 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to create three-dimensional oblique angle special effects characters using CDR_Tutorial on how to create three-dimensional oblique angle special effects characters using CDR
How to create three-dimensional oblique angle special effects characters using CDR_Tutorial on how to create three-dimensional oblique angle special effects characters using CDR
How to create three-dimensional oblique angle special effects characters using CDR_Tutorial on how to create three-dimensional oblique angle special effects characters using CDR
Creating three-dimensional oblique angle special effects characters in CDR can add visual impact to the design. PHP editor Youzi brings you a detailed tutorial on CDR production of three-dimensional oblique angle special effect characters. He will guide you step by step to master this practical skill and easily create unique text effects. Read on below for specific steps and tips.
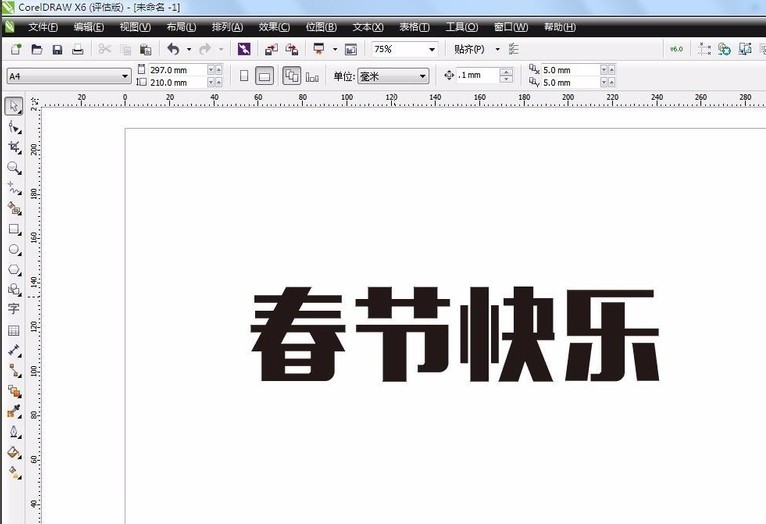
1. Create a new blank document and type the text you want to create. And adjust the font (here we take [Happy New Year] as an example)

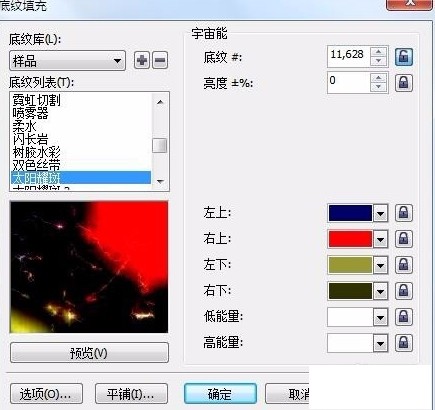
2. Now we create a gradient color for the text. Click on the left toolbar and select [Shading Fill]. Of course, you can also choose the color you like.

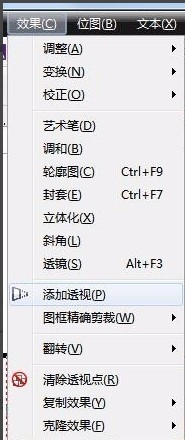
3. Next we need to add a tilted perspective effect to the text. Click [Effect] - [Fill in Perspective] on the taskbar. Adjust the angle you want


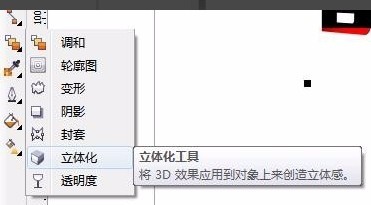
4. Next, add three-dimensional special effects to the text. Select [3D Tool] on the left toolbar and adjust the angle you need. Note: Make a copy before making a three-dimensional effect.

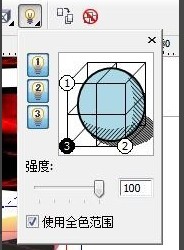
5. Add lighting effects to the text. Note: Depending on personal preference, the lights may not be turned on here. The number of lights also depends on the effect required by the individual.

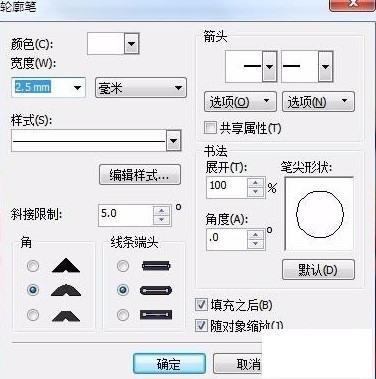
6. Move the text copy just now to the three-dimensional text. And right click to add a stroke.

7. At this time, the effect is completed. Finally, we add a modified background and elements to the text.


8. Okay. More beautification requires everyone's later development. Today I will simply teach you how to make it. Have you learned it?

The above is the detailed content of How to create three-dimensional oblique angle special effects characters using CDR_Tutorial on how to create three-dimensional oblique angle special effects characters using CDR. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
![[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!](https://img.php.cn/upload/article/202503/18/2025031817560457401.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
[PROVEN] Steam Error e87 Fix: Get Gaming Again in Minutes!
Mar 18, 2025 pm 05:56 PM
Article discusses causes of Steam Error e87, including network issues, security software, server problems, outdated clients, and corrupted files. Offers prevention and solution strategies.[159 characters]
 Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87: What It Is & How to Fix It
Mar 18, 2025 pm 05:51 PM
Steam Error e87 occurs during Steam client updates or launches due to connection issues. Fix it by restarting devices, checking server status, changing DNS, disabling security software, clearing cache, or reinstalling Steam.
 Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Easy Fix: Steam Error e87 Explained & Solved
Mar 18, 2025 pm 05:53 PM
Steam Error e87, caused by connectivity issues, can be fixed without reinstalling by restarting, checking internet, and clearing cache. Adjusting Steam settings helps prevent future occurrences.
 How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
How to Fix Steam Error Code e87: The ULTIMATE Guide
Mar 18, 2025 pm 05:51 PM
Article discusses fixing Steam Error Code e87, caused by network issues, corrupt files, or client problems. Provides troubleshooting steps and prevention tips.
 Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87: Why It Happens & 5 Ways to Fix It
Mar 18, 2025 pm 05:55 PM
Steam Error e87 disrupts gaming on Steam due to connectivity issues. The article discusses causes like unstable internet and server overload, and offers fixes like restarting Steam and checking for updates.
 how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
how to add page numbers in google docs
Mar 14, 2025 pm 02:57 PM
The article details how to add, customize, start from a specific page, and remove page numbers in Google Docs using step-by-step instructions.
 Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
Steam Error Code e87: Get Back to Gaming FAST!
Mar 18, 2025 pm 05:52 PM
The article discusses Steam Error Code e87, its causes like network issues, server problems, and corrupted files, and provides fixes and preventive measures to avoid it.Character count: 159
 Steam Error e87 SOLVED! Quick Fix Guide for 2024
Mar 18, 2025 pm 05:49 PM
Steam Error e87 SOLVED! Quick Fix Guide for 2024
Mar 18, 2025 pm 05:49 PM
Article discusses Steam Error e87, offering solutions like restarting Steam, clearing cache, and updating. Preventive measures and community solutions are also covered.



