Photoshop打造一颗漂亮的红色覆盆子实例教程
覆盆子重点是果实部分的制作。由很多小颗粒构成,虽然单独小颗粒制作非常简单,不过由于数量较多,绘制的时候还是要花费一定时间的
最终效果
1、先来看一下拆解图,大致由果实及柄部分构成,如下图。
<图1>
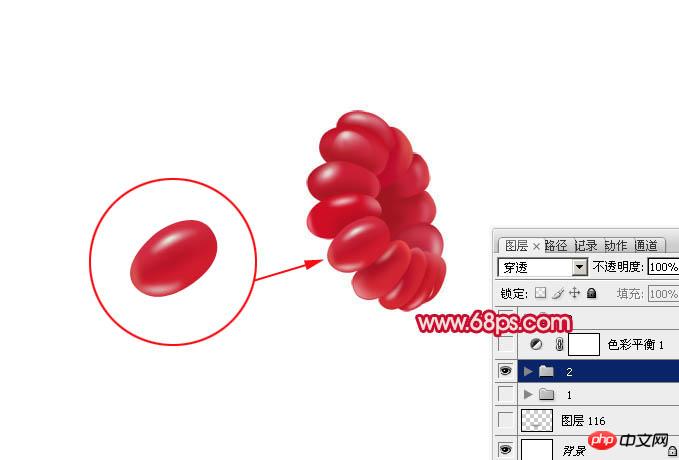
2、我们由果实部分开始制作,认真分析一下,其实果实由许多小水晶椭圆构成。每个椭圆都由高光及暗部构成,虽然不复杂不过量还是挺多的。
<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的椭圆选区,填充暗红色。
<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为红色,用画笔把右侧边缘涂上前景色,注意好过渡自然。局部需要增加高光部分可以用减淡工具加强。一个完整的水晶粒子就完成了。
<图4>
5、新建一个图层,用钢笔勾出第二颗粒子的轮廓路径,转为选区后填充红色。
<图5>
6、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔把左侧边缘涂上前景色。
<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出高光部分的选区,羽化1个像素后填充淡红色,如下图。
<图7>
8、新建一个图层,同上的方法制作其它粒子,过程如图8 - 11。单个制作非常简单,不过要把全部粒子做出来可能要花数个小时。
<图8> 
<图9> 
<图10> 
<图11> 
<图12>
9、粒子做好后,顶部需要增加一些小须,效果如下图。
<图13>
10、感觉果实部分还不够红润,创建色彩平衡调整图层,对阴影及高光稍微调整一下,参数及效果如下图。
<图14> 
<图15> 
<图16>
11、柄及小叶子制作方法也相同。新建一个组,用钢笔勾出小叶片的轮廓,转为选区后填充黄绿色。
<图17>
12、新建一个图层并填充剪贴蒙版,用画笔涂出叶子中间及顶部边缘的暗部,如下图。
<图18>
13、新建一个图层并填充剪贴蒙版,再添加一点高光,叶子部分基本完成。
<图19>
14、新建一个图,同上的方法制作其他叶子及柄,过程如图20 - 22。
<图20> 
<图21> 
<图22>
15、在背景图层上面新建一个图层,简单添加投影,效果如下图。
<图23>
最后微调一下细节,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






