
Many friends often encounter some difficulties when drawing cartoon images, such as drawing furry cartoon images. This tutorial will give you a simple tutorial on how to create a furry furball cartoon using Adobe Illustrator. By following the steps in this tutorial, you'll be able to draw your own furry furball cartoon, perfect for use in a variety of projects including cartoons, illustrations, and animations.
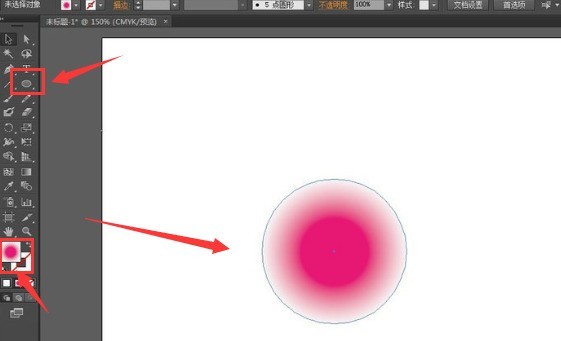
1. First, in the ai software, create a new A4 drawing board, click the ellipse tool to draw a red and white gradient filled circle

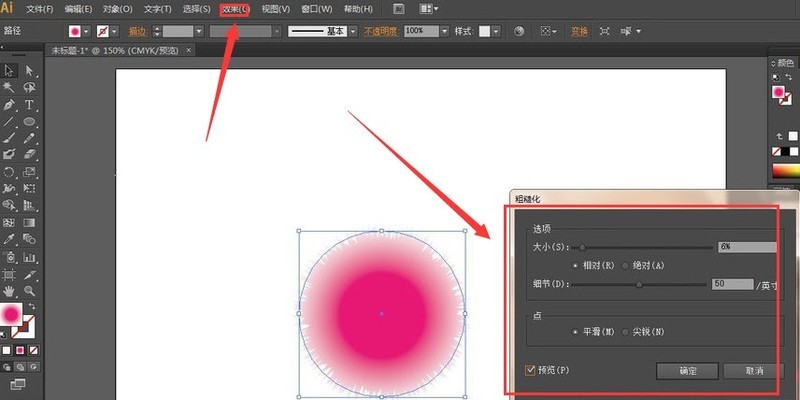
2. Then, click on the effect menu In the Distortion and Transform column, open the Roughening panel and modify the parameters as shown below

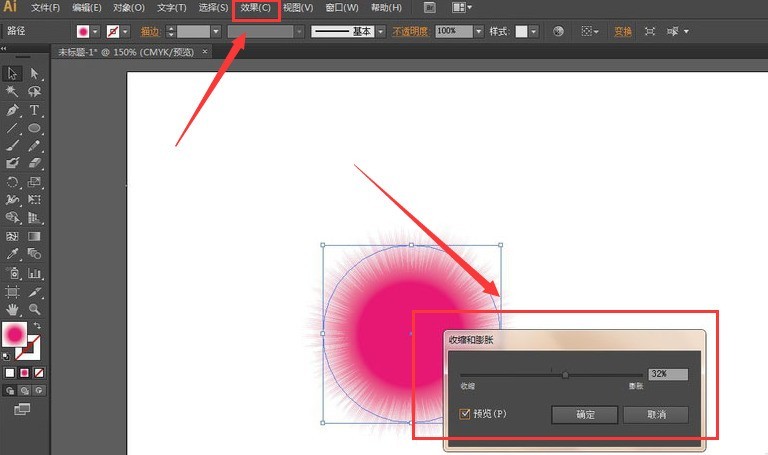
3. Then, open the Distort and Transform button in the Effect menu, open the Shrink and Expand panel, and Adjust the parameters to 32%

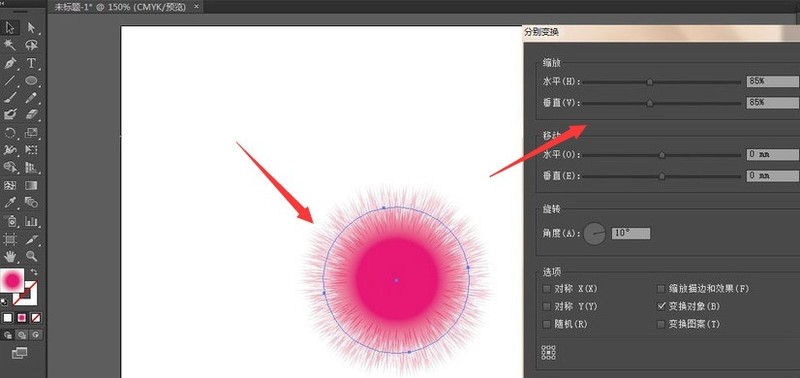
4. Finally, add a ripple effect to the graphic, then right-click the graphic and change the zoom to 85% and the angle to 10 degrees

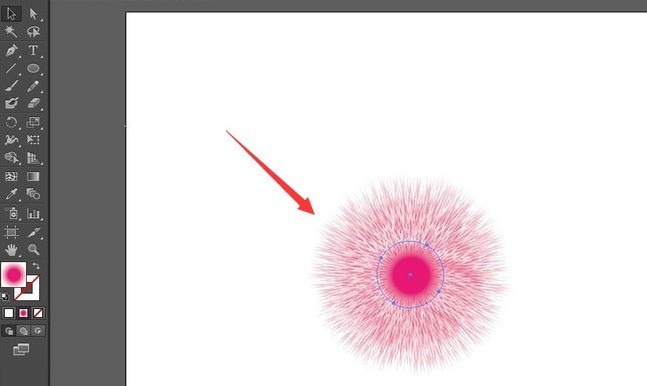
5. Finally, around the small circle in the center, press the Ctrl D key of the keyboard multiple times to copy to get the picture below

The above is the detailed content of How to draw furry ball cartoon graphics with ai - How to draw furry ball cartoon graphics with ai. For more information, please follow other related articles on the PHP Chinese website!
 Mechanical energy conservation law formula
Mechanical energy conservation law formula
 what is dandelion
what is dandelion
 The function of intermediate relay
The function of intermediate relay
 How to pay with WeChat on Douyin
How to pay with WeChat on Douyin
 All uses of cloud servers
All uses of cloud servers
 How to apply for a business email
How to apply for a business email
 Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted?
 formatter function usage
formatter function usage
 How to use months_between in SQL
How to use months_between in SQL




