photoshopCS5与3D工具设计制作出一个逼真的旋转的大红灯笼
本教程用到了CS5强大的3D功能。制作之前需要把灯笼拆分成中间的椭圆球体及顶部的圆柱体。然后用3D工具做出近似效果,表面再根据需要贴上纹理即可。
最终效果
1、新建300*300文档后,再建立一个空白图层,执行3D/从图层新建形状/球体。
2、生成了一个球体形状,如图。
3、取3D工具组的3D对像比例工具,在属性栏“缩放”项的Z中输入0.65,回车。
4、球体形状现在是这样的。
5、窗口/3D/球体材质/新建纹理。
6、球体材质/打开纹理,材质纹理被打开。
7、对空白纹理进行编辑,做成如图效果:(提示:可利用切片工具纵向分成若干条,我分了13条。
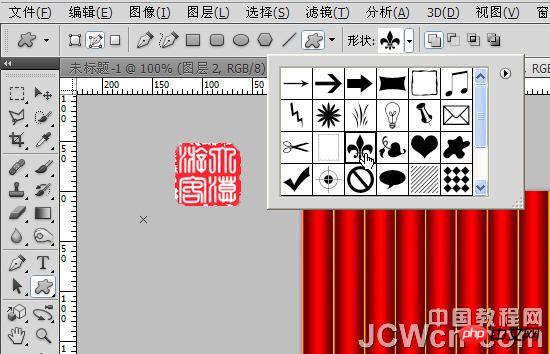
8、继续编辑材质,新建一层,取形状工具,找到“百合花”形状。
9、做出路径,转换为选区填充黄色,复制移动,最后编辑,然后合并这三个图层。
10、文件、保存,关闭材质,灯笼主体完成。
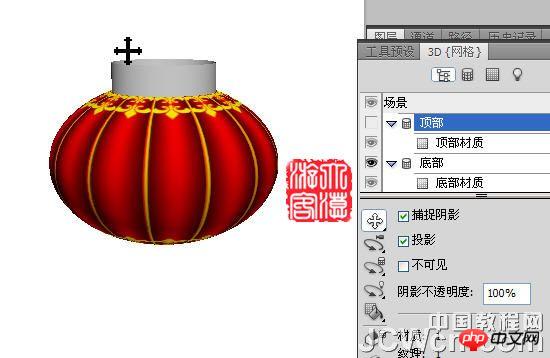
11、新建一层为图层3,3D/从图层新建形状/圆柱体。
12、取3D工具组的3D对像比例工具,在属性栏“缩放”项的X中输入0.5, Y中输入0.5 ,Z中输入0.1, 效果如图。
13、取3D对像平移工具(那个空心的十字)将它移动到灯笼上部,窗口/3D关闭顶部的小眼睛。如图(为了准确移动到位,可在编辑/首选项/3D中去掉“自动隐藏图层”前的勾)。
14、点击激活圆柱体材质,打开纹理,编辑成下图效果。
15、文件/存储,关闭材质文件,现在效果如图。
16、复制图层3,生成图层3副本,移动到灯笼层下面。
17、新建图层4,3D/从图层新建形状/环形,如图。
18、打开材质,编辑材质如图。
19、文件、存储,关闭材质,取3D工具组的3D对像比例工具,在属性栏“缩放”项的X中输入0.4 Y中输入 0.4 Z中输入0.09,并移动到最上部,复制这个图层,用3D平移工具移动到下面效果如图。
20、新建一层,取画笔工具,设置如图。
21、设置前景色为橙黄,在画面上绘制垂下的线条,并删除上部不整齐的部分,如图。
22、3D/从灰度新建网格/圆柱。
23、用3D缩放工具调整大小,用3D平移工具移动位置,再加上一个挂绳,效果如图,到此我们的3D灯笼就完成了。
24、现在我们制作动画,打开动画面板,设置文档如图。
25、激活灯笼主体图层1,在动画面板中点一下3D对像位置前的小钟,出现了第一个关键帧,如图。
26、把时间轴移动到01:00,取3D对像旋转工具,在属性栏中改Z为120,x和y不动,均为0,回车;在02:00处改Z为240,在03:00处改Z为350 如下图。
分别激活灯笼的上下口圆筒、小圆环和吊穗等,进行如上同样设置,不过120,240,350都输入为负数,这是因为主体灯笼直径大,转动较快,加上纹理的宽度等因素,会给我们视觉造成错觉。朋友们可自己试试感觉一下。完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
When we use Word office software for document processing, we often need to insert some pictures and other materials into the document. However, in order to achieve beautiful layout, we also need to perform some special layout on the pictures, among which rotation processing is the most basic. Typesetting processing, however, for some newcomers to the workplace who have just come into contact with Word office software, they may not be able to process pictures in Word documents. Below, we will share how to rotate pictures in Word. We hope it will be helpful and inspiring to you. 1. First, we open a Word document, and then click the Insert-Picture button on the menu bar to insert a random picture on the computer to facilitate our operation and demonstration. 2. If we want to rotate the image, then we need to
 How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D three-dimensional rotation effects As a popular front-end framework, Vue.js plays an important role in developing dynamic web pages and applications. It provides an intuitive, efficient way to build interactive interfaces and is easy to integrate and extend. This article will introduce how to use Vue.js to implement a stunning 3D stereoscopic rotation effect, and provide specific code examples. Before you start, make sure you have Vue.js installed and have some understanding of the basic usage of Vue.js. If you still
 How to scale and rotate images using Python
Aug 17, 2023 pm 10:52 PM
How to scale and rotate images using Python
Aug 17, 2023 pm 10:52 PM
How to use Python to scale and rotate images Introduction: Today, we often use images to enrich our web design, mobile applications, social media and other scenarios. In image processing, scaling and rotation are two common requirements. Python, as a scripting language and powerful image processing tool, provides many libraries and methods to handle these tasks. This article will introduce how to use Python to scale and rotate images, and provide code examples. 1. Zooming pictures Zooming pictures is one of the basic operations of adjusting image size.
 Tips and methods for implementing loading animation effects with CSS
Oct 19, 2023 am 10:42 AM
Tips and methods for implementing loading animation effects with CSS
Oct 19, 2023 am 10:42 AM
