
photoshop教程最终效果:

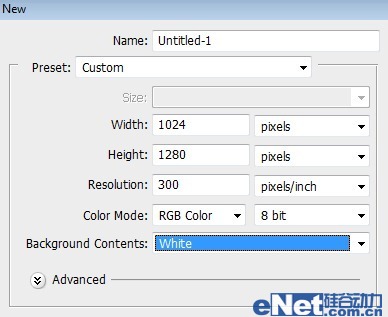
1.创建一个1024*1280像素的文档

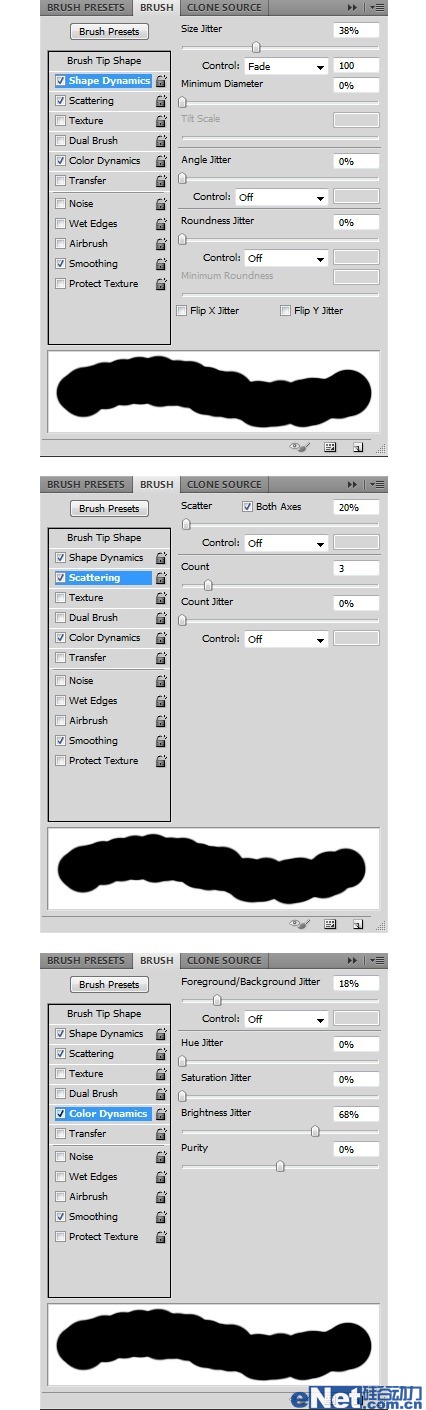
2.选择画笔工具,按F5调出画笔预设,并如下设置画笔

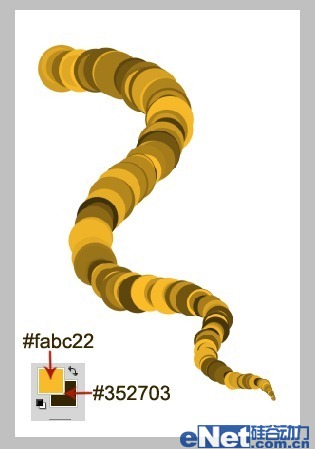
3.设置前景颜色#fabc22和背景颜色为#352703,设置画笔大小150px,选择钢笔工具绘制一个路径,点击鼠标右键选择描边路径

