
本教程介绍较为简单的GIF动画制作方法。大致分为两部分来完成。首先是星光部分的制作,熟练的话几步就可以做好。然后再设置动画,可以根据自己的喜好设置不同的动画效果,注意过渡要自然。
最终效果
1、首先要绘制好星星,然后再做GIF动画。新建一个文档,参数如图。
2、设置参考线。
3、参数如图。
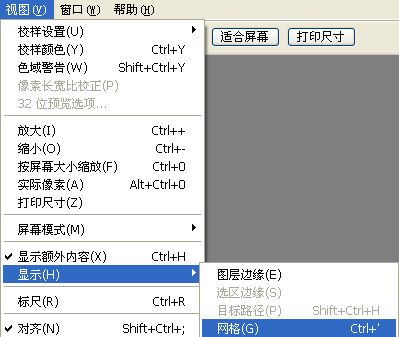
4、显示网格。
5、背景填充黑色。

6、新建一个图层。
7、选择画笔工具,设置好笔刷大小及其它属性,如下图。
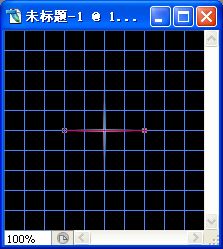
8、选择钢笔工具,属性设置如下图,拉一条水平的路径。

9、右键路径选择“描边路径”,选择画笔,勾选“模拟压力”。

10、右键选择删除路径。
11、把当前图层复制一层。

12、选择菜单:编辑 > 变换 > 顺时针旋转90度。
13、按Ctrl + E 向下合并图层。
14、新建一个图层,同上的方法再用钢笔勾出稍短的路径再描边路径。



15、删除路径后再复制图层,然后顺时针旋转90度,并合并图层。




16、再把图层旋转45度,星星部分基本完成。


17、把做好的星星图层复制一层,适当缩小一点。
18、选择菜单:窗口 > 动画。
19、把大星星图层隐藏,如下图。
20、在动画面板再新建2个帧,如下图。
21、回到第二帧,把小星星图层隐藏,只显示大星星图层。

23、点击动画面板过渡按钮设置属性,分别设置上一帧和下一帧,参数设置如下图。


24、保存:选择菜单:文件 > 储存为Web所有格式,并保存为GIF格式即可。
最终效果:




