Photoshop为美女添加绚丽的潮流光束海报效果
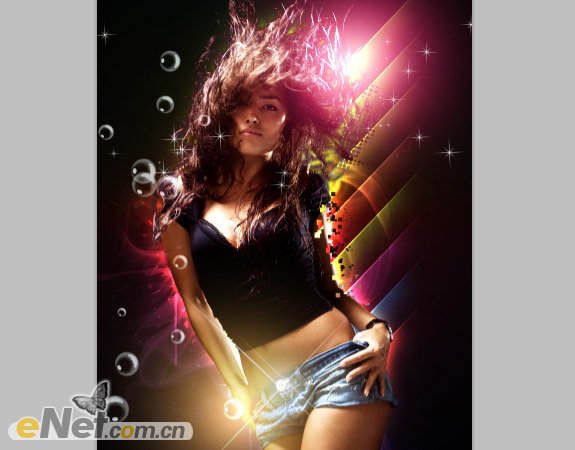
最终效果
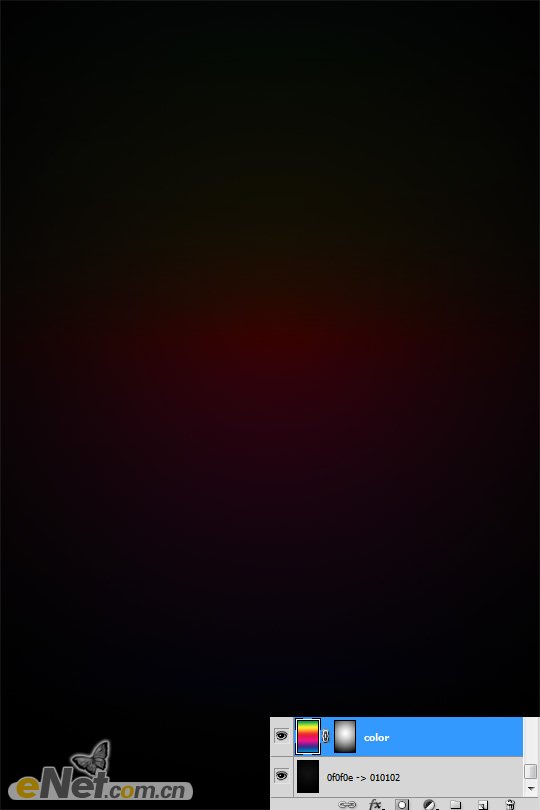
1、打开photoshop新建一个550 * 1100像素的文件。选择“渐变工具”,设置渐变颜色# 0f0f0e至# 010102,选择“径向渐变”,在画布从上到下绘制渐变。
新建一个图层命名为“颜色”,用渐变选择“色谱”默认选项,从上至下绘制一个渐变,然后将图层的混合模式设置为“颜色”。给颜色图层添加图层蒙版,设置径向渐变的颜色从白色到黑色,然后绘制一个渐变。
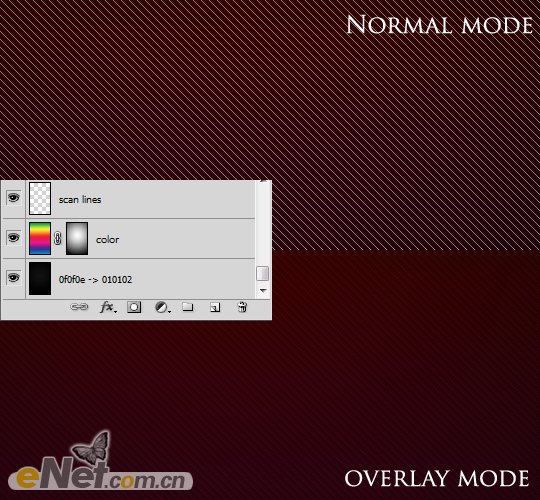
2、选择“图案图章工具”如下图绘制线条(点这里下载抽丝图案),然后将图层混合模式设置为“叠加”,不透明度位50%。
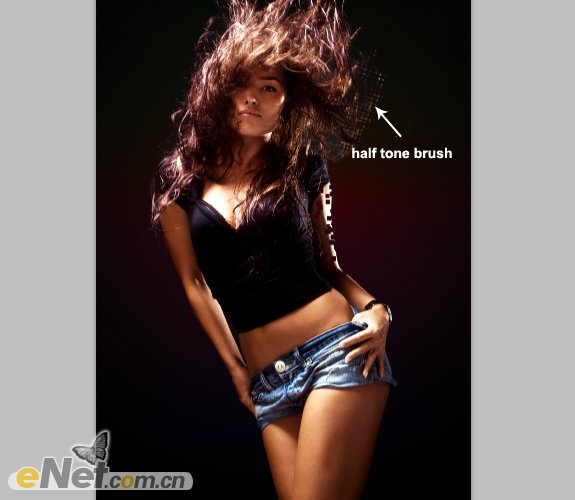
3、将“美女”粘贴到画布,然后使用“自由变换”工具调整大小和位置。

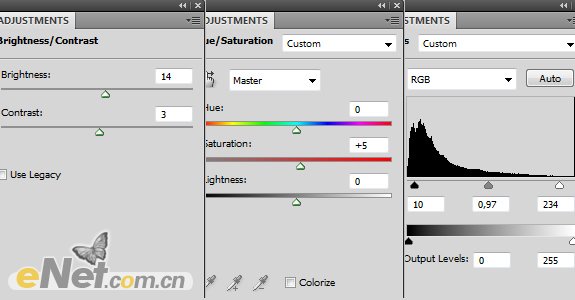
4、点击图层面板下方的“创建新的填充或调整图层”分别选择“色阶”,“色相/饱和度”, “亮度/对比度”进行设置。
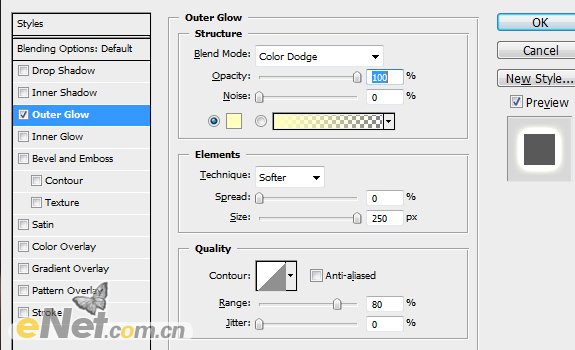
5、点击图层面板下方的“添加图层样式”,设置外发光,这里我将里面的模式改成了“颜色减淡”。
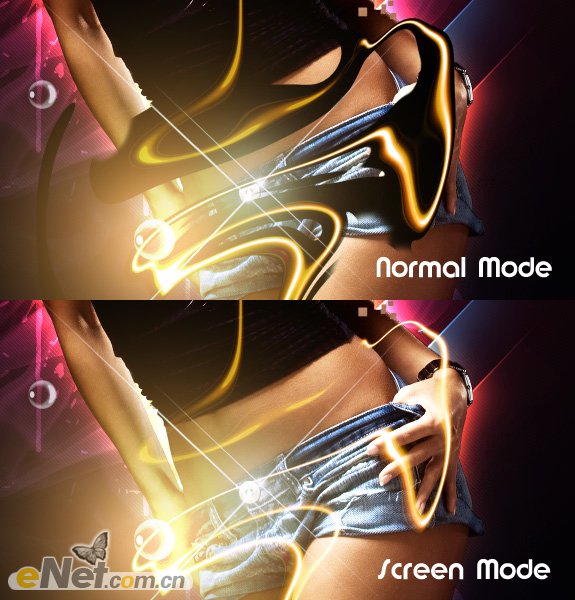
6、复制“美女”层,将填充设置为0%,进入图层样式里的外发光,并将里面的混合模式改成“叠加”,看看设置后的对比。