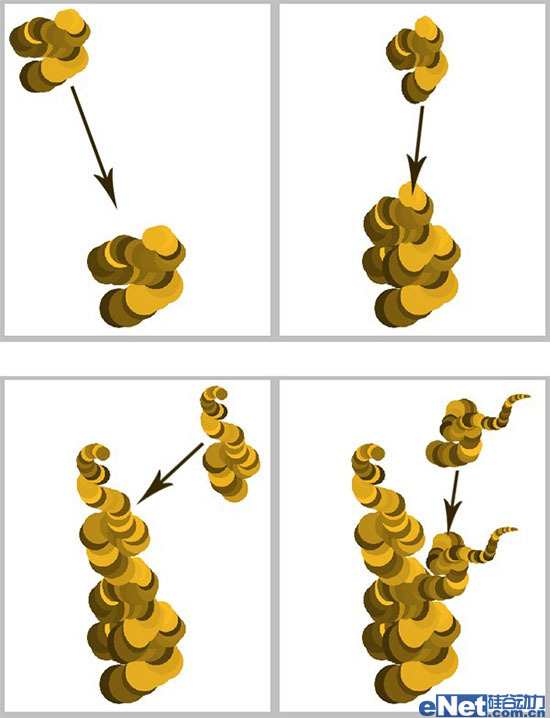
4.新建不同的层,使用上面的方法制作不同的形状,如下图所示

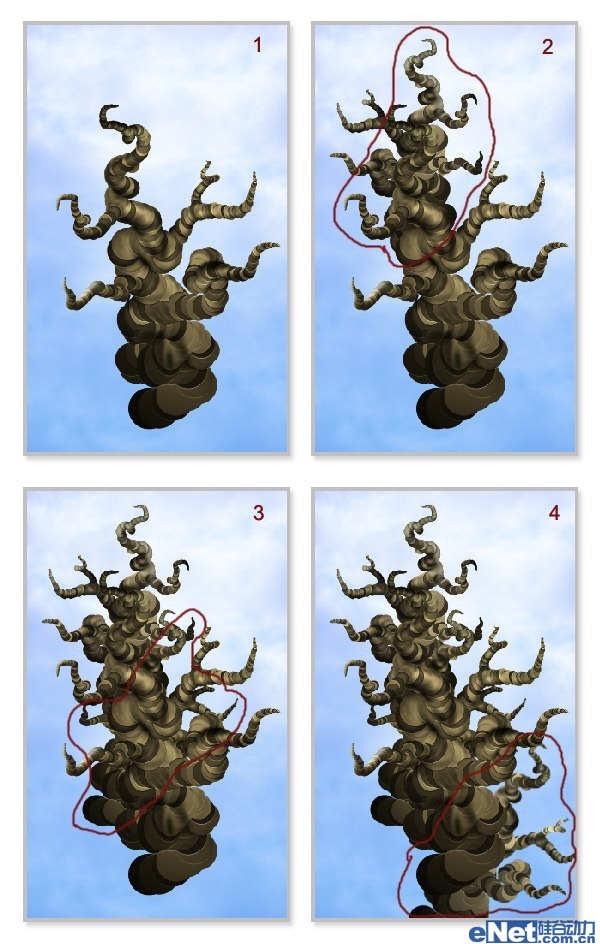
下面将这些制作好的树枝组合在一起

