
效果图的心形基本上都是由一个气泡复制叠加而成。因此教程的重点就是气泡的制作。过程也比较简单,设置好光源方向后,慢慢渲染泡泡的高光和暗调等部分,制作的时候用黑白效果即可。
最终效果
1、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图1,由左上至右下拉出图2所示的线性渐变作为背景。
<图1> 
<图2>
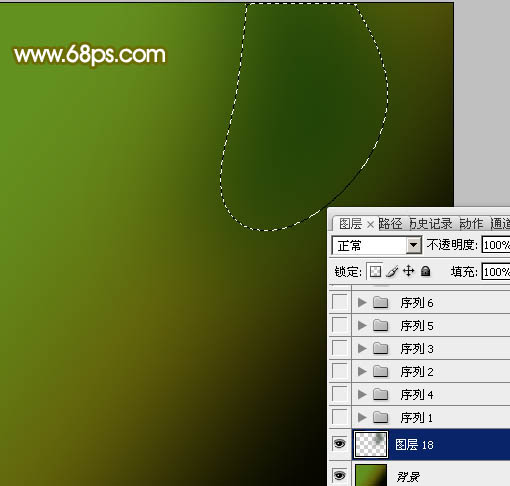
2、新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充颜色:#173F06。
<图3>
3、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区。
<图4>
4、选择渐变工具,颜色设置如图5,由中心向边角拉出图6所示的径向渐变。
<图5> 
<图6>
5、新建一个图层,按Ctrl + Alt + G 与前一图层编组,然后在当前图层的下面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化6个像素后填充颜色:#717171。
<图7>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充白色,图层不透明度改为:40%,效果如下图。
<图8>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充白色,作为气泡的高光部分。
<图9>
8、新建一个图层,用钢笔勾出下图所示的选区,填充白色。取消选区后加上图层蒙版,用黑白线性渐变拉出底部透明效果,如图11。
<图10> 
<图11>
9、影藏背景图层,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,得到一个完整的气泡。再把背景图层显示出来,影藏其它图层。用钢笔勾出一个心形的路径,只需要大致的示意图,不要太细致。
<图12>
10、新建一个组,在组里新建一个图层,复制一个泡泡进来,图层混合模式改为“强光”,如图13。然后沿着心形区域多复制一些泡泡,图层混合模式都是“强光”,效果如图14。
<图13> 
<图14>
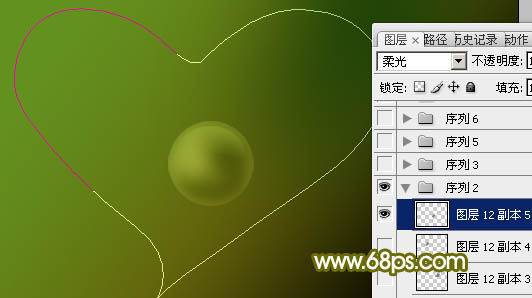
11、影藏当前的组,新建一个组,同上的方法再复制一个泡泡进来,图层混合模式改为“柔光”,然后多复制一些,如图16。
<图15> 
<图16>
12、影藏当前的组,新建一个组,同上的方法再复制一个泡泡进来,图层混合模式改为“叠加”,然后多复制一些,如图18。
<图17> 
<图18>
13、把三个做好的组都显示出来,效果如下图。
<图19>
14、新建一个组,复制一个泡泡进来,适当缩成小点,图层混合模式改为“叠加”,然后多复制一些,效果如下图。
<图20>
15、同上的方法再制作一些小点和星光,如图21,22。
<图21> 
<图22>
16、在图层的最上面新建一个图层,盖印图层。执行:滤镜 > 模糊 > 动感模糊,参数设置如图23,确定后把图层混合模式改为“柔光”,不透明度改为:30%,效果如图24。
<图23> 
<图24>
最后调整一下细节,完成最终效果。




