 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to enlarge a video and then drag it in Premiere 2020_How to enlarge a video and then drag it in Premiere 2020
How to enlarge a video and then drag it in Premiere 2020_How to enlarge a video and then drag it in Premiere 2020
How to enlarge a video and then drag it in Premiere 2020_How to enlarge a video and then drag it in Premiere 2020
Question: Is it difficult to drag after zooming in the video in Premiere 2020? Introduction: This article will introduce in detail how to easily drag after zooming in on the video in Premiere 2020. Guidance: Please continue reading below to learn the specific steps to solve your problem.
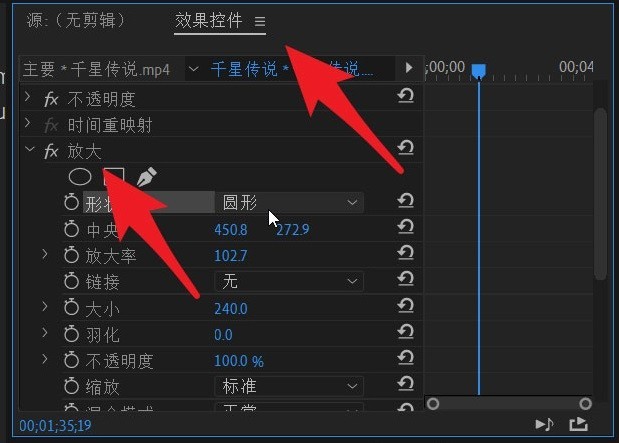
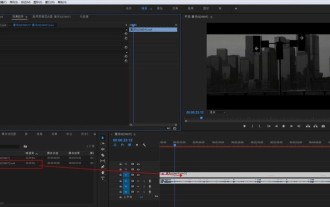
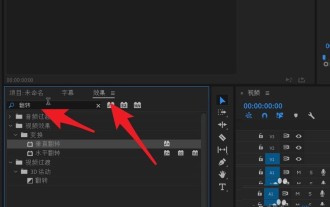
1. First, we open the software and import the video material that needs to be operated into it, then open the effect control and find the magnification effect (as shown in the picture).

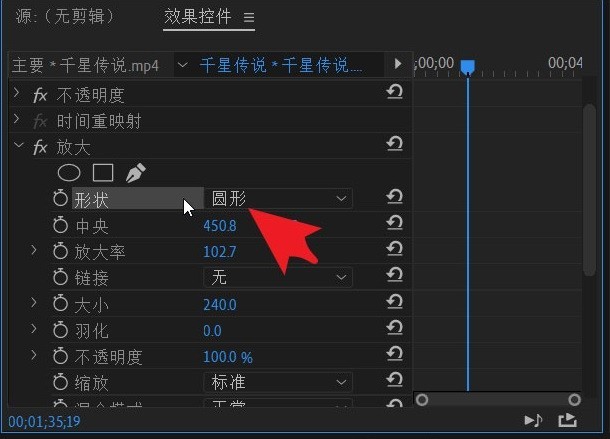
2. Then in the magnification option, we can see the shape option. Just confirm the shape you want to enlarge here (as shown in the picture).

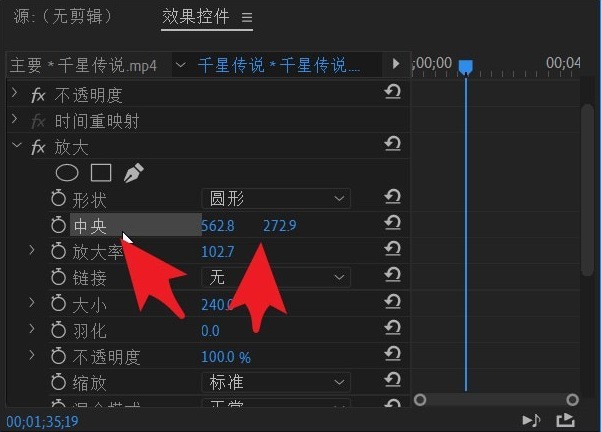
4. At this time, we go down and find the central column. Later we can see the display position of this effect in the video (as shown in the picture).

