Photoshop制作简洁漂亮的蓝色光斑壁纸
光斑壁纸的制作方法有很多,常用的是用自定义笔刷来制作,操作起来比较简单。
下面介绍的方法是用全手工来制作,相当来说复杂一点,不同的光斑需要调整好混合模式及不透明度,局部还需要渲染高光。这样画面层次感会更强。
最终效果
1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充颜色:#05132A。确定后新建一个图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后填充蓝色:#2890FF,图层不透明度改为:40%。
<图1>
2、新建一个图层,用椭圆选框工具拉出图2所示的正圆选区,选择菜单:编辑 > 描边,颜色选择白色,数值为8,取消选区后效果如图3。
<图2> 
<图3>
3、执行:滤镜 > 模糊 > 高斯模糊,数值为6,如图4,确定后锁定图层,把模糊后的图形填充蓝色:#2890FF,效果如图5。
<图4> 
<图5>
4、用椭圆选框工具拉出图6所示的正圆选区,加上图层蒙版,确定后把图层不透明度改为:40%,效果如图7。
<图6> 
<图7>
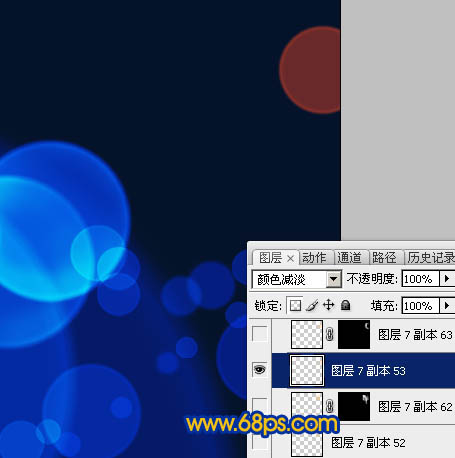
5、把刚才做好的两个图层合并,图层混合模式改为“颜色减淡”,然后多复制一些,适当调整大小和不透明度,过程如图8 - 11。
<图8> 
<图9> 
<图10> 
<图11>
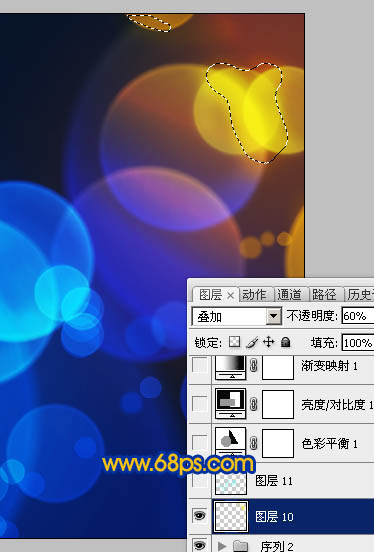
6、右上角部分的光斑需要填充橙色:#FBBF09,图层混合模式为“颜色减淡”不变,橙色与蓝色交接部分的光斑需要加上过渡色,如图12 - 14。
<图12> 
<图13> 
<图14>
7、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充蓝色:#0D49E3,不透明度改为:50%。
<图15>
8、新建一个图层,用椭圆选框工具在右上角拉出下图所示的选区,羽化60个像素后填充颜色:#FA5907,图层不透明度改为:30%,效果如下图。
<图16>
9、在图层的最上面新建一个图层,图层混合模式改为“叠加”,把前景颜色设置为:#FBE703,用画笔把右上角光斑的高光部分涂上前景色,适当降低图层不透明度,如下图。
<图17>
10、新建一个图层,图层混合模式改为“柔光”,把前景颜色设置为:#53FFFF,用画笔把蓝色光斑的高光部分加强一下,如下图。
<图18>
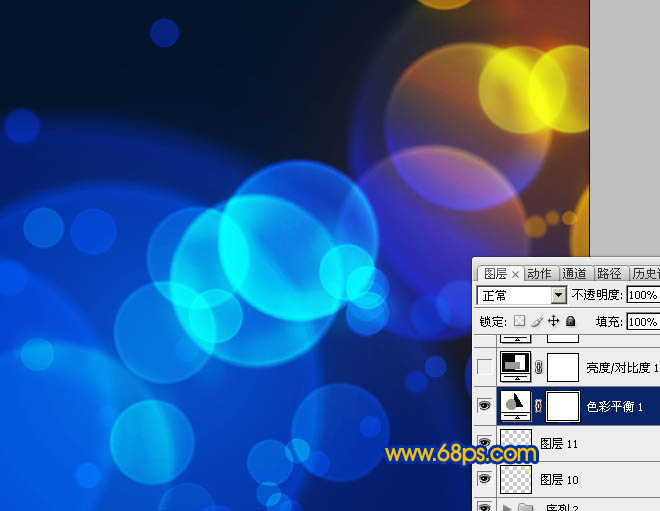
11、创建色彩平衡调整图层,对高光进行调整,参数设置如图19,效果如图20。
<图19> 
<图20>
12、创建亮度/对比度调整图层,参数设置如图21,效果如图22。
<图21> 
<图22>
13、创建渐变映射调整图层,颜色设置为黑白如图23,确定后把图层混合模式改为“强光”,不透明度改为:30%,效果如图24。
<图23> 
<图24>
新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当把图层锐化一下,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
Some win11 users find that their desktop wallpaper always changes automatically, but you don't like to change wallpapers often, so how do you turn off automatic wallpaper change? Let’s take a look at the relevant introduction! To turn off the automatic wallpaper change function of Win11, you can follow the steps below: 1. Open the "Settings" application. You can find it by searching for "Settings" in the Start menu. 2. In the "Settings" window, click the "Personalization" option on the left. 3. In the "Personalization" window, select the "Background" option on the left. 4. Under the "Background" option, find the switch button next to "Picture" under "Background". 5. Switch the switch button to the off state, so that the automatic wallpaper change function of Win11 can be turned off. After closing
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
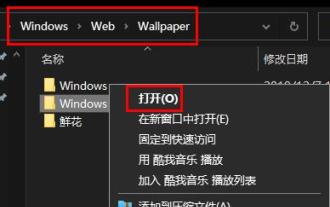
The win11 system has updated a lot of new wallpapers for everyone, so many users are curious about which folder the win11 wallpapers are in and want to open them to see the wallpapers inside. Therefore, we have brought a tutorial so that you can enter and view the wallpapers. . Which folder is the win11 wallpaper in: 1. The system comes with wallpaper: 1. First enter my computer, and then open the path: C:\Windows\Web\Wallpaper. 2. Then enter the windows folder and you can see the wallpapers that come with the system. 2. User-saved wallpapers: 1. Wallpapers installed by users will be saved in: C:\Users (user)\xx (current user name)\AppData\Local\Microso
 How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