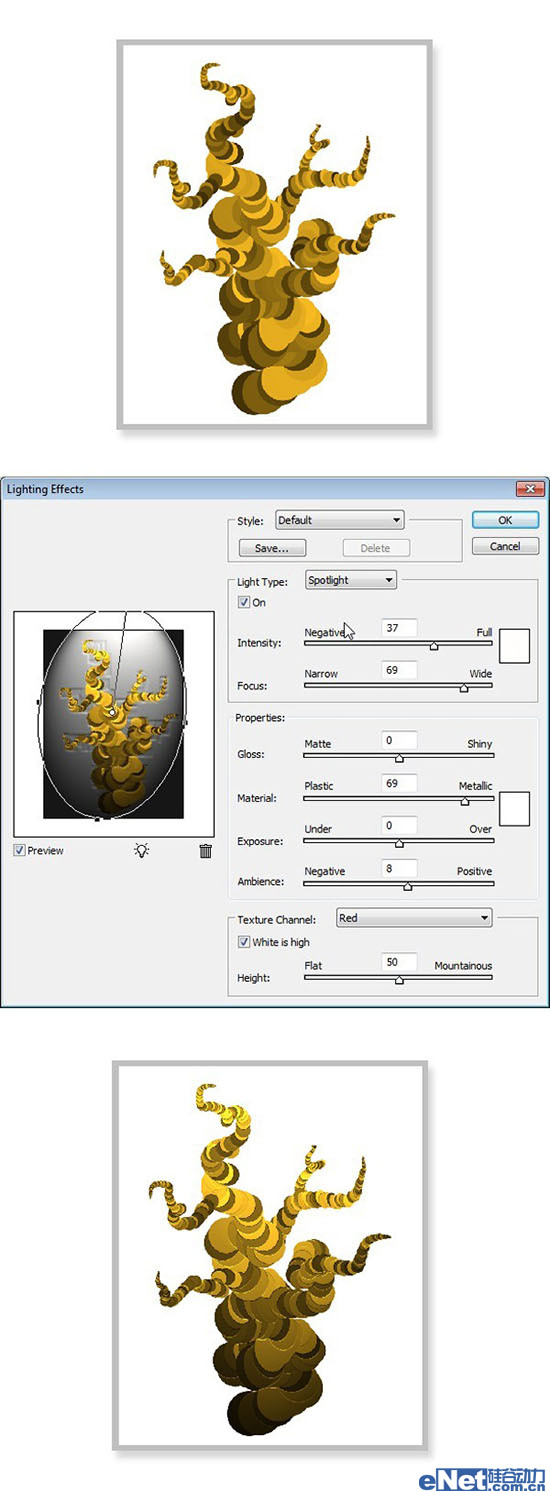
5.合并所有的树枝层,选择"滤镜>渲染>光照效果",并如下设置

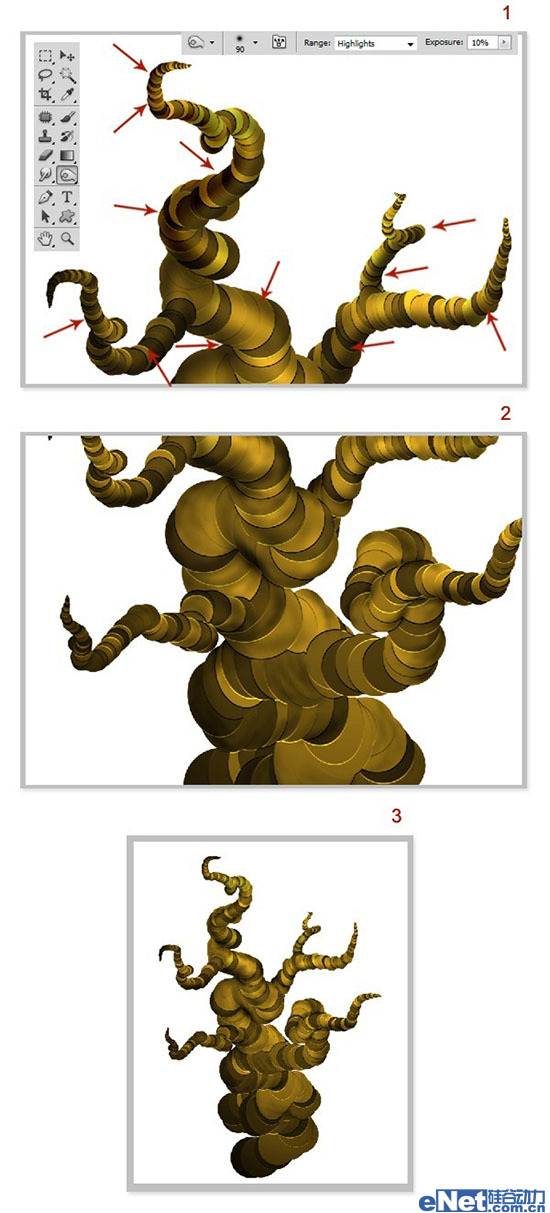
6.在给这些树枝添加阴影,选择"加深工具",设置曝光度10%,并如下对一些部分进行加深涂抹

