
Is there any simple way to make a picture instantly three-dimensional? PHP editor Banana teaches you how to use AI to easily add expansion effects to images, making your images instantly lively and interesting. Below, the editor will introduce the specific steps in detail and lead you step by step to complete the addition of image expansion effect. Interested friends come and watch!
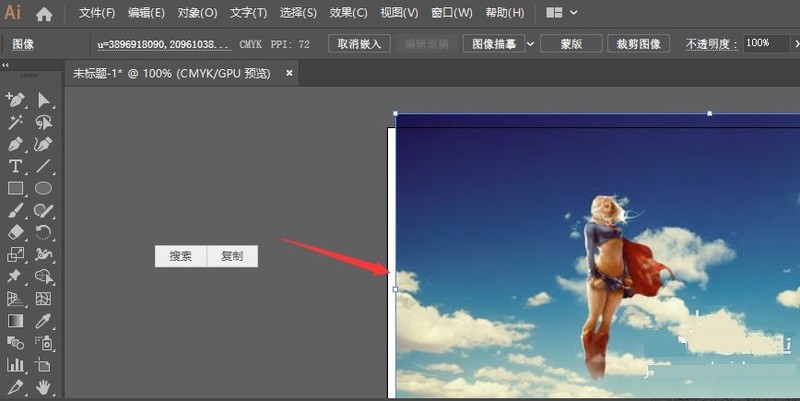
1. After opening AI, then place the picture into the canvas

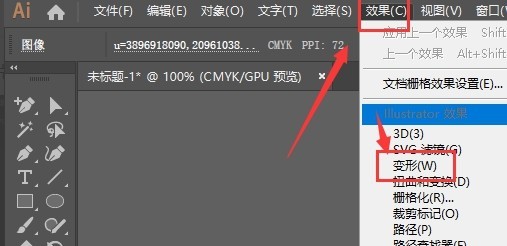
2. Open the effect option in the menu and select Transform

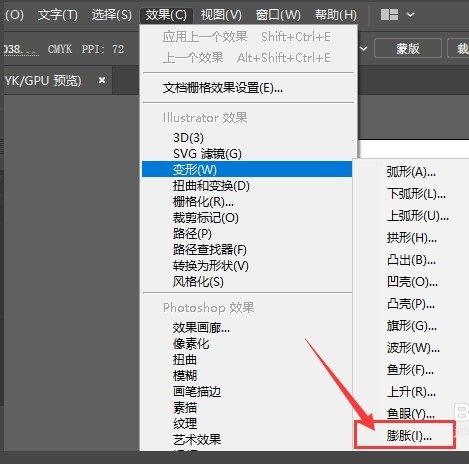
3. In the attributes on the right side of the deformation, select the expansion attribute

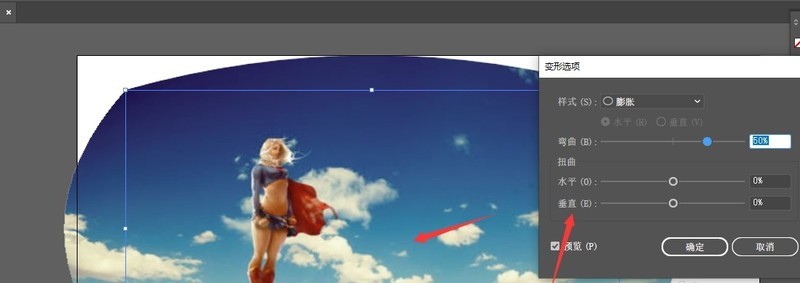
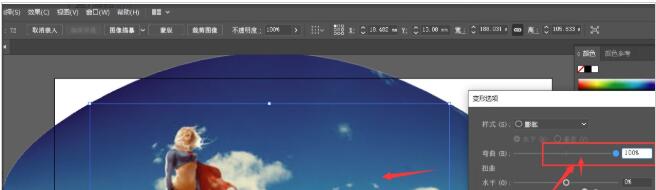
4. After entering the edit bar and opening the preview, you can add the default expansion The effect is as shown in the picture

5. In the adjustment bar, you can adjust the bending size to change the expansion style

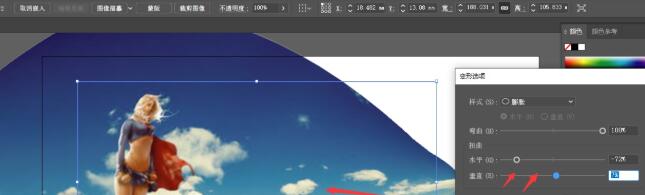
6. Then adjust the bottom The horizontal or vertical expansion effect, and finally save it.

The above is the detailed content of How to use AI to add a swelling effect to pictures - AI tutorial to add a swelling effect to pictures. For more information, please follow other related articles on the PHP Chinese website!