In Windows 10 system, if you want to return to the system default wallpaper, you can follow the following steps: 1. Right-click a blank space on the desktop and select Personalize in the pop-up menu. 2. This will open the Personalization window in Settings. In the left menu, click Background. 3. Under the "Background" settings, find and click the drop-down menu next to "Choosepicture", and then select Windows Default (Windows Default) or directly select a picture that looks like the default wallpaper in the picture preview below ( if there are multiple options). 4. If your system has multiple versions
 How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
Depth Effect is a cool lock screen feature on iOS where part of the wallpaper covers the digital clock. This basically provides a mirage-like effect where the wallpaper appears to be interacting with lock screen elements. In this article, we will explain what the depth effect is all about and how to get the lock screen time/clock behind wallpaper on iPhone. What is the depth effect on iPhone lock screen? Depth effect adds multiple layers of depth to your wallpaper. When you apply a lock screen wallpaper, iOS uses the iPhone's neural network engine to detect depth information in the image you apply. If successful, your iPhone will be able to separate the subject you want to focus on from other elements of the wallpaper. Once a subject is detected, the depth of field effect will
 'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
"Genshin Impact" brings players the computer and mobile phone wallpapers of the 4.4 version of the game's promotional images. Players can choose to use them according to their own needs~
 iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
In the latest version of iOS17, Apple has integrated a new feature where you can use LivePhotos to decorate your iPhone’s lock screen background. The fascinating aspect is that these live photos come to life every time you light up your iPhone's display. Here's how to use Live Photos as your lock screen wallpaper on an iPhone running iOS 17. How to Apply Live Photos as Lock Screen Wallpaper on iPhone Required: iOS17 Update. (Check Settings > under General >Software Update). You can apply live photos you capture on your iPhone as its lock screen wallpaper in iOS17. Lock screen when using live photo as wallpaper
 What to do if win11 default wallpaper is blurry? Introduction to how to adjust the default wallpaper blur in win11
May 09, 2024 pm 03:52 PM
What to do if win11 default wallpaper is blurry? Introduction to how to adjust the default wallpaper blur in win11
May 09, 2024 pm 03:52 PM
Many users find that the overall display is blurry after changing the wallpaper, so how to solve it? Let’s take a look below! 1. The desktop is blurry 1. If the desktop is blurry, you can right-click the start menu at the bottom and open "Run". 2. Then enter "regedit" and press Enter to open the registry. 3. After opening, go to the "Computer\HKEY_CURRENT_USER\ControlPanel\Desktop" location. 4. After entering, right-click on the blank space and select Create a new "DWORD value". 5. Rename it to "JPEGImportQuality", double-click to open it and change the value to "100" to confirm. 2. Desktop application 1. If






