
If you want your photos to have a stunning fisheye effect, then you may wish to read this article. PHP editor Yuzi will introduce you to the techniques of creating fisheye effect in Adobe Illustrator 2019. Once you know these techniques, you can easily add eye-catching curves and drama to your photos. Read on to learn how to use these tips to improve your photo creations.
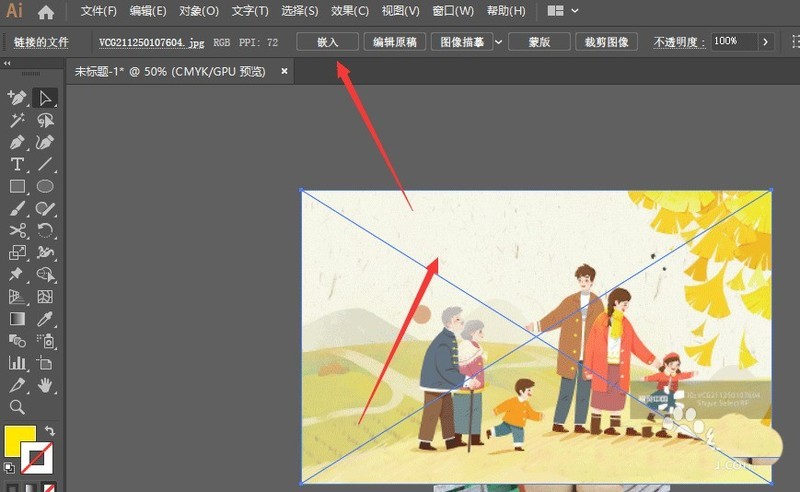
1. First select the picture to place in AI, and then embed it into the artboard.

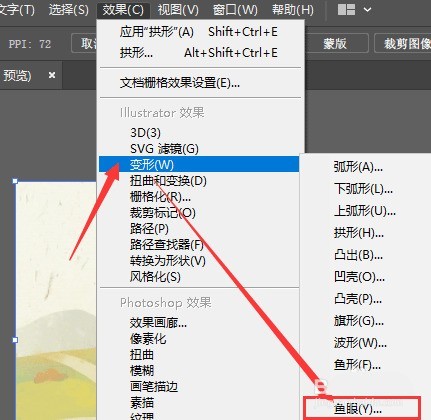
2. Open the effect attribute bar and select the deformation-fisheye attribute.

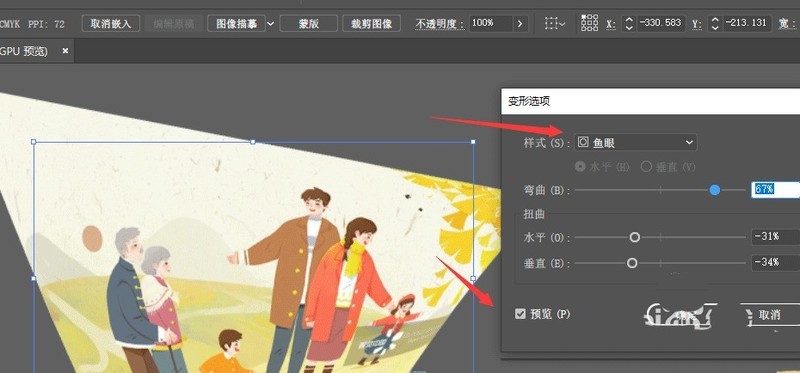
3. After entering the editing bar, open the preview option bar on the left to get the default effect on the left.

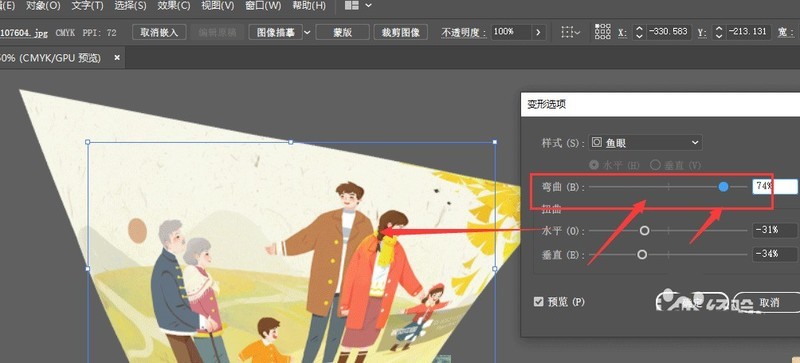
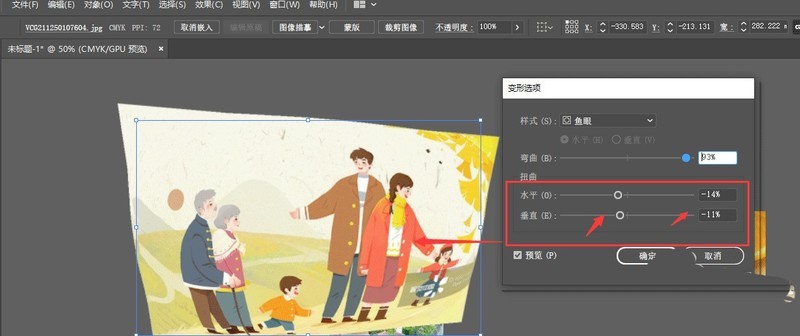
4. In the bend property bar above, adjust the size of the fisheye effect left and right.

5. Adjust the horizontal or vertical relationship of the fisheye, as shown in the figure.

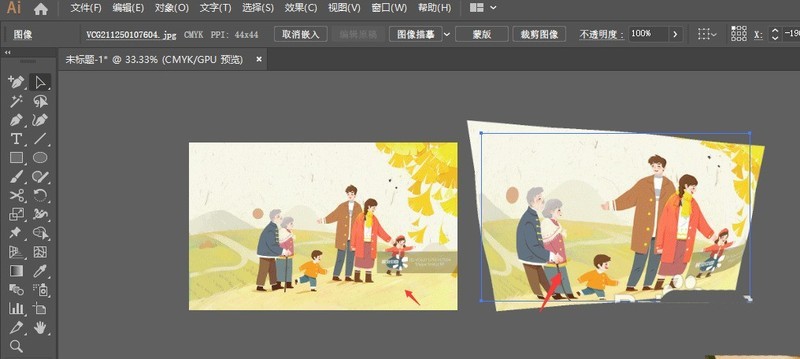
6. After adjusting the effect, click OK to get the fisheye effect as shown in the picture.

The above is the detailed content of How to create fisheye effect in ai2019 photos - Tips for adding fisheye effect to ai pictures. For more information, please follow other related articles on the PHP Chinese website!
 vcruntime140.dll cannot be found and code execution cannot continue
vcruntime140.dll cannot be found and code execution cannot continue
 pr shortcut key
pr shortcut key
 How to dress up Douyin Xiaohuoren
How to dress up Douyin Xiaohuoren
 What does data intelligence mean?
What does data intelligence mean?
 parentnode usage
parentnode usage
 How to read data from excel file in python
How to read data from excel file in python
 What to do if the computer fakes death
What to do if the computer fakes death
 What to do if css cannot be loaded
What to do if css cannot be loaded
 What is the difference between JD International self-operated and JD self-operated
What is the difference between JD International self-operated and JD self-operated




