
Want to know how to use AI to create italic text effects? The questions that bother you will be answered in this article. PHP editor Youzi will introduce in detail the step-by-step tutorial for creating italic text in AI. With this tutorial, you'll learn the techniques you need to use AI tools to easily achieve text slant effects.
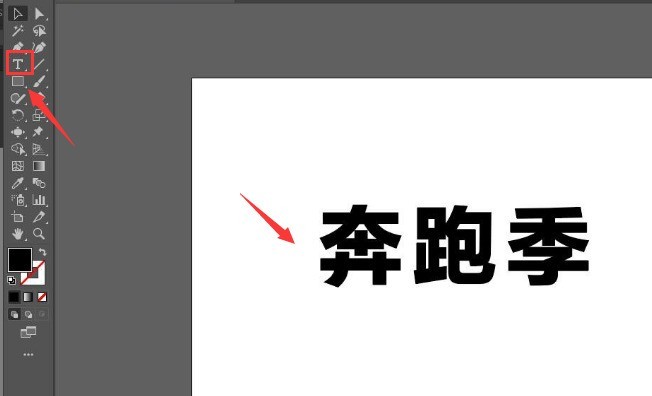
1. First, we click the text tool and enter the text

2. Then, use the rectangle tool to draw a rectangle and select the top anchor points on the left and right sides. Click the Proportional Scaling tool button
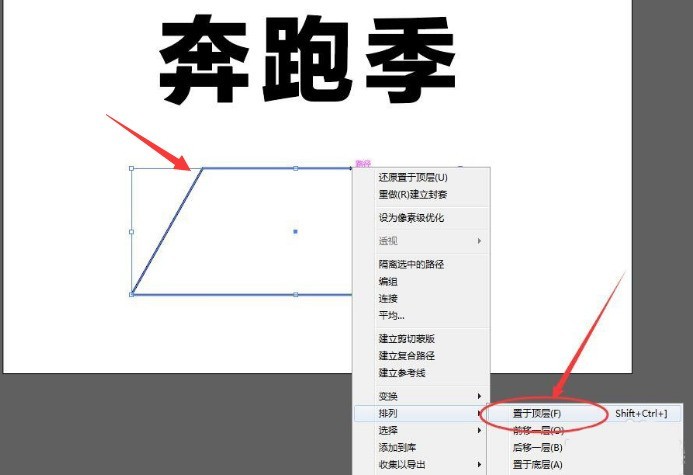
3. Then, move the anchor points to the middle to turn them into trapezoidal shapes. Right-click the trapezoid and add an arrangement effect placed on top

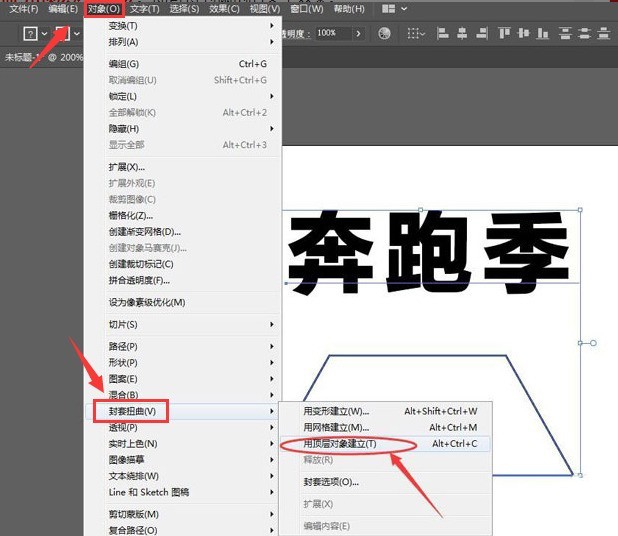
4. Finally, select the text and graphics at the same time, find the Envelope Distortion column in the object menu, and click the Create with top-level object button to tilt the text

The above is the detailed content of How to create slanted text effect in ai - Tutorial on making slanted text effect in ai. For more information, please follow other related articles on the PHP Chinese website!
 Commonly used permutation and combination formulas
Commonly used permutation and combination formulas
 What does it mean to block all cookies?
What does it mean to block all cookies?
 How to defend cloud servers against DDoS attacks
How to defend cloud servers against DDoS attacks
 Usage of gettickcount function
Usage of gettickcount function
 what is nodejs
what is nodejs
 How to turn off automatic updates in win10
How to turn off automatic updates in win10
 close port
close port
 Five reasons why your computer won't turn on
Five reasons why your computer won't turn on
 Popular explanation of what Metaverse XR means
Popular explanation of what Metaverse XR means




