
看似简单的飘带,制作起来还是蛮复杂的。因为彩带有极强的反光效果,边缘及中间部分都有相应的高光和暗调。制作的时候需要分段慢慢渲染。
最终效果
1、新建一个800 * 600像素的文档,背景选择白色。新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,填充红色:#E00000。
<图1>
2、新建一个图层,按Ctrl + Alt + G与前一图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后填充暗红色:#C00000,作为中间部分的暗调部分。
<图2>
3、新建一个图层,用钢笔或套索勾出下图所示的选区,羽化10个像素后填充颜色:#FA0000。
<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FE0000。
<图4>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充颜色:#D00000,作为左边的暗调部分。
<图5>
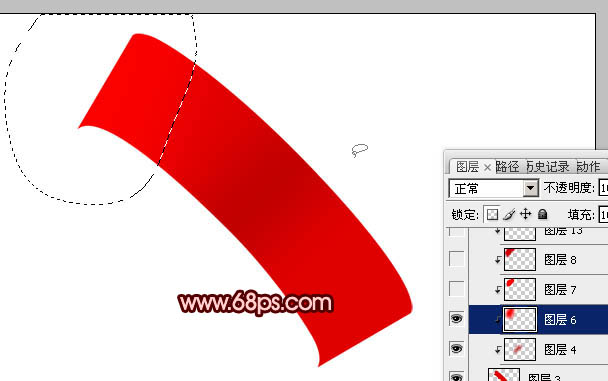
6、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充颜色:#8F0000。
<图6>
7、新建一个图层,用钢笔勾出右边高光部分的选区选区,羽化10个像素后填充颜色:#FA0000。
<图7>
8、新建一个图层,用钢笔勾出右边高光部分的选区,羽化2个像素后填充颜色:#FF0000。
<图8>
9、新建一个图层,用钢笔勾出右边暗调部分的选区,羽化8个像素后填充颜色:#C30000,可适当降低图层不透明度,效果如下图。
<图9>
10、新建一个图层,用钢笔勾出右边边缘暗调部分的选区,羽化5个像素后填充颜色:#9C0000。
<图10>
11、新建一个图层,用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图12,拉上图13所示的线性渐变。
<图11> 
<图12> 
<图13>
12、新建一个图层,同上的方法作出右边的反光部分,效果如下图。
<图14>
13、在当前组的下面新建一个组,新建一个图层后,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变。
<图15> 
<图16>
14、新建一个图层,用钢笔勾出图17所示的选区,拉上图18所示的线性渐变。
<图17> 
<图18>
15、同上的方法加上边缘的高光和暗调部分,效果如下图。
<图19>
16、同上的方法制作其它部分,过程如图20 - 23,注意好层次关系。
<图20> 
<图21> 
<图22> 
<图23>
17、在图层的最上面新建亮度/对比度调整图层,参数设置如图24,效果如图25。
<图24> 
<图25>
最后调整一下细节,完成最终效果。
 What exchange is EDX?
What exchange is EDX?
 Usage of velocity annotation
Usage of velocity annotation
 How to turn off windows security center
How to turn off windows security center
 What language can vscode be written in?
What language can vscode be written in?
 How to save pictures in Douyin comment area to mobile phone
How to save pictures in Douyin comment area to mobile phone
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to use shift backdoor
How to use shift backdoor
 Windows 10 startup password setting tutorial
Windows 10 startup password setting tutorial
 What are the drawing software?
What are the drawing software?




