iterator pointing to the first duplicate element. std::distance calculates the distance between two iterators, that is, the number of elements they point to. These two functions are useful for optimizing code and improving efficiency, but there are also some pitfalls to be paid attention to, such as: std::unique only deals with adjacent duplicate elements. std::distance is less efficient when dealing with non-random access iterators. By mastering these features and best practices, you can fully utilize the power of these two functions.
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement
 How to implement sorting and add rankings in PHP two-dimensional arrays?
Apr 01, 2025 am 07:00 AM
How to implement sorting and add rankings in PHP two-dimensional arrays?
Apr 01, 2025 am 07:00 AM
Detailed explanation of PHP two-dimensional array sorting and ranking implementation This article will explain in detail how to sort a PHP two-dimensional array and use each sub-array according to the sorting results...



