Photoshop打造的漂亮的卡通古长城
最终效果
一、新建一文件。长:800像素;宽:400像素。 
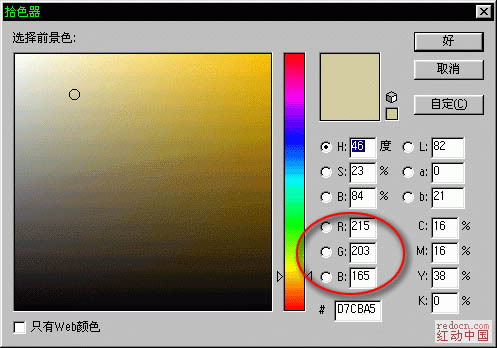
二、我们要为长城选一个颜色,以便制作。选取前景色R:215 G:203 B:165 ,填充前景色。 
三、最后得到一个长:800像素,宽400像素;R:215 G:203 B:165颜色的文件。 
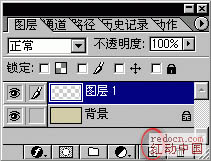
四、在这个文件中新建一层。 
五、选用画笔工具(B),使用1#笔刷,前景色选为黑色R:0 G:0 B:0。 
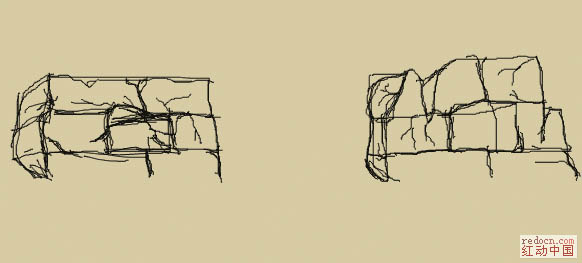
六、文件大小画笔粗细和颜色都已搞掂,下面就要废点手绘功夫了。确保当前在刚刚新建的“图层1”中。画出长城的轮廓。先画出城墙的透视,也就是说看上去有立体感啦!要很随意的画,因为城墙经过风吹日晒已经很斑驳没有规律。 
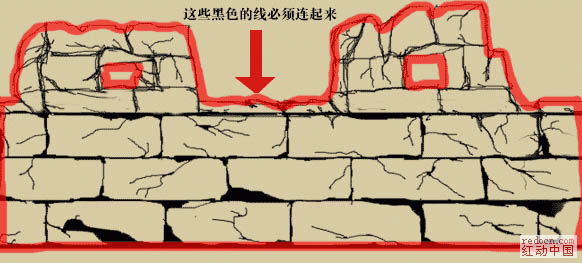
七、仔细修改城墙的轮廓,为了让大家看的清楚,我只表现一部份了。你不必和我画的这个一样,但为了以后制作中方便交流,你最好跟我的透视角度一样。 
八、将外围的黑线完全连起来(很重要哦),也许现在你还莫名其妙,没关系待会儿你就明白啦。复制这个图层得到“图层2”。
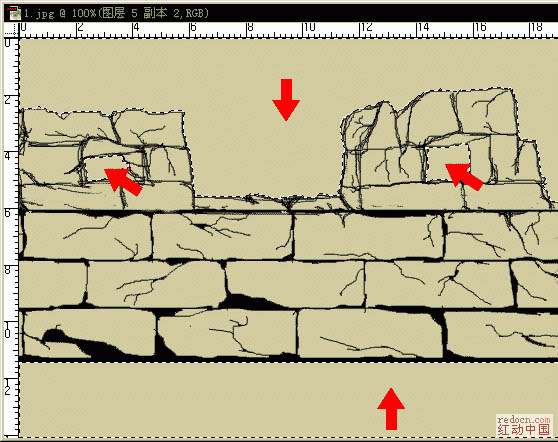
九、选用魔棒(w)在“图层1”处箭头所示区域点击选取范围,现在明白为什么前面要特别强调将外围的黑线连起来了吧!
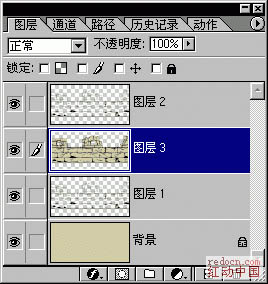
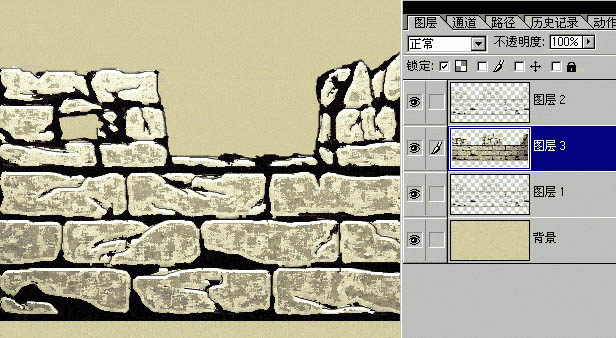
十、确保当前使用层为“图层1”下面我们使用“CTRL+SHIFT+I”反选,以选中城墙。然后选择“编辑\合并拷贝(CTRL+SHIFT+C)”接着“CTRL+V”得到有填充的城墙“图层3”。最后图层排列如图。
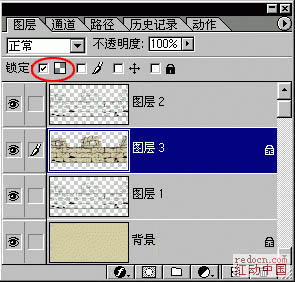
十一、确保当前图层为“图层3”并选中“锁定透明区域”。