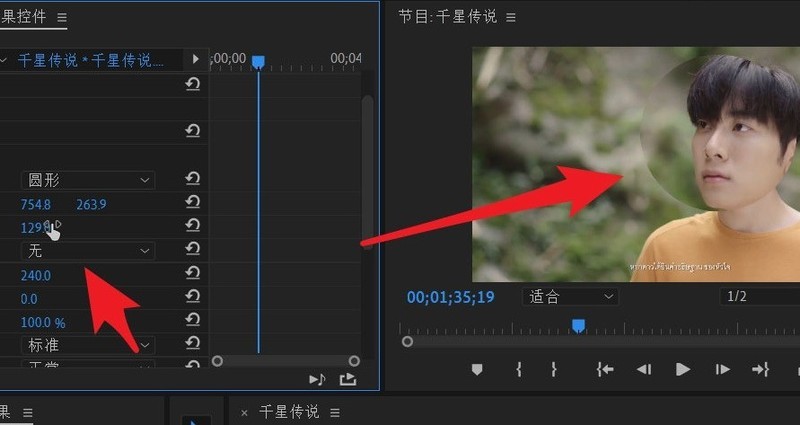
5. At this time, we cannot see the specific magnification effect in the video because the magnification value at the bottom has not been adjusted yet. As long as you pull the magnification, you can clearly see the location and shape of the specific changes in the video (as shown in the picture).

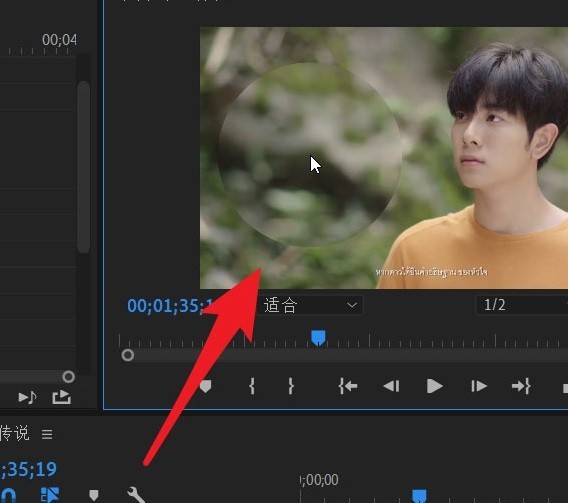
6. After zooming in, you can clearly see the specific effect position in the video. At this time, if you want to move the effect position, you only need to drag it with the mouse to modify the position. That’s it (as shown in the picture).

