
这是一篇photoshop壁纸制作教程,主要为大家介绍使用photoshop中的钢笔工具和渐变工具制作一款发光曲线特效壁纸,制作方法比较容易,适合广大photoshop初学者学习。

1、新建一个文档,将背景以十六进制色号为2a3b4d的颜色填充,或者你自己喜欢的任何颜色。(图01)

2、使用选择工具或者路径工具,绘制你自己钟意的曲线,或者画一个类似上图所示的形状。我一般就用心形曲线的一侧,用白色填充。(当然,这是新的一层)。(图02)

3、右键点击图层(注意这里点击的是图层缩略图),选择图层像素。点击眼球图标将图层变为不可见。然后新建一层,继续保留选区,采用白至白色透明渐变,使用线性渐变工具,进行拖动,如上图。(图03)

4、遵循以上步骤你可以得到类似上图所示的结果。(图04)

5、新建一层,建立一个白色透明的径向渐变,然后将图层混合模式设置为叠加模式(这个很关键,保证了光线和背景色之间的统一性),将填充度设置为50%左右,使其与背景色融合。(图05)

6、现在回到光线图层,右键点击图层,并复制多个图层,然后使用crtl+T快捷键将这些图层随你所愿进行旋转,缩放,(这点很重要,保证了所有的光线都具有一定的形状统一性,产生延续的感觉)直到达到获得上图所示的类似效果或者你期望中的效果。(图06)

7、将最初的那个白色心形图层设为可见图层,载入选区,然后点击方向键,使选区向右移动,则选区外将有一条细线条,将多余部分删掉,只留下一条细线条。(图07)

8、和前面使用的变形方法一样,复制图层,使用ctrl+T进行变形,旋转,缩放,直到这些线和你之前做的变形图层匹配。(图08)

9、使用低不透明度的橡皮擦工具擦拭这些线条,使其与背景色有退色融入的感觉,将所有的线条图层模式设置为颜色减淡漠式,并降低不透明度,你看着合适就好。(图09)

10、你应该可以得到类似于上图的效果,接下来我们用减淡工具在光线中心区域加一些强光。(图10)

11、使用CTRL+A选择整个区域,并且使用CTRL+SHIFT+C或者你自己设置的快捷键来完成复制合并图层操作。这是一个可以将所有图层的所有元素合并成一个图像以后并复制下来的操作。
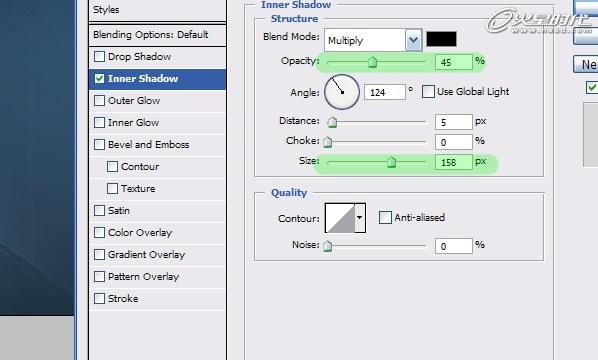
12、使用CTRL+N创建一个新文档,并且粘贴已经复制的图像,现在你就可以在新文档中的新图层中进行减淡操作了,这样会方便些。选择新文档中的图层,点击图层样式。我们现在将通过使用一个上图所示的内阴影效果,制造出黑色的边缘,以使图中能有光晕的效果。(图11)

13、你应该可以得到类似于上图所示的效果了!恭喜!(图12)

14、下面我们可以再来一个拓展设计,首先把做好的图放到PS中,来做“抽象光线”。点击减淡工具,选择一个质地柔软的笔刷就想上图所示的那样,设置减淡范围为高光。(图13)

15、现在你可以在图像层上使用大大小小的笔刷。点得越多, 点就越亮。我喜欢使用[ 和] 键调整笔刷的大小,然后在同一个点用越来越小的笔刷一指点下去,这样就会让他看起来像一个星星在发光。(图14)

16、然后我们得到了一个更棒的效果!(图15)

以上就是Photoshop中制作一款柔美光曲线壁纸教程的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Characteristics of management information systems
Characteristics of management information systems
 svg to jpg
svg to jpg
 display: block;
display: block;
 The difference between JD.com's self-operated and official flagship stores
The difference between JD.com's self-operated and official flagship stores
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 Free erp management system software
Free erp management system software




