photoshop与AI合作快速制作出非常完美飘逸的烟雾光束效果
AI里面制作曲线是非常快捷的,尤其适合制作一些弧度非常完美的曲线色块。基本上基本就可以做好。大致色块确定后,后期用PS上色及调色,出来的效果会更加完美。
最终效果
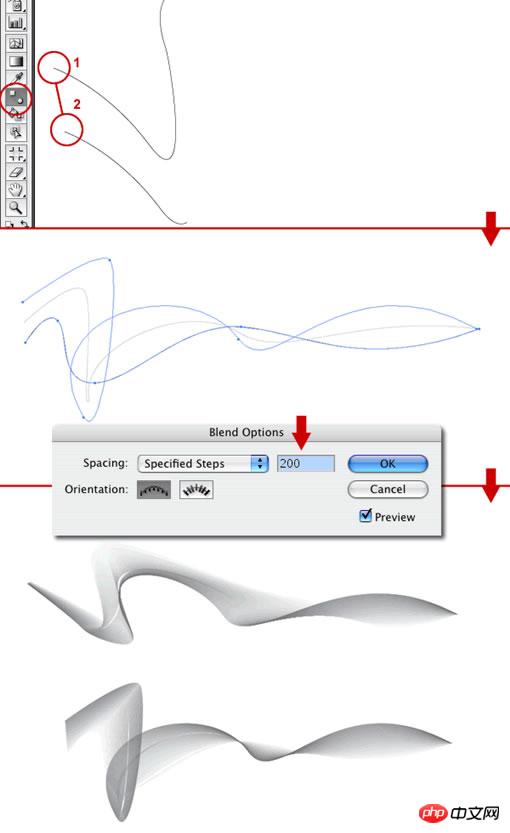
1、打开Illustrator, 使用钢笔工具 (快捷键: P), 绘制两条不同的曲线, 使两条曲线相交。这两条曲线的形状将是我们制作的烟雾的形状。在此之后,重复上面的步骤再绘制两条曲线。
从这两对曲线中选择其中一对,设置第一条曲线为白色,另外一条颜色设置为70%的灰色。另一对曲线也设置同样的颜色但是颜色和第一对相反,我们之所以这样做是因为我们将要在photoshop中导入这些形状后调整颜色会简单多。
2、使用混合工具, 在白线边缘单击,然后对灰线边缘点击.这时在两条曲线中间出现了一条曲线. 使用混合工具后转到:对象>混合>混合选项. 在那里,改变间距到指定步数,步数设置为200步. 另一对曲线也重复上面的操作。
3、现在ai里面的工作结束了,我们将要转到Photoshop里面继续,复制Illustrator里面的两个形状到Photoshop里面,各自一层。
4、在这里,我们把两个形状各自建一个文件夹放里面然后命名如下图,图层混合模式设置为”正片叠底”,然后为两个图层各执行一次高斯模糊,参数设置为1px。
5、然后Smoke1和smoke2各复制一层,现在有了四层Smoke1副本,Smoke1,Smoke2副本,Smoke2,然后设置smoke1副本和smoke2副本的图层样式为“叠加”。
6、现在我们要通过创建一个新的填充或调整图层来添加一个颜色,点击“创建一个新的填充或调整图层”选择“色相饱和度”参数设置如下。
7、复制一层smoke1,栅格化,放在最顶层,改变其混合模式为“颜色减淡”然后执行-高斯模糊半径设置为25px。
8、现在基本效果已经出来,接下来我们继续更高级的步骤,首先设置smoke1的填充为50%,使他变得柔和些,然后复制smoke1文件夹,把smoke1文件夹的填充设置为20%,选择smoke1文件夹,并添加一个图层蒙版,拉一个白色到黑色渐变,这样就减淡了smoke1文件夹层。
9、接下来,复制刚才减淡的图层,然后旋转下,使看起来更随机,如果你有时间,你可以在Illustrator里面制作一个不同形状的,让形状随机变得更丰富。如果你想要一个在白色背景上的烟雾效果,那你到这一步就可以结束了。
10、接下来,新建一层填充一个渐变,渐变颜色由白色#ffffff到灰蓝色#c4ccd0,如下图。
11、设置兴建图层的混合模式为“排除”,效果如下。
12、现在的颜色已经很酷了,但是我还要让它更漂亮,再新建一层,填充一个渐变,渐变颜色从#5f4547 到#7096e4,然后设置图层混合模式为“颜色”,透明度设置为50%。
最后我们可以添加一些文字以了解这个效果,您还可以在合并后添加一个USM锐化,锐化后的曲线将更加干净和清晰。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.
 How to draw vector PS
Apr 06, 2025 pm 10:00 PM
How to draw vector PS
Apr 06, 2025 pm 10:00 PM
Vector diagrams are images created using mathematical curves with the advantages of scalability, clarity, and small file size. Drawing vector graphics requires using vector editing software to create images by creating shapes, combining shapes, adding colors, adding text, grouping and layers.