CSS techniques and methods for implementing loading animation effects With the development of the Internet, loading speed has become one of the important indicators of user experience. In order to improve the user experience when the page is loading, we usually use loading animation effects to increase the interactivity and attractiveness of the page. As one of the important technologies in front-end development, CSS provides many techniques and methods to achieve loading animation effects. This article will introduce several common techniques and methods for implementing CSS loading animation effects, and provide corresponding code examples. Spin loading animation Spin loading animation is a
 How to use Layui to implement image cropping and rotation functions
Oct 26, 2023 am 09:39 AM
How to use Layui to implement image cropping and rotation functions
Oct 26, 2023 am 09:39 AM
How to use Layui to implement image cropping and rotating functions 1. Background introduction In web development, we often encounter scenarios that require cropping and rotating images, such as avatar uploading, image editing, etc. Layui is a lightweight front-end framework that provides rich UI components and friendly APIs, and is especially suitable for quickly building web applications. This article will introduce how to use Layui to implement image cropping and rotation functions, and provide specific code examples. 2. Environment preparation Before starting, you need to confirm that the following environment is ready:
 How to rotate backpack hero
Mar 15, 2024 pm 03:30 PM
How to rotate backpack hero
Mar 15, 2024 pm 03:30 PM
Players can rotate their field of view when playing games in Backpack Hero. Many players do not know how to rotate Backpack Hero. Players can click on the settings icon in the lower right corner of the main interface to find the lens control, and turn on the automatic perspective adjustment option to adjust it. How to rotate Backpack Hero 1. After entering the game, click the "Settings" icon in the lower right corner of the main interface. 2. Find "Lens Control" in the settings interface, and then you can see that there is an "Automatic Angle Adjustment Option". 3. Turn on this switch to realize automatic rotation of the field of view. When you are in combat or operating complex operations, you can turn on this function to facilitate observation of the battle situation. 4. If you want to perform rotation operations while moving, you can also do so. Just find the gyroscope in the settings and check "Switch to manual aiming when moving".
 Can css make text rotate?
Feb 02, 2023 am 10:01 AM
Can css make text rotate?
Feb 02, 2023 am 10:01 AM
CSS can rotate text. The method to achieve text rotation is: 1. Create a new HTML file; 2. Use the span tag to create a line of text; 3. Add a class attribute to the span tag for style definition; 4. In the css tag Inside, define the style of the span tag through class and set it as a block-level element; 5. Use the transform attribute and use rotate to set the span rotation to a specified angle.
 How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to use PHP to rotate and flip images In website or application development, you often encounter the need to rotate and flip images. PHP, as a powerful server-side scripting language, provides a variety of ways to process images. In this article, we will learn how to rotate and flip images using PHP, along with code examples. 1. Use the GD library The GD library is one of the most commonly used image processing libraries in PHP. With the GD library, we can easily rotate and flip images. Install the GD library First, we need to ensure that G