The above is the detailed content of How to enlarge a video and then drag it in Premiere 2020_How to enlarge a video and then drag it in Premiere 2020. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Recommended desktop computer configuration for video editing
Apr 22, 2024 am 10:07 AM
Recommended desktop computer configuration for video editing
Apr 22, 2024 am 10:07 AM
Install a computer mainly used for video editing: Lenovo ThinkPad X1: X1 has a built-in active stylus, the keyboard automatically retracts in tablet mode, and supports fast charging. The X1 has a solid black appearance and a 4KHDR screen, making it easy to edit videos, program software, etc. The downside is that the Ethernet port requires a dedicated adapter. Regarding memory issues: It is recommended to use memory modules of 16G or above. Because in order for the computer to edit high-definition videos without lagging, large memory is a necessary configuration. On the hard drive issue: Two hard drives can be installed. Monitor: Choose a high-resolution monitor for clearer viewing and editing of video footage. A monitor with 4k resolution or above is recommended. Operating system: Common editing software such as Adobe Premiere
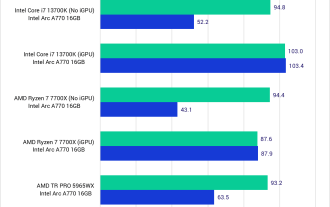
 Arc A770 surpasses RTX 4060 in Adobe Premiere Pro 2024 Beta, adding Intel independent graphics hardware codec support
Aug 18, 2023 pm 01:49 PM
Arc A770 surpasses RTX 4060 in Adobe Premiere Pro 2024 Beta, adding Intel independent graphics hardware codec support
Aug 18, 2023 pm 01:49 PM
Intel launched the first-generation Arc A770 and A750 discrete graphics cards in October 2022, but software support will take some time to catch up. According to Pugetsystems’ findings, the latest Adobe Premiere Pro 2024 Beta Build 22 beta version has officially supported Intel Arc GPU hardware encoding and decoding, including H.264 And full support for HEVC, although we don't recommend the beta version for daily use, for those who don't like NVIDIA and AMD graphics cards, especially the Intel Arc series graphics cards which have stronger codec support than NVIDIA and AMD. This is very important. Adobe has officially released this series of work
 What is the solution to jitter and shaking in video editing? Why is the screen shaking?
May 02, 2024 am 11:37 AM
What is the solution to jitter and shaking in video editing? Why is the screen shaking?
May 02, 2024 am 11:37 AM
Video editing has become a very important industry. During the video editing process, screen jitter and shaking are a common problem, which has a great impact on the quality of the video. So, what is the solution to screen jitter and shaking? 1. What is the solution to jitter and shaking in video editing? 1. Use a stabilizer. A stabilizer is an important piece of equipment during video shooting. It can effectively reduce the shake and shaking of the picture. During the video editing process, if the original video image is jittery and shaking, you can use a stabilizer to process the image to make it more stable. Use a stabilizer to make the picture more stable. 2. Stabilization function in video editing software Nowadays, most video editing software has the function of stabilizing the picture.
 How to blur video edges in Premiere_How to set feathered video edges in Premiere
May 08, 2024 pm 02:16 PM
How to blur video edges in Premiere_How to set feathered video edges in Premiere
May 08, 2024 pm 02:16 PM
1. First, let’s import a piece of material for demonstration. 2. Drag the material into the timeline panel. 3. Let’s take a look at the material. We can find that the edges of the fallen leaves in the lower half are stiff, which is not ideal for blending into such a scene. So I'm going to blur the edges of it. 4. Find it in the effects panel and double-click the feather edge to add the effect. 5. Adjust the blur amount so that the edges can achieve a blurred effect. 6. Take a look at the effect after processing. You can find that the edges of the fallen leaves have been blurred. Similarly, this method can be used in different scenarios. Friends can use this example to draw inferences. 7. Finally, let’s take a look at the finished animation effect.
 How to make dynamic watermark in Premiere_How to make dynamic watermark in Premiere
Apr 29, 2024 pm 04:30 PM
How to make dynamic watermark in Premiere_How to make dynamic watermark in Premiere
Apr 29, 2024 pm 04:30 PM
1. Open the PR software, create a new project, import the video material and put it on the track. 2. Use the text tool to add watermark text. I used XXX instead. You can also put a pre-made watermark LOGO picture. 3. In the opacity, lower the parameters appropriately so that the watermark is not too eye-catching. 4. Add key frames to the position. From the beginning to the end, move the watermark position every once in a while. The parameters are arbitrary and key frames are created every time. 5. Click play and you can see the dynamic watermark moving around the screen.
 How to mirror flip pr2020 video_How to mirror flip pr2020 video
Apr 29, 2024 pm 03:00 PM
How to mirror flip pr2020 video_How to mirror flip pr2020 video
Apr 29, 2024 pm 03:00 PM
Start by searching for the Flip effect in the Effects panel. You can see vertical flipping and horizontal flipping in the picture below. The horizontal flip can realize the left and right swap of the video. The character in the original video is on the right side of the video. Then hold down the left mouse button and drag to the video track for horizontal flip effect. At this point you can see that the video has been flipped left and right. The person in the video appears on the left. The flipped video can have objects within it masked.
 How to create star glow effect in Premiere_Steps to create star glow effect in Premiere
Apr 29, 2024 pm 01:46 PM
How to create star glow effect in Premiere_Steps to create star glow effect in Premiere
Apr 29, 2024 pm 01:46 PM
1. Open PR and select the material video that needs to be processed. 2. Find [starglow] in the effects. 3. Drag the effect directly to add it to the material. 4. In the preset, select a more suitable style. 5. Adjust the lighting parameters appropriately. That’s it
 Sora comes to Adobe video editing software! The new version of Premiere Pro opens the era of AI editing
Apr 16, 2024 pm 03:20 PM
Sora comes to Adobe video editing software! The new version of Premiere Pro opens the era of AI editing
Apr 16, 2024 pm 03:20 PM
Sora is going to be integrated into Adobe video editing software. In the newly released PremierPro concept demonstration, Adobe showed the results of its cooperation with OpenAI: in addition to the main lens, a B-roll auxiliary lens was completely generated by Sora. In addition to Sora, other popular AI video tools Runway and Pika will also be available as options. Runway is used similarly to Sora in the demonstration and can generate a new auxiliary shot. Pika can naturally extend existing lenses for several seconds. It should be emphasized that these features are still in the early preview and research stage, and it has not yet been revealed when they will be released. In comparison, Adobe’s own AI product Firefly



