Photoshop设计制作出逼真的围棋图标
本教程介绍小图标的制作方法。制作之前最好先找一些类似的实物素材参考一下,把思路整理好。同时图标中的所有元素并不一定要全部做出来,有好的素材也可以用素材。
最终效果
1、找实物图片参考,仔细观察形状及光影变化等细节,很少有人能凭借脑袋中的记忆凭空画出一个实物,所以寻找参考图片是一个最好的方法。
2、使用形状工具画出基本形状。
使用形状工具时最好把文档显示比例调成100%,如果大于或小于100%,形状边缘会出现模糊现象,出现这种情况的原因:当你放大或缩小显示比例绘制矢量图形时,无法准确地把图形边缘定位到每个像素的边缘,导致出现模糊。这时就要把文档显示比例调到最大,用直接选择工具选择路径描点把路径微调到像素点的边缘。
3、确定大体颜色,光影关系,添加细节。添加渐变、内发光、投影等图层样来实现。
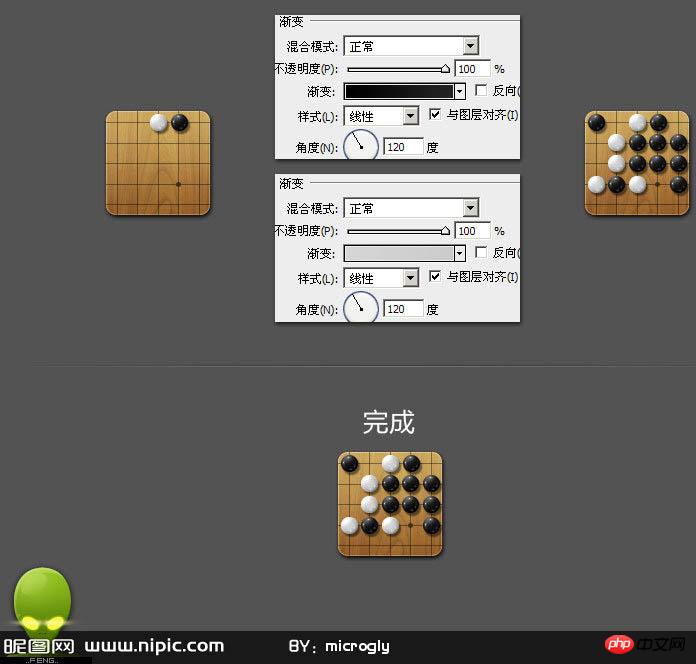
4、上网查找材质图片是最便利的方法,将材质图片放到形状上,按需求调整图层混合模式,让材质融合进去。

5、继续添加细节,完善图形。用直线制作成网格,放到图形上组成棋盘。
6、细化棋子,要把真实感表现出来就需要把光影做好,多个环境比单个要显的真实,但难度也相应变大。

最终效果:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
In order to beautify their desktop, many users like to change their desktop themes regularly to keep them fresh. However, changing the theme will not change the icon of the third-party APP, and the personalized beautification is not thorough enough. If you're tired of the same app icons, replace them. Theoretically, if you want to change the icon for a mobile app, you usually need a ROOT system and some tools to unpack and replace the icon. But since the vast majority of mobile phones no longer support the ROOT system, we need to find other methods to achieve it. For example, some specific applications may offer the option to customize the icon, or personalize the icon through a third-party launcher. In addition, some mobile phone brands have also launched special theme and icon stores for users to choose and change icons. In major app stores,
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
T-Mobile users have started noticing that the network icon on their phone screens sometimes reads 5GUC, while other carriers read 5GUW. This is not a typo, but represents a different type of 5G network. In fact, operators are constantly expanding their 5G network coverage. In this topic, we will take a look at the meaning of the 5GUC and 5GUW icons displayed on T-Mobile smartphones. The two logos represent different 5G technologies, each with its own unique characteristics and advantages. By understanding what these signs mean, users can better understand the type of 5G network they are connected to so they can choose the network service that best suits their needs. 5GUCVS5GUW icon in T
 How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
When using a multi-monitor setup, users want to display the tray icon on all monitors in order to keep up with the latest notifications or access certain applications. This can be very useful, and in today's guide we'll show you how to enable this feature correctly. How to show tray icon on all monitors in Windows 11? 1. Use the display fusion software to visit the DisplayFusion website and download the software. After downloading the software, run the setup file and install it. Start the software and configure it as needed. On the second screen, right-click the taskbar, select Multi-monitor Taskbar, and then select System Tray. Finally, check Show/Hide Icons. Once this is done, you should get your system on both monitors on Windows 11
 How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the uppercase and lowercase icons in Win11? When our computer is switching between upper and lower case, a prompt icon will appear on the computer screen of some users. Some users want to turn off the icon, so how should they do it? In fact, the method is very simple. The editor below will demonstrate how to turn off the uppercase and lowercase icons in Win11. I hope the following tutorial will be helpful to you. How to turn off the case prompt icon in Win11 The solution is very simple, that is, open the Task Manager and end the Thisutilitycontrolsspecialkeyboard process. In short, just close the XXXXXUtility process in the process. If it is a Lenovo computer, just
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram




