photoshop利用画笔及滤镜打造出梦幻的紫色放射背景
效果图并不是一两步就可以完成的,需要花费一定的时间。大致过程:先用画笔点上一些小点,用滤镜做出放射底色,然后用画笔涂一些光线及高光等加强光感,后期再用调色工具增强效果即可。
最终效果
1、打开photoshop,新建一个1920*1200像素的文件,分辨率72像素。填充颜色#1e1b24做背景。
2、新建一个图层,选择“画笔工具”并选择一个柔角圆画笔,颜色为白色。
3、调整画笔不同大小,在画布上绘制如下不同大小的点。
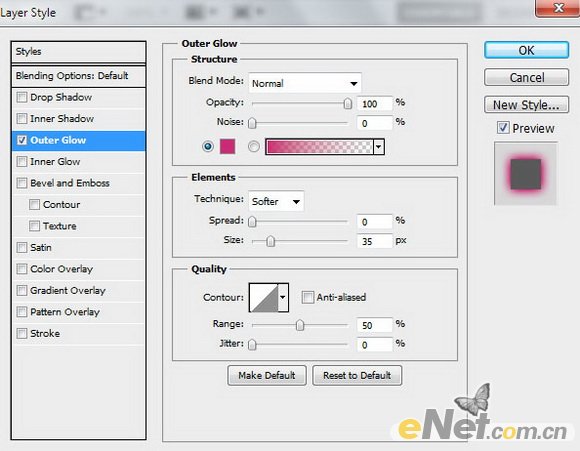
4、从图层面板的下方点击“添加图层样式”,选择“外发光”如下设置。

5、完成后点击图层底部“添加图层蒙版”,选择圆黑笔刷,并设置不透明度位60%,在图层面板上点一些黑点。
6、复制图层,选择“滤镜>模糊>径向模糊”并如下图设置。

7、在选择“滤镜>锐化>USM锐化”,如下设置。
8、设置混合模式为“强光”。
9、新建一个层,选择画笔,设置柔角圆画笔,如下。
10、在画布的顶部绘制一些射线,设置颜色#ffb5d9,笔刷的不透明度设置为40%。
11、选择“外发光”图层样式,设置颜色#FFB5D9,如下设置。

12、添加图层蒙版,选择“滤镜>渲染>云彩”。
13、复制这个层,使用“自由变换”将其调整成如下图的显示。
14、再复制图层,设置填充50%,改变混合模式为“强光”。
15、新建一个图层,如下选择画笔。
16、如下图所示,用笔刷绘制焦点,绘制射线时掌握透明度为15%。
17、完成后使用模糊工具,得到下面效果。
18、设置图层的混合模式为“叠加”。然后添加“外发光”并如下设置。

