 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to draw a flow chart with vscode Introduction to the method of drawing a flow chart with vscode
How to draw a flow chart with vscode Introduction to the method of drawing a flow chart with vscode
How to draw a flow chart with vscode Introduction to the method of drawing a flow chart with vscode
Want to draw a flow chart but are not familiar with how to use VSCode? PHP editor Xinyi brings you a detailed tutorial on drawing flow charts with VSCode. The following content will guide you on how to use the PlantUML plug-in to easily create clear and easy-to-understand flow charts, improving your programming efficiency and project visualization.
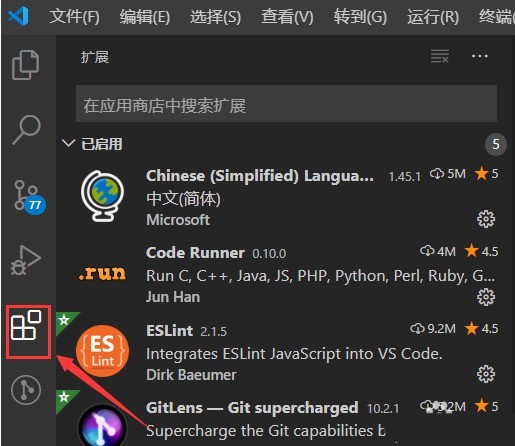
1. First, click the extension bar button on the left side of the page

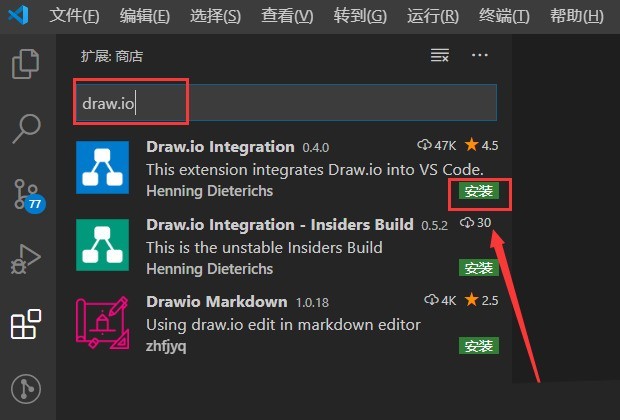
2. Then, enter draw.io to query the plug-in information, and click the install button

3. Then, create a new test.drawio file

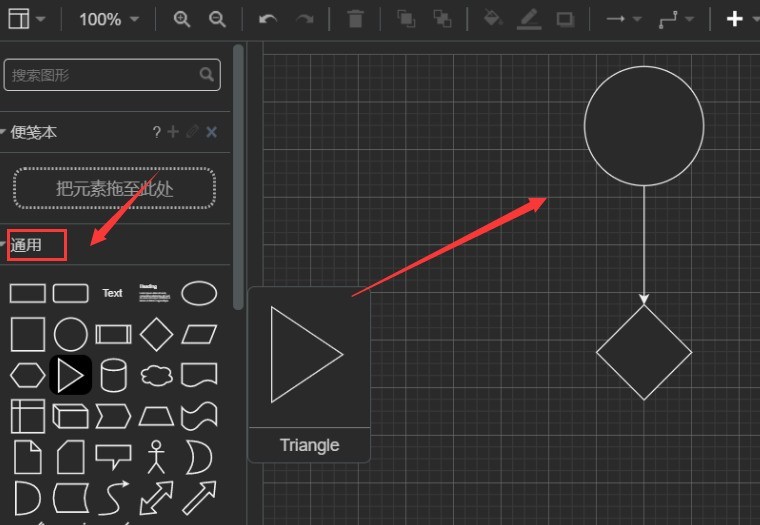
4. Finally, select the graphic in the general column on the left and drag it with the mouse to draw.

The above is the detailed content of How to draw a flow chart with vscode Introduction to the method of drawing a flow chart with vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required
 How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
How to open animation in Vscode Introduction to the method of opening animation in Vscode
May 09, 2024 am 10:28 AM
1. First, click to open the settings option in the More menu. 2. Then, find the terminal column under the Features section. 3. Finally, on the right side of the column, click the enableanimation button with the mouse and save the settings.
 How to set the file icon theme in vscode_How to set the file icon theme in vscode
May 09, 2024 am 10:00 AM
How to set the file icon theme in vscode_How to set the file icon theme in vscode
May 09, 2024 am 10:00 AM
1. After opening the interface, click the extension button in the lower left corner 2. Search for the vscode-icons plug-in in the extension store and install it 3. Then click the preferences button in the file menu in the upper left corner to find the file icon theme option 4. Find the just installed Just set the plug-in
 How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
How to turn on smart commit in vscode Steps to turn on smart commit in vscode
May 09, 2024 am 10:40 AM
Step 1: After opening the vscode software interface, click the settings button in the settings menu below. Step 2: Find the Git option under the Extensions column. Step 3: Click to check the enablesmartcommit button.
 How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
How to run html with vscode How to run html with vscode
May 09, 2024 pm 12:25 PM
1. First, use vscode software to write an html program. 2. Then, click the search button and enter openinbrowser. 3. After the installation is complete, you need to restart the software, then right-click on the HTML document and select openindefaultbrowser in the drop-down menu. 4. Finally, the software will open with the default browser.
 How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
How to close the project folder in vscode_How to close the project folder in vscode
May 09, 2024 pm 02:13 PM
1. After opening the interface, click the mouse to select an item that needs to be deleted. 2. Find the close folder option in the file menu in the upper left corner. 3. Finally, find the specific location of the file in the document and right-click to delete it.
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c