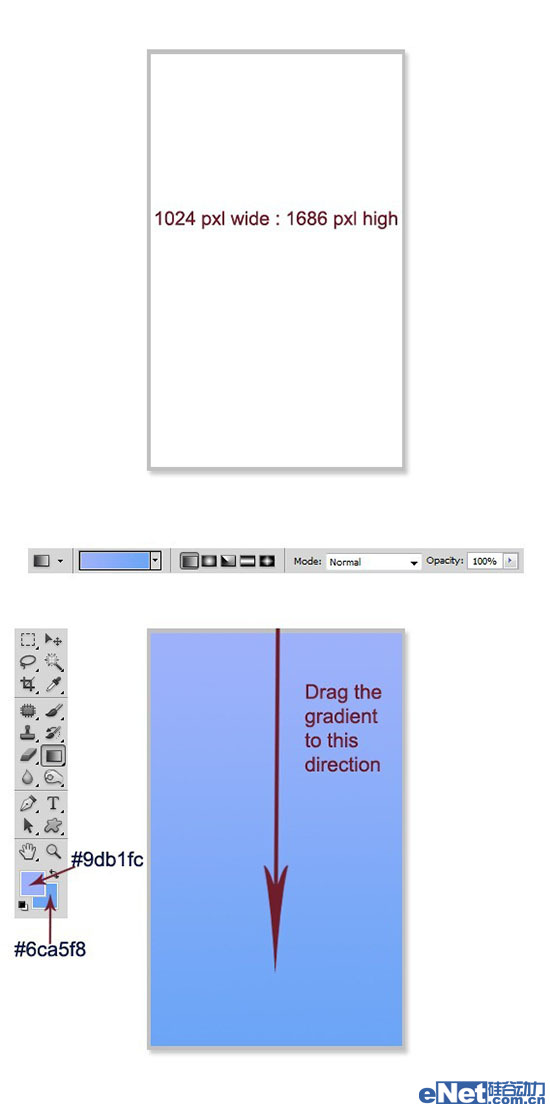
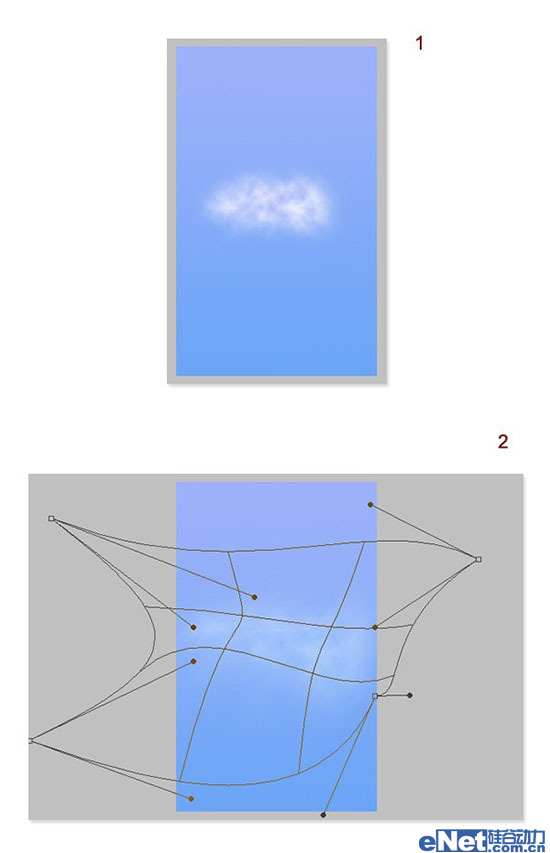
7.创建一个1024*1686像素的白色文档,新建一个层,使用渐变,设置渐变颜色为#9db1fc和ca5f8#6,绘制如下渐变。

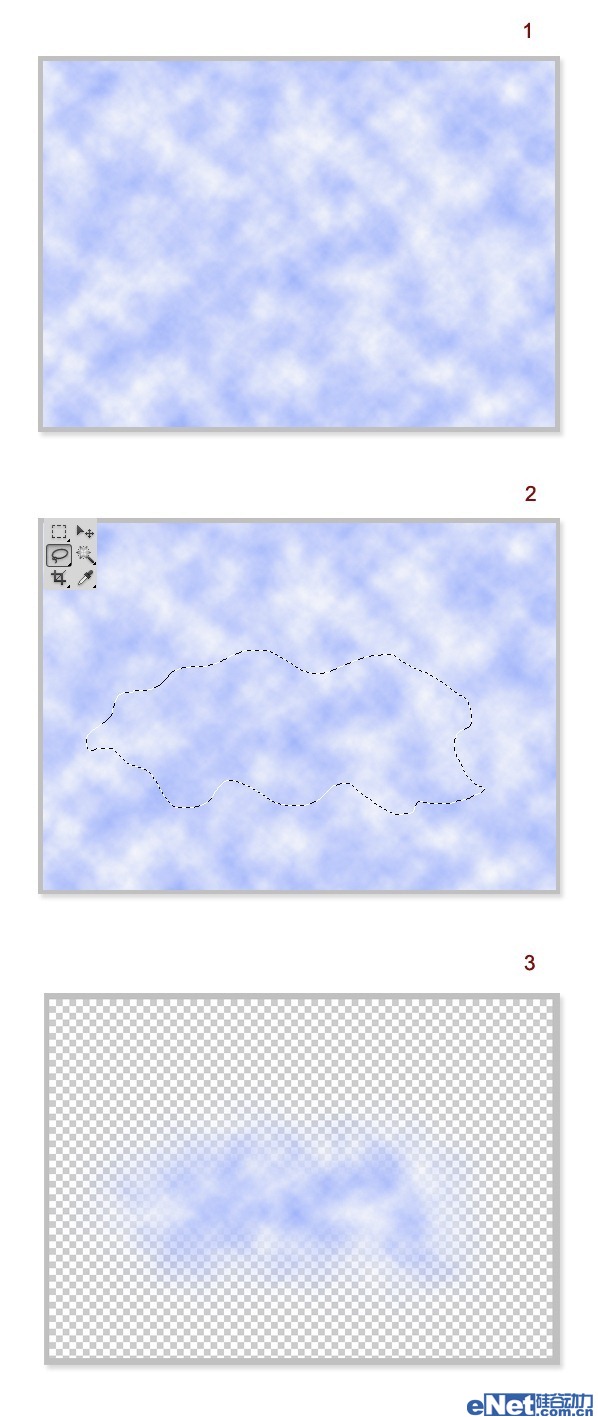
8.新建一个文档填充白色,点击"滤镜>渲染>云彩"得到云彩,使用套索工具选区一部分,新建一个图层,然后按Ctrl+J复制得到云彩。

