 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 The specific operation process of designing arrows in Scratch
The specific operation process of designing arrows in Scratch
The specific operation process of designing arrows in Scratch
As a Scratch player, have you ever wanted your character to shoot cool arrows? The tutorial brought by php editor Xinyi will solve your problems and guide you step by step to create your own Scratch arrow. In this in-depth tutorial, we'll walk you through every step from designing an arrow to controlling its movement. Ready to make your Scratch projects more dynamic and interactive? Read on to unleash your creativity and let the arrows fly!
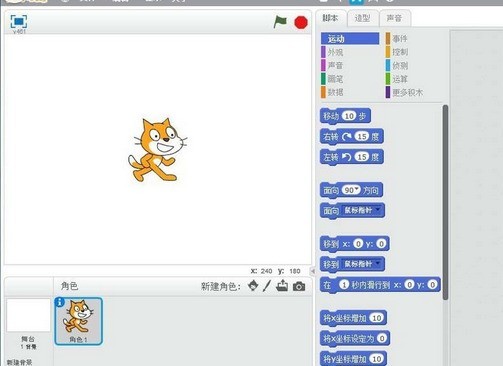
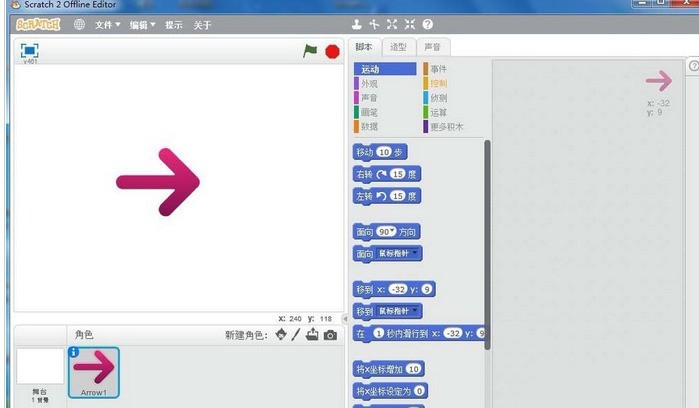
We need to open scratch first and enter its main interface.

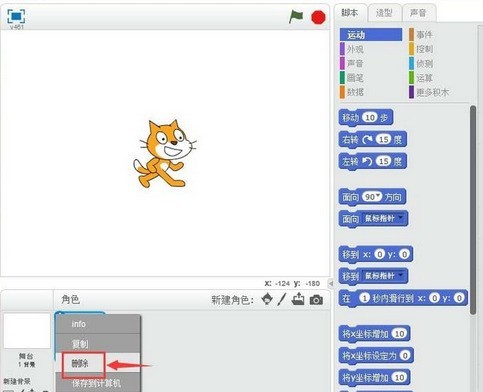
Then we right-click on the kitten and click Delete to delete the kitten.

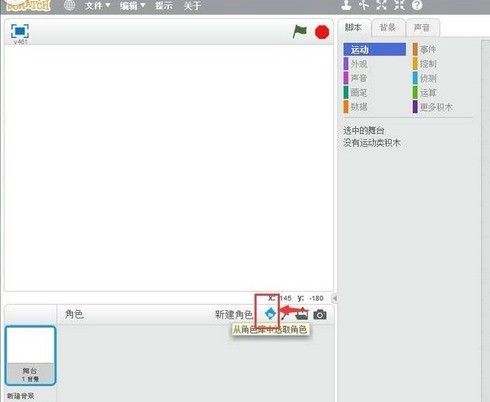
Then we click to select a character from the character library.

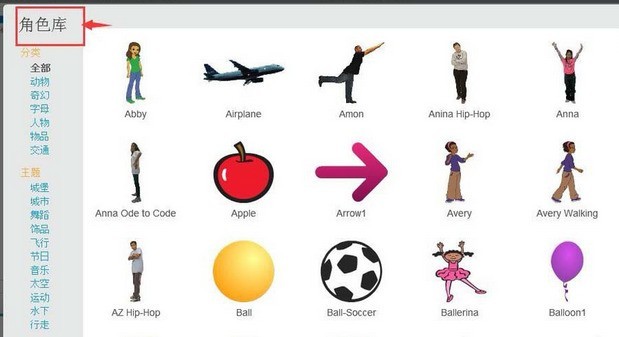
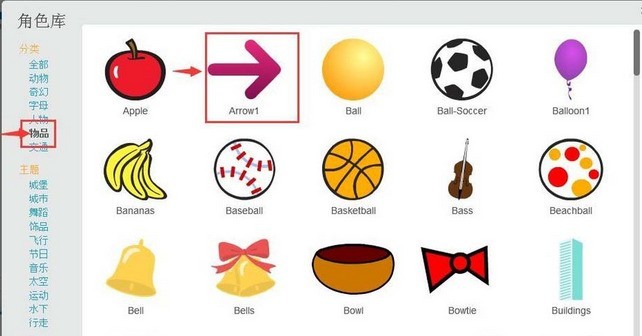
At this time we open scratch’s character library.

Then we click on the item and find the arrow.

