How to use the coordinate system in Scratch
The coordinate system in Scratch is an important tool in programming and design. It allows you to accurately position sprites on the stage. Understanding how coordinate systems work is essential for creating complex projects and controlling the behavior of sprites. The following summary will guide you to understand the coordinate system in Scratch, including: The meaning of the origin and axis How to use coordinates to position sprites How to manipulate coordinates to create dynamic effects
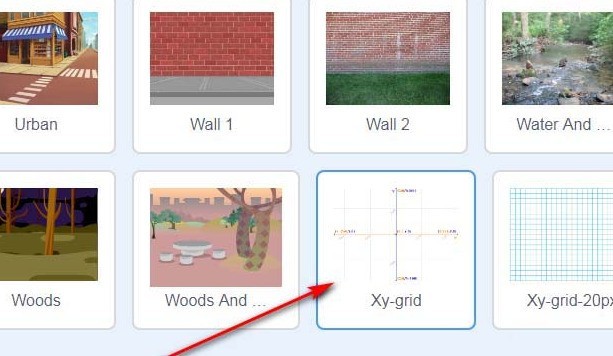
We first provide you with a stage in the background library The background image of the coordinate system, so you can add this background image first to check a pattern of stage coordinates.
Operation: Add coordinate background image to the stage


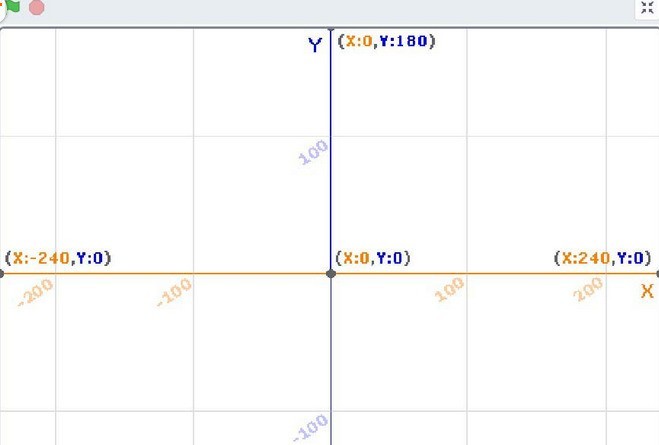
The stage coordinate system, the origin is in the center of the stage, the horizontal x-axis, and the vertical y-axis. Each coordinate point represents each position on the stage. The total stage width is 480, ranging from -240~240; the total stage height is 360, ranging from -180~180.

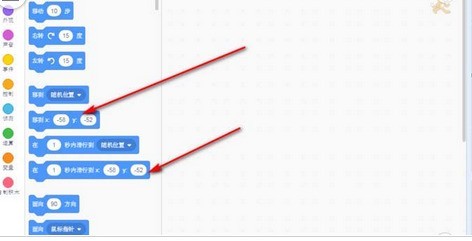
Then we randomly add a character to the stage, and the character is moving , the software will automatically monitor and update the coordinate position of the character. There are several places where you can view the coordinates of the current character, which are pointed out here.

scratch generally uses pictures as characters. Which point in a picture is used as a reference point to determine the coordinates? In fact, this reference point can be viewed or modified manually.
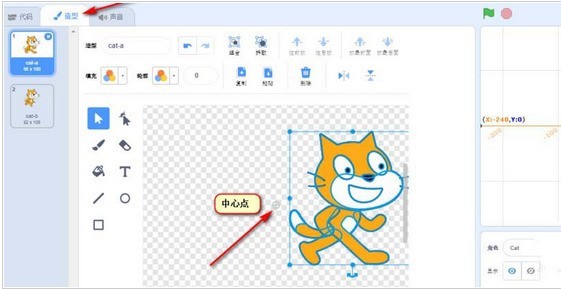
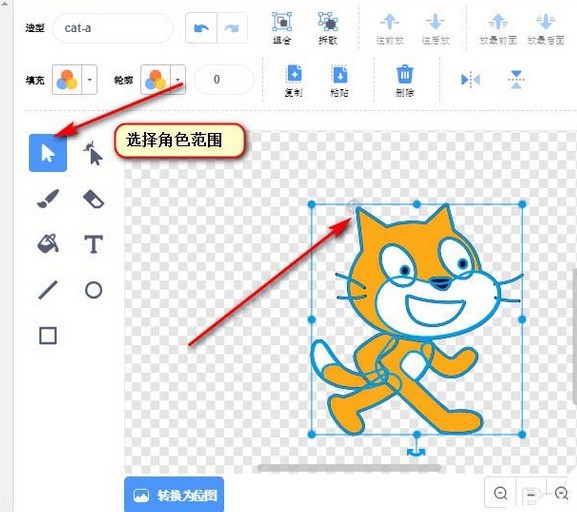
Operation: Check the picture coordinate reference point, use [Select] to select all the characters, then move the character to find the shape center mark.

Operation: Modify the character’s shape center. For example, if you want to set the character's cat ears as the center of the kitten's shape, move the kitten's ears to the shape center mark.

The above is the detailed content of How to use the coordinate system in Scratch. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.
 How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
The article discusses the "err_incomplete_chunked_encoding" error in Google Chrome, offering fixes like reloading the page, clearing cache, and disabling extensions. It also explores common causes and preventive measures.
 What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys is a free collection of tools launched by Microsoft to enhance productivity and system control for Windows users. It provides features through standalone modules such as FancyZones management window layout and PowerRename batch renaming files, making user workflow smoother.
 What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestoPowerToysforWindowsusersareAutoHotkey,WindowGrid,andWinaeroTweaker.1)AutoHotkeyoffersextensivescriptingforautomation.2)WindowGridprovidesintuitivegrid-basedwindowmanagement.3)WinaeroTweakerallowsdeepcustomizationofWindowssettings
 Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
PowerToys needs to be run in the background to achieve its full functionality. 1) It relies on system-level hooks and event listening, such as FancyZones monitoring window movement. 2) Reasonable resource usage, usually 50-100MB of memory, and almost zero CPU usage when idle. 3) You can set up power-on and use PowerShell scripts to implement it. 4) When encountering problems, check the log files, disable specific tools, and ensure that they are updated to the latest version. 5) Optimization suggestions include disabling infrequently used tools, adjusting settings, and monitoring resource usage.
 How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
The article discusses the "err_response_headers_multiple_location" error in Google Chrome, caused by servers sending multiple Location headers. It provides solutions like refreshing the page, clearing cache, disabling extensions, and checki
 How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
Article discusses fixing "err_timed_out" error in Google Chrome, caused by poor internet, server issues, DNS problems, and more. Offers solutions like checking connection, clearing cache, and resetting settings.




