CSS3滤镜filter浅析
在实现特定显示效果的页面中,css的filter属性是一种强大的工具。它能让我们的页面更加地个性化并减少PS方面的工作。filter的属性值主要有以下十种:
- blur
- grayscale
- sepia
- saturate
- hue-rotate
- invert
- brightness
- contrast
- opacity
- drop-shadow
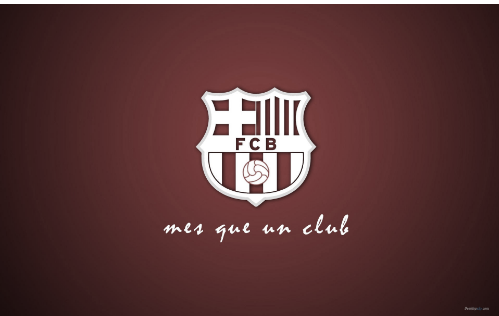
本文使用的图片如下:

一、blur属性。blur的使用格式一般为 filter: blur(1px); -webkit-filter: blur(1px); 该属性用来为元素增加模糊效果,显示效果如下:

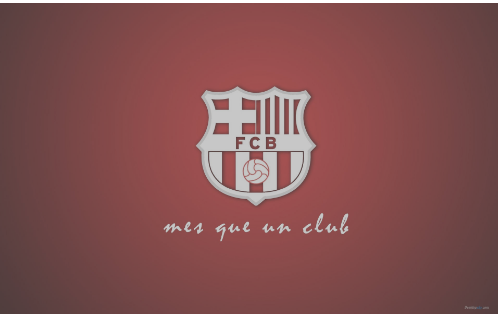
二、grayscale属性。grayscale的使用格式一般为 filter: grayscale(0.6); -webkit-filter: grayscale(0.6); 该属性用来设置元素的灰度,可以使彩色图片变为黑白,显示效果如下:

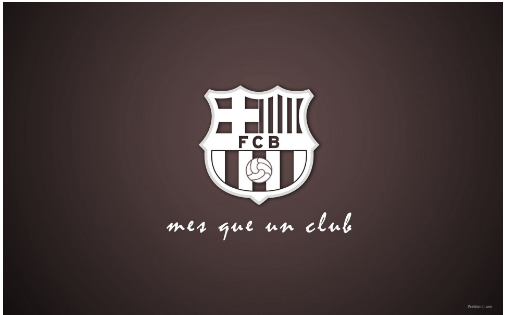
三、sepia属性。sepia的使用格式一般为 filter: sepia(0.6); -webkit-filter: sepia(0.6); 该属性用来设置元素的褐色,显示效果如下:

四、saturate属性。saturate的使用格式一般为: filter: saturate(0.15); -webkit-filter: saturate(0.15); 该属性常用来改变图片的饱和度,显示效果如下:

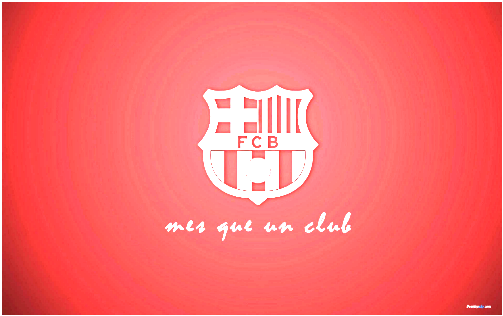
五、hue-rotate属性。hue-rotate的使用格式一般为: filter: hue-rotate(189deg); -webkit-filter: hue-rotate(189deg); 该属性常用来改变图片的色相,显示效果如下:

六、invert属性。invert的使用格式一般为: filter: invert(56%); -webkit-filter: invert(56%); 该属性用来实现反色,invert做出来的效果就像是我们照相机底面的效果一样,显示效果如下:

七、brightness属性。brightness的使用格式一般为: filter: brightness(300%); -webkit-filter: brightness(300%); 该属性用来设置图片的亮度,显示效果如下:

八、contrast属性。contrast的使用格式一般为: filter: contrast(56%); -webkit-filter: contrast(56%); 该属性用来改变图片的对比度,显示效果如下:

九、opacity属性。opacity的使用格式一般为: filter: opacity(56%); -webkit-filter: opacity(56%); 该属性用来设置图片的透明度,显示效果如下:

十、drop-shadow属性。drop-shadow的使用格式一般为: filter: drop-shadow(10px 10px 10px yellow); -webkit-filter: drop-shadow(10px 10px 10px yellow); 用来给图片增加阴影效果,与box-shadow类似,显示效果如下:

ps:opacity在IE下的显示方法:
<span style="color: #800000;">-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; filter: alpha(opacity=50);</span>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.






