
In daily design, 3D raised text effects are often used to create cool fonts. How to use AI to create a 3D raised text effect? PHP editor Yuzai shares the production tutorial today. What are you waiting for, hurry up and learn with the editor!
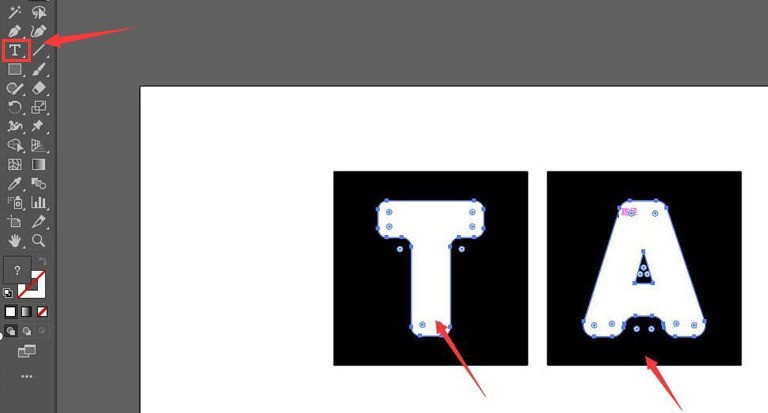
1. First, after opening the ai software interface, click the text tool to enter text, change the font fill to white, move the mouse and drag it to the square to align it

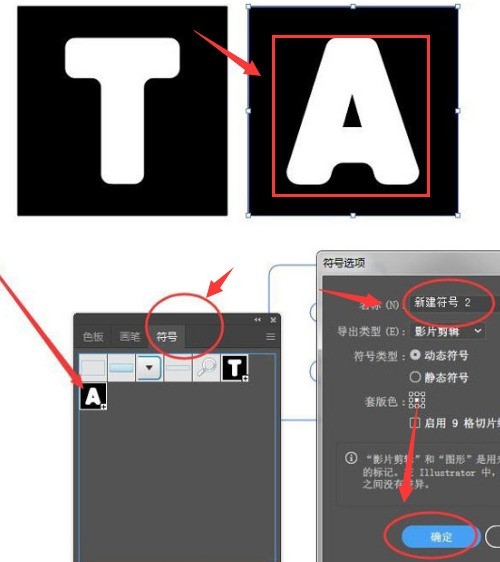
2 .Then, click the Direct Selection tool to convert the text to rounded corners, and then open the Symbol panel to create a new symbol

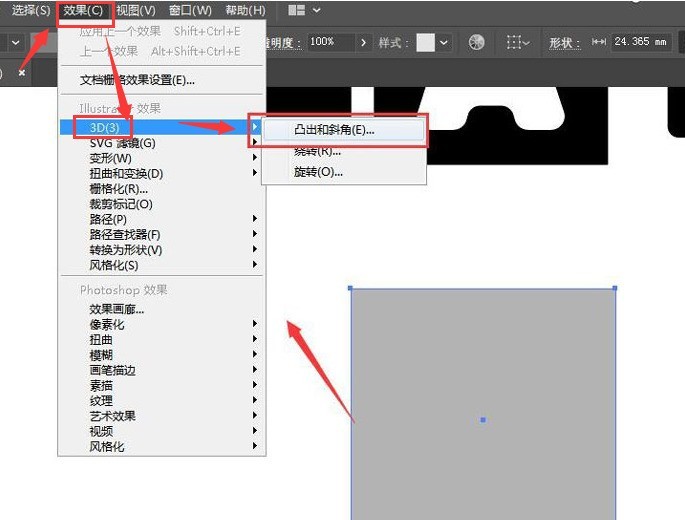
3. Next, draw a gray-filled square and find the In the 3d column, select the bulge and bevel buttons

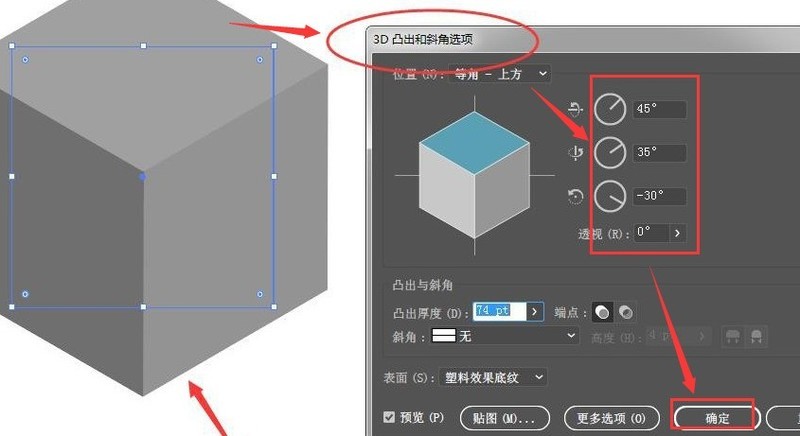
4. Modify the parameters as shown below to make it a cube shape
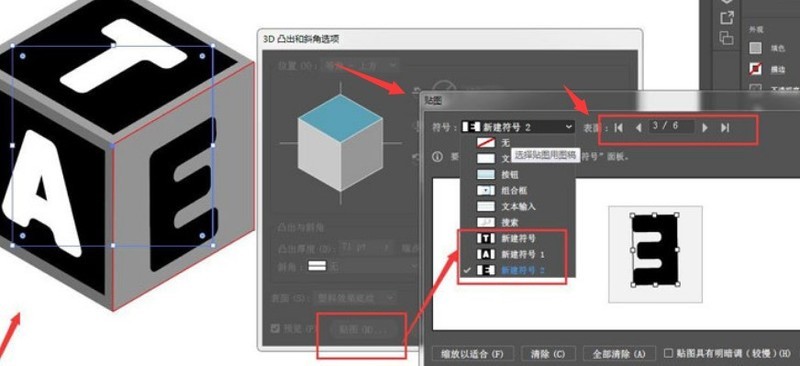
 ##5 .Click the texture option in the lower left corner and add text symbols
##5 .Click the texture option in the lower left corner and add text symbols
 on the three sides of the rectangle. Finally, click the Expand Appearance button in the object menu to expand the appearance twice and cancel the grouping. , just extract the text shape
on the three sides of the rectangle. Finally, click the Expand Appearance button in the object menu to expand the appearance twice and cancel the grouping. , just extract the text shape
The above is the detailed content of How to create 3D raised text effect in ai-How to create 3D raised text effect in ai. For more information, please follow other related articles on the PHP Chinese website!