7、下载一些“溅落碎片”笔刷,新建一个层绘制。将图层的混合模式设置为“叠加”或“柔光”,为了得到不同的形状和位置,可以多复制几个层。
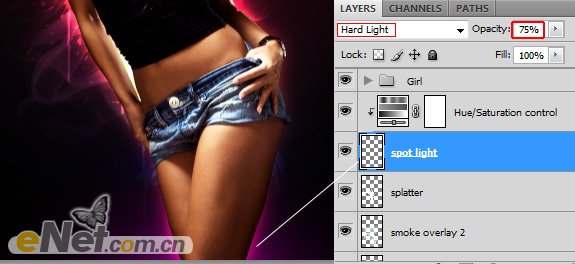
8、这里注意到这里底部还是太黑,新建一个图层使用一个柔角画笔,颜色用蓝色,在女孩腿部涂抹,然后将图层的混合模式设置为“强光”,起到从背后打入光的效果。将图层的不透明度设置为75%。完成后调出“色相/饱和度”来改变颜色,让其发紫蓝。
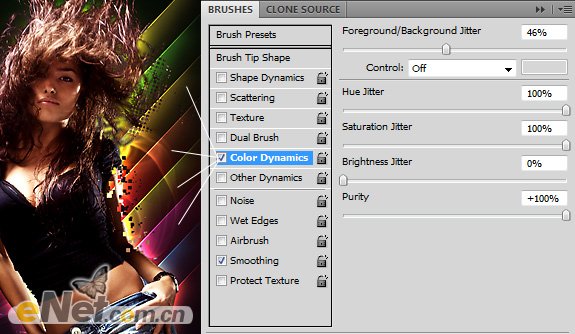
9、下面来做五颜六色的笔,按F5调出画笔编辑器,选择“颜色动态”,并如下设置,完成后在画布上绘制如下线条,当然在绘制时要调整不同的颜色。完成试用“色相/饱和度”与“色阶”可以使颜色更鲜艳。
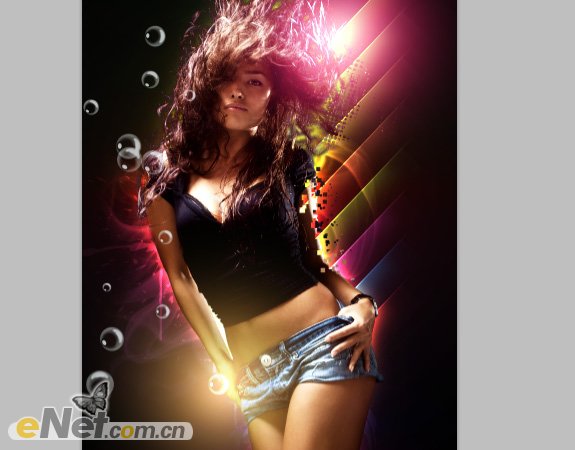
10、在画布上我添加了两个高光,试用一个大一点的柔角画笔,在右上和左下角添加,然后将图层的混合模式设置为“颜色减淡(添加)”,如果你感觉不满意你可以将两个光点层的混合模式设置为不同类型。然后用“气泡”刷在画布上涂抹出气泡。
11、使用如图显示的一些亮点,可以去下载这样的画笔,在画布上添加这些元素。
12、从网上下载一些“流光”图片,然后将图片粘贴到画布上,设置混合模式为“滤色”,如果你下载的光扭曲不理想,你可以去“滤镜>扭曲>海浪”做一些扭曲。
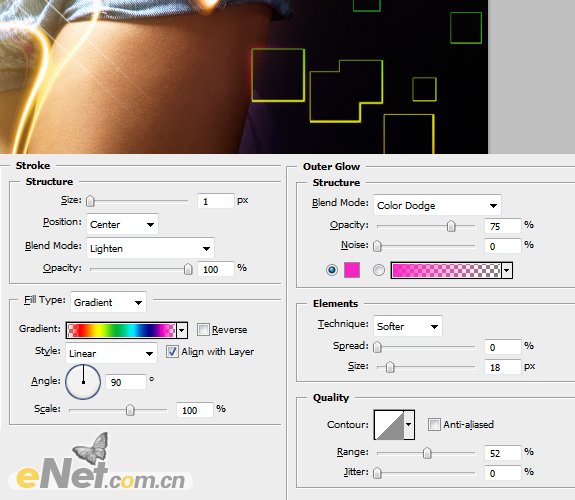
13、绘制一些方块,并将不透明度设置为0,并添加“描边”和“外发光”这两个图层样式,如下图设置。
最终效果:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
8 Ways to Fix Contact Photos and Posters Disabled in iOS 17
Sep 22, 2023 am 10:33 AM
Learn the correct way to set up Contact Photos and Posters Contact Photos and Posters is a new feature that can be set up in iOS 17 for your contact cards and other contacts saved on your iPhone. For those who don’t know, the feature allows you to personalize the look of your call screen with custom posters, which you can design with photos, names, colors, fonts, emojis, and Memoji. Once created, contact posters can be shared with your saved contacts or restricted so that only a few selected people can view them. To learn how to create your own contact poster and how to share it with others, you can check out the guide at the following link: Contact Photos and Contact Posters Disabled: 8 Fixes Explained Despite Setting Contact Photos
