Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of events bound to dom elements in jQuery_jquery
Detailed explanation of events bound to dom elements in jQuery_jquery
Detailed explanation of events bound to dom elements in jQuery_jquery
As a professional instinct of technology fanatics, when I see the functions of a technical product, I can’t help but wonder how it is implemented. For example, every time I see a cool interface or cool function on someone else’s website, I can’t help but open the browser console. . .
Okay, without going too far, let’s talk about what you should do when you want to see the code of an event function bound to an element on the website.
View the natively bound event function code
The so-called native is to bind to the dom element through the addEventListener method. This is easy to do:
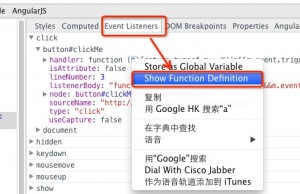
Inspect the element bound to the event (right click on it ->Inspect element) In the console of the pop-up Elements view, click the "Event Listeners" tab on the right side and then you can see all the elements bound to the element. When the event occurs, click it, find the handler, right-click the mouse, and select the "Show Function Definition" menu. You can jump to the source code location of the event function bound to the element. There are pictures and the truth:

View the event function code bound by jquery
Well, I know, you have encountered a problem, right? For all the event functions bound by jquery, you will jump to the jquery code through the above method, and it will always be in that place. Seeing it is the same as not seeing it. Therefore, Brother Bao is here to teach you how to view jquery.
Also to inspect the element click on the "Properties" view. Select the first one, expand it and find an attribute like 'jQueryxxxxx (a string of numbers)', remember its value (usually a number) N

Then switch to the Console view on the left and execute $.cache[N] in the console. N here is the previous attribute value

Then the things bound to this element will come out. Expand events, and there will be the actual function you want to view. Right-click the function... after the handle under the specific event, and then select "Show Function Definition" to see it.

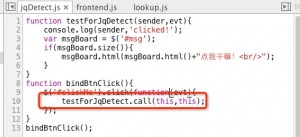
Example=》http://demo.sudodev.cn/frontend/jqDetectView the event function code bound to jquery2.x version
Okay, I know, you must have encountered problems again. Because when you use the jquery2.x version of jquery, the above method will no longer work. The reason is that the code structure of 2.x has changed. In fact, the events of the 2.x version still use the cache mechanism, but they are not exposed to the outside like the 1.x version. Instead, they are encapsulated and exist in the closure object data_priv, and the compressed version of jquery is generally used. , you cannot view this data_priv name. So after checking the source code of the jquery2.x version, Brother Bao teaches you how to locate it:
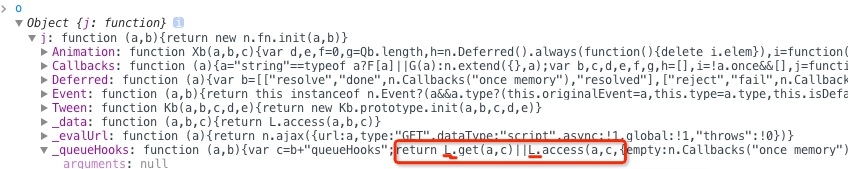
Go directly to the console and construct an object containing jQuery to view jQuery in the console. For example, enter var o={j:$}. The advantage of this is that you can view all properties of jQuery
Then expand the jQuery (here is j) object in the console, find the _queueHooks method, and see that its code is probably "return L.get(a,c)||L.access...", mark it down Living in this L may or may not be L)
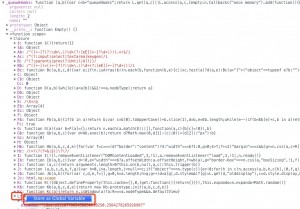
Expand any first-level object below j, such as _queueHooks above, find Expand, then expand Closure below, find the "L" couplet in front, right-click on the letter behind it, and select "Store as Global Variable”

Then a tempX object is displayed in the console, which contains the cache. Let's say it's called temp1. That temp1 has a get method that can directly obtain its cache object. Suppose you want to view the id of the object bound to the event called clickMe. Then execute temp1.get($('#clickMe').get(0)) (or temp1.get(document.querySelector('#clickMe')))) and it will print something equivalent to the jquery1.x version above

The following example is the same as the jquery1.x method above=》http://demo.sudodev.cn/frontend/jq2DetectAnother:
The above operations are done under the Chrome browser by default. In fact, it is similar under Firefox. I believe that as a technician, you should be able to draw inferences from one example. As for IE, uh... pretend I didn't say it. :)
Update:
1. In order to save the trouble of checking attributes, jquery1.x can directly execute $.cache[$('#clickMe').get(0)[$.expando]] on the console to output the things bound to the element, instead of first checking the value of the jQueryxxxxxxx attribute on the element
2. After an article review and test. There is a new method that is currently the most labor-saving and applicable to jquery1 and jquery2. Enter $._data($('#clickMe').get(0)) directly in the console to output everything bound to the element. However, from the comments in the jquery2 source code, we found that $._data will be abolished in future versions. So the method introduced above is still very valuable. It’s better to teach people to fish than to teach them to fish, :)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s