9.将云彩复制到第7步新建的文档上,调出"自由变换"使用"变形"如下制作变换。

多复制几次制作如下效果

10.将绘制的树木也粘贴到第7步新建的画布上,并多次拼合,如下图所示

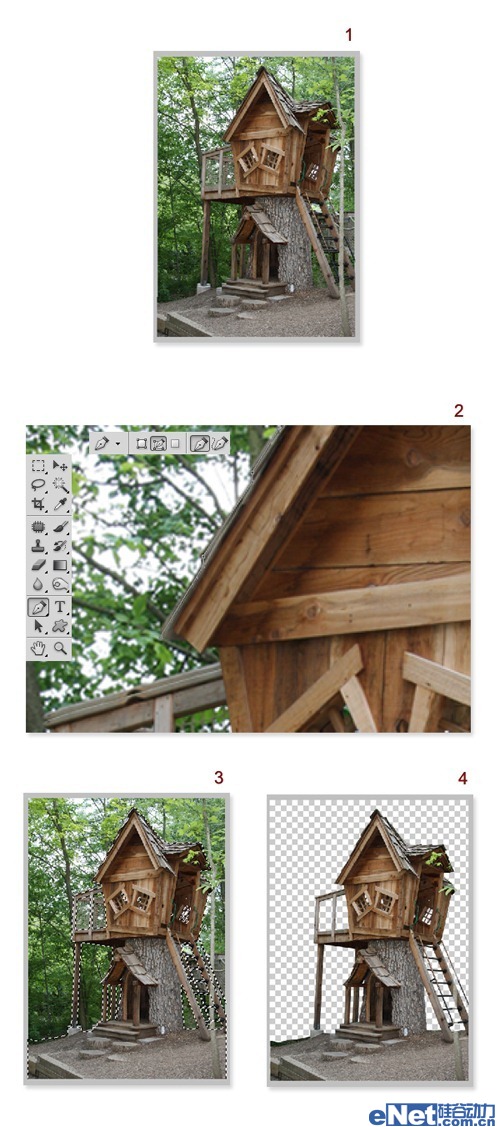
11.打开"树屋"图片,并进行抠选,如下图所示

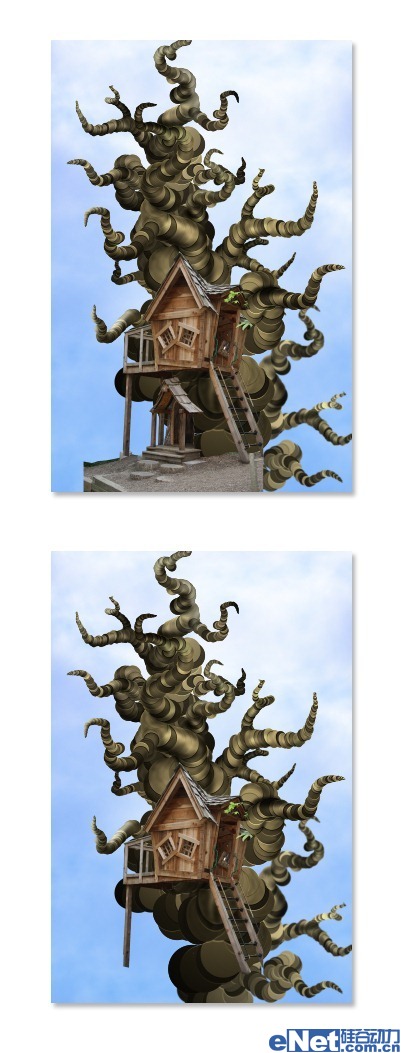
12.将树屋粘贴到画布上,并调整适合的大小,使用橡皮擦将多余部分擦除

多复制几次调整大小放置在不同位置

13.选择树木,如下图

使用色彩范围进行抠




