
香烟看上去较为简单,不过制作起来还是比较麻烦的。大致需要分为3个部分来做,烟嘴、烟杆、烟头及烟雾。每一部分虽然简单,不过要做得真实还是要花费一定心思的。
最终效果
1、新建一个大小适当的文档,背景填充黑色,新建一个图层,用矩形选框工具拉出下图所示的选区。
2、选择椭圆选框工具,按住Alt 减去下部的选区,如下图。
3、选择渐变工具,颜色设置为白色至#e8e7e7,然后由左至右拉出线性渐变,如下图。
4、然后同样的方法画出烟嘴,颜色如下图。效果看上去有立体感就行。再用钢笔勾出几个不规则的形状,复制多一些,擦去多余的地方,让它看起来更逼真。
5、打上文字,栅格化后适当变形处理,看上去更有透视感。
6、然后我们画上烟的纹路线,用钢笔勾出一条路径描边后后再复制。
7、把所有的图层都合并,勾一条路径然后描边。
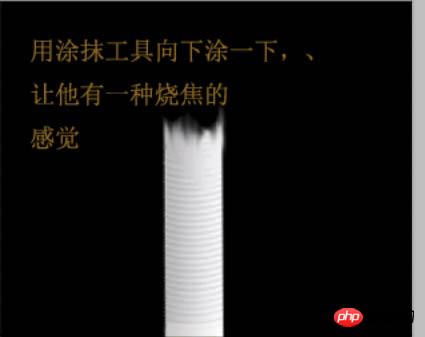
8、用涂抹工具向下涂抹,涂出顶部烟灰效果。
9、然后再建一个图层,画一个红色的烟头,确定后新建一个图层,用画笔点一些烟灰,可以点一些白色。再新建一个图层,用画笔点上一些黑色,效果如下图。
10、进入通道面板,新建一个通道,用白色画笔随意画几笔,然后高斯模糊处理,再用涂抹工具涂抹一下做出大致的烟雾,再用扭曲、波纹滤镜等处理一下得到更为真实的烟雾。
调出通道选区,回到图层面板新建一个图层填充爱色,取消选区后适当调整大小和位置。再调整一下整体细节,完成最终效果。




