Photoshop变形工具打造漂亮的彩带花朵
本教程的重点是花瓣部分的制作,说花瓣其实就是一个气泡,需要慢慢的渲染气泡边缘的高光,尽量多加入一些彩色。然后把做好的气泡变形处理做成类似花瓣的效果,再自由组合成花朵即可
PS版本要求:CS3及以上版本。
最终效果1
最终效果2
1、教程的效果都是由下面这个气泡变形出来的。制作之前先来制作气泡效果。
<图1>
2、新建一个600 * 600像素的画布,背景填充蓝色。新建一个组,用钢笔勾出下图所示的轮廓选区,然后给当前组添加图层蒙版,如下图。
<图2>
3、在组里新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后拉上图4所示的线性渐变色。
<图3> 
<图4>
4、把当前图层复制一层,混合模式改为“强光”,不透明度改为:60%,按住Alt键添加图层蒙版,用白色画布把需要加亮的部分擦出来,如下图。
<图5>
5、同上的方法给气泡的顶部增加一些淡紫色,如下图。
<图6>
6、用钢笔勾出图7所示顶部的高光选区,羽化3个像素后填充淡黄色,边缘部分用减淡工具涂亮一点,局部再涂上一下淡绿色,效果如图8。
<图7> 
<图8>
7、新建一个图层,用钢笔勾出底部高光选区,羽化1个像素后拉上之前设置的渐变色,效果如下图。
<图9>
8、同上的方法再制作左右两侧的高光,大致效果如下图。
<图10>
9、局部边缘再添加一些高光,气泡效果基本完成,大致效果如下图。
<图11>
10、影藏背景图层,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。就可以得到一个完整的气泡。
新建一个800 * 600像素的画笔,背景填充深蓝色,把做好的气泡拖进来,效果如下图。
<图12>
11、把气泡图层复制一层,影藏圆图层,按Ctrl + T 变形稍微压扁一点如图13,然后右键选择变形,再自由变换,如图14,15。
<图13> 
<图14> 
<图15>
12、同上的方法再多复制几个气泡变形处理,然后自由组合成下面所示的效果。
<图16>
13、复制做好的花瓣,适当旋转组成一个完整的花朵,如图17,18。
<图17> 
<图18>
14、适当调整一下亮度,渲染一下中间的高光,效果1基本完成。
<图19>
15、再来制作效果2。新建一个图层填充深蓝色,同上的操作把气泡拖进来变形处理,再降低图层不透明度,效果如下图。
<图20>
16、按Ctrl + J 把花瓣图层复制一层,按Ctrl + T 线性,中性点移到花瓣的底部,然后旋转一定角度如下图。然后确认。
<图21>
17、按住Ctrl + Alt + Shift + T 复制,直到组成花朵效果。然后把这些图层合并。按Ctrl + J 把合并后的图层复制一层,按Ctrl + T 变形,稍微缩小一定,如下图。
<图22>
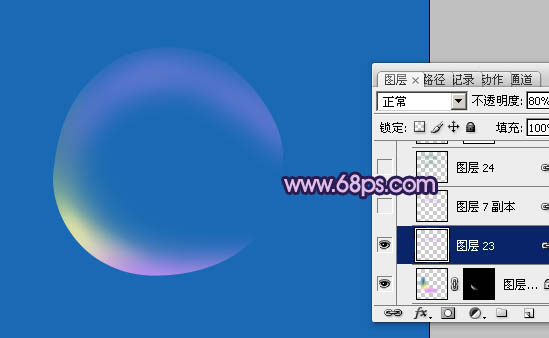
18、再复制再缩小,直到做出自己满意的效果,过程如图23,24。
<图23> 
<图24>
最后微调一下颜色,完成最终效果:
<图25>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
Is slow PS loading related to computer configuration?
Apr 06, 2025 pm 06:24 PM
The reason for slow PS loading is the combined impact of hardware (CPU, memory, hard disk, graphics card) and software (system, background program). Solutions include: upgrading hardware (especially replacing solid-state drives), optimizing software (cleaning up system garbage, updating drivers, checking PS settings), and processing PS files. Regular computer maintenance can also help improve PS running speed.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.




