Photoshop打造简单的红色水晶苹果
水晶苹果的制作方法比较简单,主要是如何渲染苹果的光感,需要用渐变色做出立体感,然后再把高光部分单独勾出后加上较为鲜艳的颜色。这样才更有水晶质感。
最终效果
1、新建一个600 * 450像素的文档,背景选择白色。新建一个图层,用钢笔工具勾出苹果的轮廓路径,转为选区如下图。
<图1>
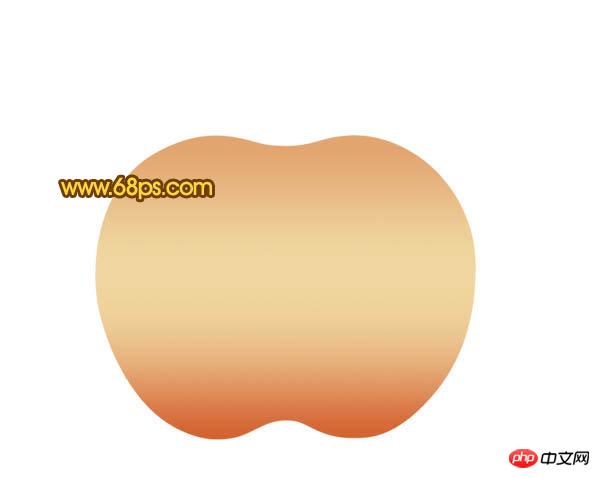
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。
<图2> 
<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的径向渐变。
<图4> 
<图5> 
<图6>
4、新建一个图层,用钢笔工具勾出图7所示的选区,拉上图8所示的线性渐变。
<图7> 
<图8>
5、把当前图层复制一层,执行:编辑 > 变换 > 水平翻转,放到苹果的右边,效果如下图。
<图9>
6、回到径向渐变图层如下图,用钢笔工具勾出下图所示的选区,按Ctrl + J 把选区部分图片复制到新建的图层,按Ctrl + Shift + ] 置顶,图层混合模式改为“滤色”,不透明度改为:30%,效果如图11。
<图10> 
<图11>
7、用钢笔勾出下图所示的选区,填充颜色:#D93307,按Ctrl + Alt + G 与前一图层编组,如下图。
<图12>
8、用钢笔工具勾出图13所示的选区,拉上图14所示的线性渐变。
<图13> 
<图14>
9、用钢笔工具勾出下图所示的选区,拉上刚才设置的线性渐变。
<图15>
10、同上的方法再制作其它的几个高光,效果如下图。
<图16>
11、右边的高光制作方法相同,效果如下图。
<图17>
12、在背景图层上面新建一个图层,用钢笔勾出图18所示的选区,拉上图19所示的径向渐变。
<图18> 
<图19>
13、新建一个图层加上高光,效果如下图。
<图20>
14、在背景图层上面新建一个图层,用钢笔勾出叶子部分的选区,拉上图22所示的线性渐变。
<图21> 
<图22>
15、新建一个图层,加上叶子部分叶脉和高光,效果如下图。
<图23>
16、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,用画笔涂上暗褐色,如下图。
<图24>
最终加上投影,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 deepseek ios version download and installation tutorial
Feb 19, 2025 pm 04:00 PM
deepseek ios version download and installation tutorial
Feb 19, 2025 pm 04:00 PM
DeepSeek Smart AI Tool Download and Installation Guide (Apple Users) DeepSeek is a powerful AI tool. This article will guide Apple users how to download and install it. 1. Download and install steps: Open the AppStore app store and enter "DeepSeek" in the search bar. Carefully check the application name and developer information to ensure the correct version is downloaded. Click the "Get" button on the application details page. The first download may require AppleID password verification. After the download is completed, you can open it directly. 2. Registration process: Find the login/registration portal in the DeepSeek application. It is recommended to register with a mobile phone number. Enter your mobile phone number and receive the verification code. Check the user agreement,
 Why can't the Bybit exchange link be directly downloaded and installed?
Feb 21, 2025 pm 10:57 PM
Why can't the Bybit exchange link be directly downloaded and installed?
Feb 21, 2025 pm 10:57 PM
Why can’t the Bybit exchange link be directly downloaded and installed? Bybit is a cryptocurrency exchange that provides trading services to users. The exchange's mobile apps cannot be downloaded directly through AppStore or GooglePlay for the following reasons: 1. App Store policy restricts Apple and Google from having strict requirements on the types of applications allowed in the app store. Cryptocurrency exchange applications often do not meet these requirements because they involve financial services and require specific regulations and security standards. 2. Laws and regulations Compliance In many countries, activities related to cryptocurrency transactions are regulated or restricted. To comply with these regulations, Bybit Application can only be used through official websites or other authorized channels
 Sesame Open Door Trading Platform Download Mobile Version Gateio Trading Platform Download Address
Feb 28, 2025 am 10:51 AM
Sesame Open Door Trading Platform Download Mobile Version Gateio Trading Platform Download Address
Feb 28, 2025 am 10:51 AM
It is crucial to choose a formal channel to download the app and ensure the safety of your account.
 gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
gate.io sesame door download Chinese tutorial
Feb 28, 2025 am 10:54 AM
This article will guide you in detail how to access the official website of Gate.io, switch Chinese language, register or log in to your account, as well as optional mobile app download and use procedures, helping you easily get started with the Gate.io exchange. For more tutorials on using Gate.io in Chinese, please continue reading.
 Sesame Open Door Exchange App Official Download Sesame Open Door Exchange Official Download
Mar 04, 2025 pm 11:54 PM
Sesame Open Door Exchange App Official Download Sesame Open Door Exchange Official Download
Mar 04, 2025 pm 11:54 PM
The official download steps of the Sesame Open Exchange app cover the Android and iOS system download process, as well as common problems solutions, helping you download safely and quickly and enable convenient transactions of cryptocurrencies.
 How to find the download link of Ouyi okx Android and Apple
Feb 21, 2025 pm 05:39 PM
How to find the download link of Ouyi okx Android and Apple
Feb 21, 2025 pm 05:39 PM
Ouyi OKX is a world-leading cryptocurrency exchange that provides users with a safe and convenient trading experience. Users can download Ouyi OKX's mobile apps, including Android and Apple versions through official channels.
 How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
How to install and register an app for buying virtual coins?
Feb 21, 2025 pm 06:00 PM
Abstract: This article aims to guide users on how to install and register a virtual currency trading application on Apple devices. Apple has strict regulations on virtual currency applications, so users need to take special steps to complete the installation process. This article will elaborate on the steps required, including downloading the application, creating an account, and verifying your identity. Following this article's guide, users can easily set up a virtual currency trading app on their Apple devices and start trading.
 Compilation and installation of Redis on Apple M1 chip Mac failed. How to troubleshoot PHP7.3 compilation errors?
Mar 31, 2025 pm 11:39 PM
Compilation and installation of Redis on Apple M1 chip Mac failed. How to troubleshoot PHP7.3 compilation errors?
Mar 31, 2025 pm 11:39 PM
Problems and solutions encountered when compiling and installing Redis on Apple M1 chip Mac, many users may...




