Photoshop制作的梦幻的彩色泡泡壁纸
虽然是一些简单的泡泡,只要把这些泡泡组合起来,稍微控制一下光感,再渲染好颜色,即可变成非常梦幻的效果。制作过程和方法非常简单。
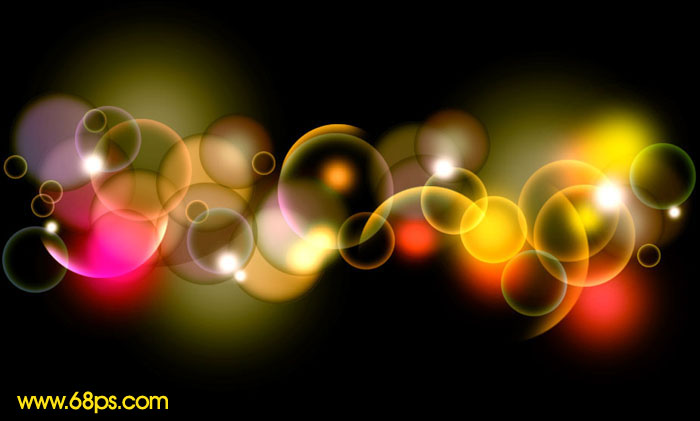
最终效果

1、新建一个壁纸大小的文档,如1024 * 768 像素,背景填充黑色,如下图。
<图1>
2、新建一个组,在组里新建一个图层,用椭圆选框工具拉一个正圆选区,拉上白色至黑色径向渐变,效果如图2,取消选区后把图层不透明度改为:30%,如图3。然后把当前图层复制两层,适当调整位置,效果如图4。
<图2> 
<图3> 
<图4>
3、新建一个组,在组里新建一个图层后用椭圆选框工具拉一个正圆选区,然后选择渐变工具,颜色设置如图5,由选区中心向边缘拉出径向渐变,效果如图6。
<图5> 
<图6>
4、把做好的色块复制一份,适当调整颜色,效果如下图。
<图7>
5、把个色块的不透明度设置为:30%,然后复制,适当调整大小和位置,效果如图8,把背景换成白色后效果如图9(背景换成白色是方便参考,实际为黑色)。
<图8> 
<图9>
6、再新建一个组,新建图层后用椭圆选框工具拉出图10所示的正圆选区填充黑色。然后双击图层调成图层样式,参数设置如图11,效果如图12。
<图10> 
<图11> 
<图12>
7、同样的方法再制作另种颜色的圆环,效果如图13。然后把各图层不透明度设置为:30%,再进行复制,适当调整位置和大小,效果如图14,15。
<图13> 
<图14> 
<图15>
8、新建一个组,新建图层后用画笔刷上一些光斑,如图16,确定后把组的混合模式改为“变亮”,不透明度设置为:50%,效果如图17。
<图16> 
<图17>
9、把当前组复制一层如图18,图层混合模式改为“叠加”,不透明度改为:100%,效果如图19。
<图18> 
<图19>
10、到现在为止的效果如下图,高光部分不太明显,还需要加强一下。
<图20>
11、新建一个图层,选择渐变工具,颜色设置如图21,有左上角至右下角拉出线性渐变。确定后把图层混合模式改为“色相”,效果如图22。
<图21> 
<图22>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层混合模式改为“滤色”,再把下面的渐变图层隐藏,效果如下图。
<图23>
13、创建曲线调整图层,对蓝色进行调整,参数设置如图24,效果如图25。
<图24> 
<图25>
14、创建色彩平衡调整图层,对高光进行调整,参数设置如图26,效果如图27。
<图26> 
<图27>
最后调整一下细节,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
Some win11 users find that their desktop wallpaper always changes automatically, but you don't like to change wallpapers often, so how do you turn off automatic wallpaper change? Let’s take a look at the relevant introduction! To turn off the automatic wallpaper change function of Win11, you can follow the steps below: 1. Open the "Settings" application. You can find it by searching for "Settings" in the Start menu. 2. In the "Settings" window, click the "Personalization" option on the left. 3. In the "Personalization" window, select the "Background" option on the left. 4. Under the "Background" option, find the switch button next to "Picture" under "Background". 5. Switch the switch button to the off state, so that the automatic wallpaper change function of Win11 can be turned off. After closing
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
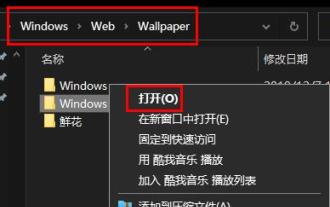
The win11 system has updated a lot of new wallpapers for everyone, so many users are curious about which folder the win11 wallpapers are in and want to open them to see the wallpapers inside. Therefore, we have brought a tutorial so that you can enter and view the wallpapers. . Which folder is the win11 wallpaper in: 1. The system comes with wallpaper: 1. First enter my computer, and then open the path: C:\Windows\Web\Wallpaper. 2. Then enter the windows folder and you can see the wallpapers that come with the system. 2. User-saved wallpapers: 1. Wallpapers installed by users will be saved in: C:\Users (user)\xx (current user name)\AppData\Local\Microso
 How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
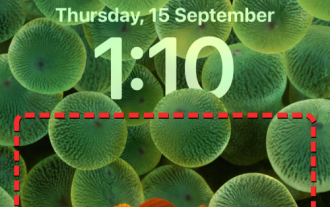
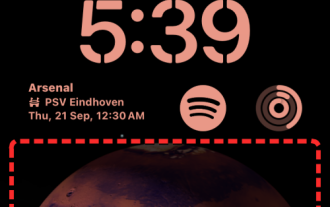
