Photoshop 漂亮的潮流纹理字
本教程的文字制作相对比较综合。作者讲究的是整体效果。需要配合特殊的背景和一些纹理装饰,效果才会更好看。制作过程也比较简单:先做出背景部分,然后打上文字并加上图层样式。最后加上装饰的水珠,花纹等装饰,完美的效果就展现出来了。
最终效果 
1、我们首先要做的事是创建一个具有下图设置的新文件: 
2、然后,我们要双击图层面板上的“背景”图层。默认为打开一个新文件。更改名为“背景”,按“确定”。 
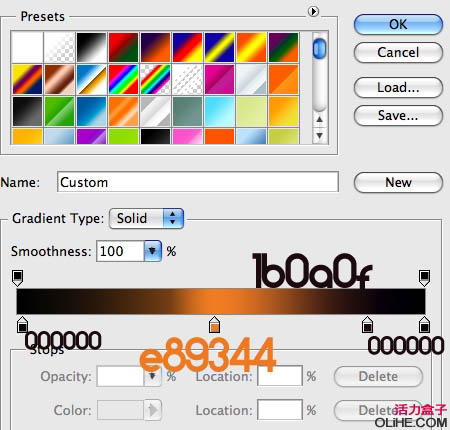
3、现在,我们要创建渐变背景。在菜单上单击图层>图层样式>混合选项。选中“渐变叠加”,然后输入以下设置: 

4、现在,在“背景”层上方创建一个新层,命名为“云”。按键盘上的D重置前景和背景设置。选择滤镜>渲染>云。设置“云”图层的混合模式为叠加: 

5、我们需要创建文本,我们使用的是“ZARAUTZ” 字体。打开混合选项,输入下图设置: 







6、现在,按Command + J 复制文字层,删除之前我们设置的所有的混合模式。现在,在复制层上应用下列混合模式:(图案叠加的图案可以自己制作一些抽丝图案) 






7、现在我们要添加我最喜欢的材质之一:露珠。在Photoshop中打开,并拖到文件里,并命名为“露珠”。设置混合模式为叠加。确保露珠层在云层之上。(见下图) 


8、现在,我们要在文本后面添加一个花纹,使它更加流行。在Adobe Illustrator中打开它。按Command + C选择整个花纹,复制选区,然后切换到Adobe Photoshop中,按Command + V 将其粘贴。确保你粘贴的是“像素”,然后,一定要按Enter接受粘贴。 

9、确保你粘贴的花纹层在“露珠”层的下方。给花纹层添加以下设置: 



10、设置花纹层的混合模式为叠加,复制并调整花纹层得到你想要的效果: 
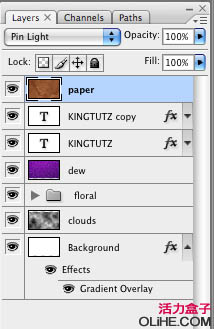
11、最后的修饰是在我们整体组合的顶端添加更多的纹理层。在Photoshop中打开,把它拖到我们的图像里,并确保该层在所有其他层的顶部。将它的混合模式设置为点光。 

最终效果: 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
How to solve the problem of loading when the PS opens the file?
Apr 06, 2025 pm 06:33 PM
"Loading" stuttering occurs when opening a file on PS. The reasons may include: too large or corrupted file, insufficient memory, slow hard disk speed, graphics card driver problems, PS version or plug-in conflicts. The solutions are: check file size and integrity, increase memory, upgrade hard disk, update graphics card driver, uninstall or disable suspicious plug-ins, and reinstall PS. This problem can be effectively solved by gradually checking and making good use of PS performance settings and developing good file management habits.
 How does PS feathering control the softness of the transition?
Apr 06, 2025 pm 07:33 PM
How does PS feathering control the softness of the transition?
Apr 06, 2025 pm 07:33 PM
The key to feather control is to understand its gradual nature. PS itself does not provide the option to directly control the gradient curve, but you can flexibly adjust the radius and gradient softness by multiple feathering, matching masks, and fine selections to achieve a natural transition effect.




