专家详解简单的ps四帧GIF动画制作方法
看似简单的动画,制作起来还是非常需要技巧和方法的。作者在这方面非常有经验,而且用了非常详细的文字来描述动画从前期到结尾,我们需要用到哪些面板和动作,怎么新建图层和保存动画等。
这些都是非常难得的学习资料,有了这些,我们的动画制作水平会有质的提高。
最终效果
其它效果



1、前期准备:在PS里制作GIF所需要准备显示的几个窗口:图层、动画、动作。
一张完成动作的GIF如下图这样分解的,每一帧负责显示各自的图层内容。
2、做一些设置以便日后操作的过程简化。
在动画面板右边的三角选项中取消对“新建在所有帧中都看见的图层”的勾选。这个选项的用处是,处在其它帧的时候直接新建的图层或复制的图层会默认在多有帧中显示,这适合不变化的图案,例如背景。
建立2个动作“GIF修改”,“GIF清空”:
2个所储存的步骤只有一个区别,前一个的目的是在完成一帧的画面后,自定新建动画帧,然后复制前一帧对应的图层内容再降低被复制内容的图层的透明度,以便修改部分画面的变化。
后一个的目的只是降低前一帧所对应的图层透明度,然后另外新建一个透明度图层以便绘制全新的画面。
3、新建一个需要尺寸的文件,在动画(帧)窗口中默认已经显示一帧,新建图层“a”,绘制第一帧的画面。
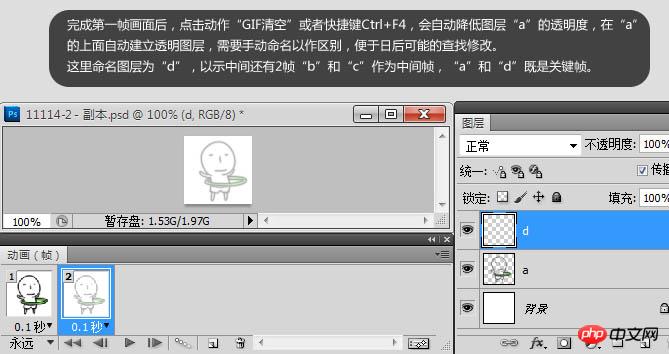
4、完成第一帧画面后,点击动作“GIF清空”或者快捷键Ctrl + F4,会自动降低图层“a”的透明度,在“a”的上面自动建立透明图层,需要手动命名以作区别,便于日后可能的查找修改。
这里命名图层“d”,以示中间还有2帧“b”和“c”作为中间帧,“a”和“d”既是关键帧。 
5、被降低透明度的图层“a”,有助于后一帧画面的参考定型,避免动作的角色出现严重的形变。 
6、第二帧对于的图层“d”完成,隐藏图层“a”,接下来就开始在这亮帧之间补上中间帧来完善一个完整的动作。 
7、图层“b”和“c”的建立方式和“d”相同,都是通过动作“GIF修改”或“GIF清空”自动建立而成。 
8、最后调整,导出动画。完成动画后,在“文件”菜单中选择“存储为Web和设备所有格式”,可以预览最终效果的显示效果和导出GIF格式。 
9、在弹出的面板好参数后,点“存储”按钮完成GIF的制作。 
最终效果:
其它效果




Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