 6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
6 Fixes: How to solve the problem of contact poster not displaying properly on iPhone?
Sep 17, 2023 pm 12:41 PM
1. Check if your iPhone supports iOS17 If the contact poster feature does not work on your iPhone, the first thing you should do is check if your iPhone supports iOS17. This new feature is only available on iPhones running iOS 17, so be sure to update your phone to the latest update. Additionally, even if your iPhone is running iOS17, your contacts should have iPhones with iOS17 updates. Here is a list of all iPhones that support iOS17: iPhone15, 15PlusiPhone15Pro, 15ProMaxiPhone14, 14PlusiPhone14Pro, 1
 How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to personalize your iPhone on the latest iOS 17
Sep 21, 2023 am 08:17 AM
How to Personalize Calls on iPhone Apple’s iOS 17 introduces a new feature called Contact Posters that allows you to personalize the look of your call screen on your iPhone. This feature allows you to design a poster using selected photos, colors, fonts, and Memoji as contact cards. So when you make a call, your custom image will appear on the recipient's iPhone exactly as you envisioned. You can choose to share your unique contact poster with all your saved contacts, or choose who can see it. Likewise, during a call exchange, you will also see other people's contact posters. Additionally, Apple lets you set specific contact photos for individual contacts, making calls from those contacts
 How to make a word poster
Mar 19, 2024 pm 07:50 PM
How to make a word poster
Mar 19, 2024 pm 07:50 PM
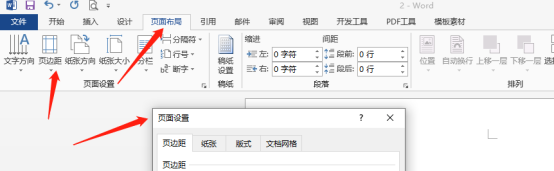
Don't think that Word can only edit and process simple text. In fact, as one of the commonly used office software, Word's functions are very powerful, but some functions have not been discovered or used by the public, and they are not known to the public. For example, did you know that Word can create posters? If you haven't used Word to make a poster, then try it with me and let's make a simple and beautiful Word poster! 1. First, we create and open a word document. Then, find [Page Design] in the menu bar, then click [Page Spacing], and among the page margin options, we select "Custom Margins". 2. Set the parameters as shown below. We need to set all the page margin parameters to 0. After that, click
 How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
How to protect the privacy of contact photos and posters on iPhone
Sep 18, 2023 am 10:49 AM
Who can view your contact photos and posters on iPhone? Apple offers options for personalizing how you appear on someone's iPhone when they call or send a message. The options include Memoji, simple text, or a custom photo with effects as your contact photo and display image. You are free to change these selections at any time and switch between profiles on the contact card. Additionally, Apple is giving you the ability to control who can view and access photos or display images of your choice on iOS17. You can decide to share these with individuals saved in your contact list, or you can set your iPhone to prompt you every time you interact with a contact. If you wish, you can also disable the name permanently
 How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
How to change contact photos on iPhone
Jun 08, 2023 pm 03:44 PM
iOS17 is finally here, and it includes a lot of new features. Let's learn how to change contact photos on iPhone in today's tutorial. Apple's recent WWDC 2023 event unveiled a slew of exciting products and upcoming software updates. One of the notable features of iOS 17 is the option to customize your contact photos and posters, providing a unique way to greet others when they receive a call from you on their iPhone. This innovative feature for iOS is designed to make phone calls more personal and user-friendly, allowing you to choose how they appear on the recipient's screen. If you're eager to get your hands on this new feature and greet your loved ones in a personalized way when making calls, here's how to add it to your iPhone
 iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
iOS 17 NameDrop: How to Easily Share Your Contact Information on iPhone
Jul 30, 2023 pm 05:18 PM
Apple has introduced a very fast (if not the fastest) way to share your contact information with another iPhone via NameDrop. Here's everything you need to know. What is NameDrop? iOS 17 introduces NameDrop, a revolutionary feature that leverages contact posters. These personalized cards can be created for yourself and other contacts and will appear whenever you make a call. With multiple customizable options such as photos, Memojis, monograms, and more, you can tailor your contact poster to match your personality using your preferred color scheme and fonts. NameDrop automatically shares your poster when your iPhone is in close proximity to other users, allowing both parties to effortlessly
 How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
How to use iPhone to create Christmas contact posters and customize Memoji
Jan 06, 2024 pm 07:58 PM
With the holiday season right around the corner, it's the perfect time to add a festive touch to your iPhone. If you want to personalize your device with a Christmas theme, you'll be happy to know that creating Christmas contact posters and Memoji is a fun and easy task. Here's a step-by-step guide to making your phone reflect the holiday spirit in no time. The following video from iDeviceHelp shows us how to create Christmas contact posters and Memoji on iPhone. To access your contact cards: Start by launching the Phone app on your iPhone. Navigate to your Contacts, where you will find your contact card. This is where our festival journey begins. Edit or create a contact poster: If you already have a contact poster, feel free to





最新评论