Depth Effect is a cool lock screen feature on iOS where part of the wallpaper covers the digital clock. This basically provides a mirage-like effect where the wallpaper appears to be interacting with lock screen elements. In this article, we will explain what the depth effect is all about and how to get the lock screen time/clock behind wallpaper on iPhone. What is the depth effect on iPhone lock screen? Depth effect adds multiple layers of depth to your wallpaper. When you apply a lock screen wallpaper, iOS uses the iPhone's neural network engine to detect depth information in the image you apply. If successful, your iPhone will be able to separate the subject you want to focus on from other elements of the wallpaper. Once a subject is detected, the depth of field effect will
 'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
"Genshin Impact" brings players the computer and mobile phone wallpapers of the 4.4 version of the game's promotional images. Players can choose to use them according to their own needs~
 How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
In Windows 10 system, if you want to return to the system default wallpaper, you can follow the following steps: 1. Right-click a blank space on the desktop and select Personalize in the pop-up menu. 2. This will open the Personalization window in Settings. In the left menu, click Background. 3. Under the "Background" settings, find and click the drop-down menu next to "Choosepicture", and then select Windows Default (Windows Default) or directly select a picture that looks like the default wallpaper in the picture preview below ( if there are multiple options). 4. If your system has multiple versions
 How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
In Win7 system, many users want to delete personalized desktop background images, but do not know how to delete them. This article will show you how to delete personalized background images in Win7 system. 1. First, open the control panel interface of the Win7 system and click to enter the "Appearance and Personalization" settings; 2. Then, in the opened interface, click the "Change Desktop Background" setting; 3. Then, click below "Desktop background" option; 4. Then, select Select all, and then click Clear all. Of course, you can also use it under "Customize", right-click the theme you want to delete, and then click &q on the shortcut menu
 iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
In the latest version of iOS17, Apple has integrated a new feature where you can use LivePhotos to decorate your iPhone’s lock screen background. The fascinating aspect is that these live photos come to life every time you light up your iPhone's display. Here's how to use Live Photos as your lock screen wallpaper on an iPhone running iOS 17. How to Apply Live Photos as Lock Screen Wallpaper on iPhone Required: iOS17 Update. (Check Settings > under General >Software Update). You can apply live photos you capture on your iPhone as its lock screen wallpaper in iOS17. Lock screen when using live photo as wallpaper