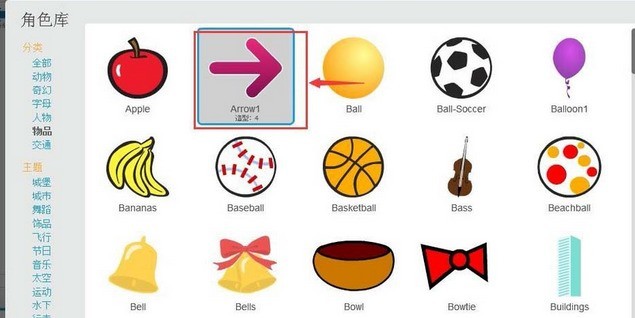
Next we select the arrow and press OK.

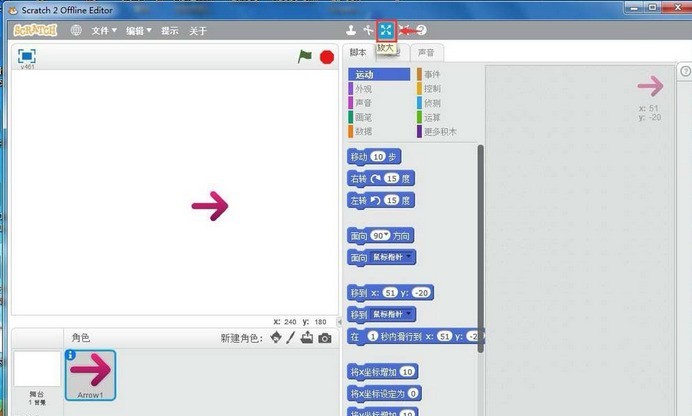
We saw an arrow we just selected in scratch, but it looks relatively small. How to make it bigger? Click with the mouse to enlarge.

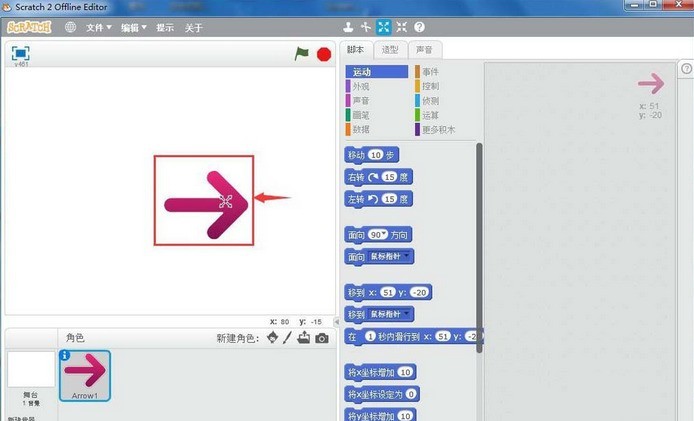
At this time, we keep clicking the left mouse button on the arrow to make the arrow larger.

Finally using this method, we created an arrow in scratch.

The above is the detailed content of The specific operation process of designing arrows in Scratch. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
How to fix: err_response_headers_multiple_access_control_allow_origin error in Google Chrome
Mar 21, 2025 pm 06:19 PM
Article discusses fixing "err_response_headers_multiple_access_control_allow_origin" error in Chrome by addressing multiple Access-Control-Allow-Origin headers.
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.
 How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
How to fix: err_incomplete_chunked_encoding error in Google Chrome
Mar 21, 2025 pm 06:02 PM
The article discusses the "err_incomplete_chunked_encoding" error in Google Chrome, offering fixes like reloading the page, clearing cache, and disabling extensions. It also explores common causes and preventive measures.
 What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
What is the purpose of PowerToys?
Apr 03, 2025 am 12:10 AM
PowerToys is a free collection of tools launched by Microsoft to enhance productivity and system control for Windows users. It provides features through standalone modules such as FancyZones management window layout and PowerRename batch renaming files, making user workflow smoother.
 How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
How to fix: err_response_headers_multiple_location error in Google Chrome
Mar 21, 2025 pm 06:05 PM
The article discusses the "err_response_headers_multiple_location" error in Google Chrome, caused by servers sending multiple Location headers. It provides solutions like refreshing the page, clearing cache, disabling extensions, and checki
 Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
Does PowerToys need to be running?
Apr 02, 2025 pm 04:41 PM
PowerToys needs to be run in the background to achieve its full functionality. 1) It relies on system-level hooks and event listening, such as FancyZones monitoring window movement. 2) Reasonable resource usage, usually 50-100MB of memory, and almost zero CPU usage when idle. 3) You can set up power-on and use PowerShell scripts to implement it. 4) When encountering problems, check the log files, disable specific tools, and ensure that they are updated to the latest version. 5) Optimization suggestions include disabling infrequently used tools, adjusting settings, and monitoring resource usage.
 How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
How to fix: err_timed_out error in Google Chrome
Mar 26, 2025 am 11:45 AM
Article discusses fixing "err_timed_out" error in Google Chrome, caused by poor internet, server issues, DNS problems, and more. Offers solutions like checking connection, clearing cache, and resetting settings.
 What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
What is the best alternative to PowerToys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestoPowerToysforWindowsusersareAutoHotkey,WindowGrid,andWinaeroTweaker.1)AutoHotkeyoffersextensivescriptingforautomation.2)WindowGridprovidesintuitivegrid-basedwindowmanagement.3)WinaeroTweakerallowsdeepcustomizationofWindowssettings