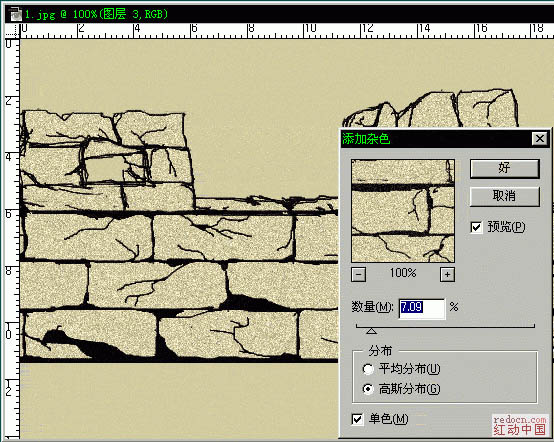
十二、选择“滤镜\杂色\添加杂色...”在弹出的对话框中选择“数量7.09”“高斯分布”“单色”值。

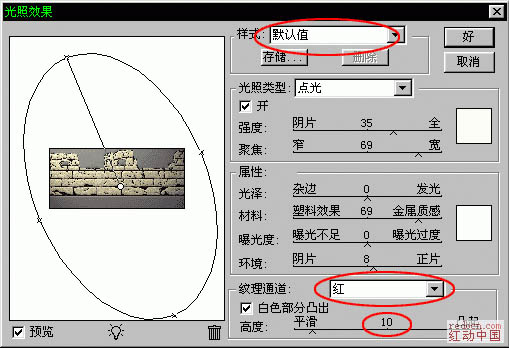
十三、选择“滤镜\渲染\光照效果”给“图层3”打光。各值如图。

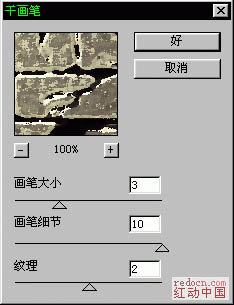
十四、选择“滤镜\艺术效果\干画笔...”对话框各值如图。

十五、好啦!现在完成了90%了。是不是觉得不像?没关系!接下来的工作,就是使它更逼真。

十六、首先合并除背景层外所有层,现在就剩下“图层1”了。使用“加深工具(o)”细心的将每个黑色砖缝和砖缝附近加深,并模拟光的投射方向在阴暗面加深。

十七、用“提亮工具”提亮高光区,要细心哦!不要提的太亮了。

十八、最后“CTRL+U”调整一下对比度。

十九、下面我们再修饰一下。新建“图层2”选择前景色为R:198 G:95 B:18。

二十、使用“喷笔工具(j)”在“图层2”中随意涂抹一下。

二十一、再看你辛苦做的东西已经被自己糟蹋成什么样了!怎么样?很刺激吧?呵呵……开个玩笑。要你这么做当然是有用的了。
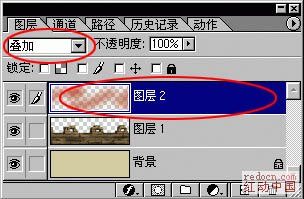
二十二、确保当前是被你涂抹一番的“图层2”选择“图层混合模式”中的“叠加模式”。

二十三、啊!是一缕夕阳!我们再来给它加上一幅天空的图。使用“CTRL+U”改变颜色保持与整个画面协调。最终,一幅“夕阳古墙”完成啦!


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