19、复制图层,添加一个图层蒙版,使用黑笔刷,如下。
20、用画笔掩藏亮点周围,如下所示。
21、调出“曲线”并如下设置。

22、调出“色相/饱和度”如下设置。

23、调出“色彩平衡”得如下设置。

24、新建一个图层,填充黄颜色。
设置图层的填充到10%,混合模式为“颜色减淡”,得到最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
C++ Image Processing Practice Guide: Implementing Image Special Effects and Filters
Nov 27, 2023 am 11:40 AM
In the fields of computer science and image processing, C++ has always been one of the most commonly used programming languages. Image processing is one of the important subfields of computer vision, including image analysis, processing and recognition. This article will introduce some basic concepts and techniques in C++ image processing, and provide some sample codes for implementing image special effects and filters to help readers better understand and practice C++ image processing. 1. Basics of C++ image processing 1.1 Commonly used image file formats In image processing, we usually need to use various image file formats, including
 Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
Find another way! See how to use CSS filters to create rounded corners and wavy effects
Oct 18, 2022 pm 08:21 PM
This article will take you through a different approach and talk about how to use CSS filters to create rounded corners, and how to use rounded corners to achieve a wave effect. I hope it will be helpful to you!
 Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
Let's talk about how to use CSS filters to achieve rounded corners and wave effects.
Jul 28, 2022 pm 07:42 PM
How to use CSS to achieve rounded corners and wave effects? The following article will show you how to skillfully use CSS filters to create rounded corners and wave effects. I hope it will be helpful to you!
 It's already 2024, does anyone still remember this ultra-classic turn-based online game?
Mar 23, 2024 pm 01:41 PM
It's already 2024, does anyone still remember this ultra-classic turn-based online game?
Mar 23, 2024 pm 01:41 PM
On March 25, 2011, a turn-based MMORPG with exquisite painting style and user-friendly gameplay came into everyone's sight. It is "Fantasy Liaozhai", a Q version of 2D turn-based fantasy cultivation type adapted from the famous novel "Strange Stories from a Chinese Studio" Online game. Through the setting of five major sects, the game combines gang system, stall system, PK system and other special systems, so that players can build equipment, set up gangs, set up stalls and open stores in the game. It can be said that whether it is combat or simulated management, its gameplay is diverse, the difficulty is moderate, and it is suitable for both young and old. As time goes by, "Fantasy Liaozhai", like most games of the same period, gradually faded out of the public eye. With the rise of MOBA games, many people began to mistakenly believe that turn-based games have become the tears of the times. but,
 Fantasy New Liaozhai, what do they rely on to regain the confidence of old players?
Mar 15, 2024 pm 08:55 PM
Fantasy New Liaozhai, what do they rely on to regain the confidence of old players?
Mar 15, 2024 pm 08:55 PM
Speaking of "Fantasy Liaozhai", I believe some old players may be familiar with it. As a veteran turn-based online game, it has gone through ups and downs in its more than ten years of operation, but it still stands firm and has become a generation of "King of Destiny". After operating for such a long time, what method does the official team use to keep the game "eternally young"? Next, the editor will take you to reveal the secrets and see how "Fantasy Liaozhai" allows old players to regain their confidence in the game! No success can be achieved overnight. The quality of game products is the foundation and core of operating games. In the past ten years, the team has been committed to maintaining the stability of the game server, developing new systems and new gameplay, designing new appearances and new props, paying attention to user retention rates, etc. "Fantasy Liaozhai" has also evolved from a turn-based game based on
 How to use drawing tools in Edge browser
Jan 29, 2024 pm 09:42 PM
How to use drawing tools in Edge browser
Jan 29, 2024 pm 09:42 PM
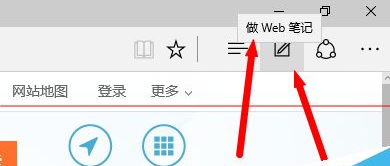
How to use the brush in the edge browser? When we use the edge browser, how to use the brush and what are the specific steps are introduced below! The edge browser has a brush function, which can turn any web page into a drawing board for graffiti. However, some friends do not know how to use the brush of the edge browser. How to operate it specifically. The editor has compiled a guide for using brushes in the edge browser below. , if you don’t know, follow me and read on! Guide to using the brush on edge browser 1. Place the mouse at the position indicated by the arrow on the right side of the picture above (a small diary-like icon), and the interface shown below will appear. 2. Click the icon, you will enter the interface shown below. 3. The first icon in the picture above is a pen. You can choose different colors and sizes for marking and
 The turn-based game I played as a child is still in operation, and is even opening a new area?
Mar 16, 2024 am 08:49 AM
The turn-based game I played as a child is still in operation, and is even opening a new area?
Mar 16, 2024 am 08:49 AM
When I was a child, when my family first bought a computer, I came into contact with an online game called "Fantasy Liaozhai". The exquisite and lovely painting style, naive pets, colorful mounts, and gorgeous and cool battle scenes were all in my game. A deep impression was made in my mind. But as time goes by, "Fantasy Liaozhai" is also forgotten in the corner of the memory corridor along with my youth. As everyone knows, more than ten years have passed, and I came into contact with this game again by chance. I didn't expect that it is still there, and that it will even open a new area? All of a sudden, my memory came back to me. Many of the comrades who once fought together have retired, but there are actually a few who are still holding on to their positions. It's back, everything's back! I have heard before that the operation is also for opening a new district this time.
 Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
Cleverly use CSS3 filters to create text flash switching animation effects!
Jul 20, 2022 am 10:55 AM
This article will show you how to use CSS3 filters to achieve a high-end text flash switching animation effect. I hope it will be helpful to you!




