 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to make the lightning simulator vertical screen? -How to operate the lightning simulator in vertical screen?
How to make the lightning simulator vertical screen? -How to operate the lightning simulator in vertical screen?
How to make the lightning simulator vertical screen? -How to operate the lightning simulator in vertical screen?
Want to know how to implement vertical screen display in the lightning simulator? If you want mobile apps and games to be presented in portrait mode when running on a computer, this article will provide you with detailed answers. PHP editor Strawberry will guide you step by step to complete the vertical screen settings of the lightning simulator to ensure that you enjoy an immersive vertical screen experience.

How to hold the lightning simulator vertically?
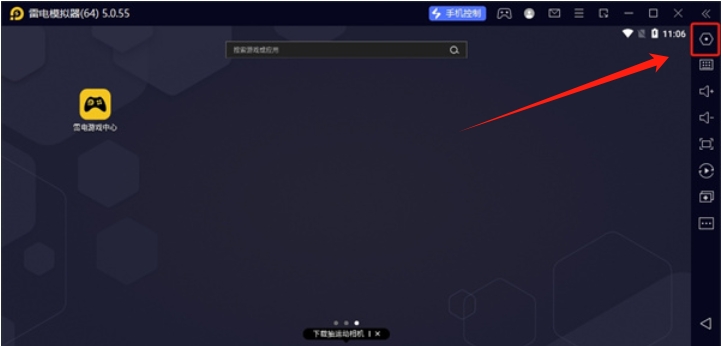
1. Open the lightning simulator, find and click the "Settings" button on the left side of the simulator's main interface to enter the settings interface.

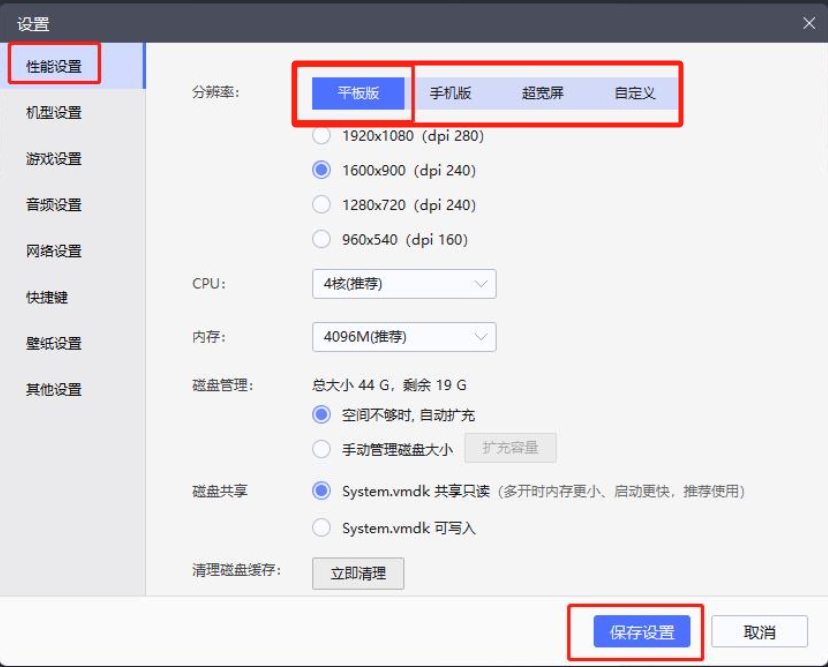
2. In the settings interface, find and click the "Performance Settings" option, and then click "Resolution". You will see options such as "Tablet Version", "Mobile Version", "Ultra Widescreen", and "Customized".

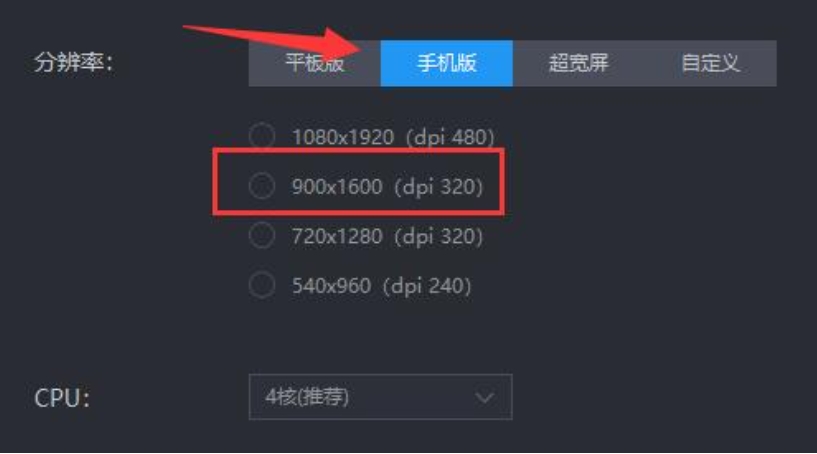
3. Then you select the "900x1600" resolution of the "mobile version", click the "OK" button to save the settings and set it to portrait mode.

The above is the detailed content of How to make the lightning simulator vertical screen? -How to operate the lightning simulator in vertical screen?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Introduction to how to use the joiplay simulator
May 04, 2024 pm 06:40 PM
Introduction to how to use the joiplay simulator
May 04, 2024 pm 06:40 PM
The jojplay simulator is a very easy-to-use mobile phone simulator. It supports computer games to run on mobile phones and has very good compatibility. Some players don’t know how to use it. The editor below will introduce how to use it. How to use joiplay simulator 1. First, you need to download the Joiplay body and RPGM plug-in. It is best to install them in the order of body-plug-in. The apk package can be obtained in the Joiplay bar (click to get >>>). 2. After Android is completed, you can add games in the lower left corner. 3. Fill in the name casually, and press CHOOSE on executablefile to select the game.exe file of the game. 4. Icon can be left blank or you can choose your favorite picture.
 How to enable vt on MSI motherboard
May 01, 2024 am 09:28 AM
How to enable vt on MSI motherboard
May 01, 2024 am 09:28 AM
How to enable VT on MSI motherboard? What are the methods? This website has carefully compiled the MSI motherboard VT enable methods for the majority of users. Welcome to read and share! The first step is to restart the computer and enter the BIOS. What should I do if the startup speed is too fast and I cannot enter the BIOS? After the screen lights up, keep pressing "Del" to enter the BIOS page. The second step is to find the VT option in the menu and turn it on. Different models of computers have different BIOS interfaces and different names for VT. Situation 1: 1. Enter After entering the BIOS page, find the "OC (or overclocking)" - "CPU Features" - "SVMMode (or Intel Virtualization Technology)" option and change the "Disabled"
 How to enable vt on ASRock motherboard
May 01, 2024 am 08:49 AM
How to enable vt on ASRock motherboard
May 01, 2024 am 08:49 AM
How to enable VT on ASRock motherboard, what are the methods and how to operate it. This website has compiled the ASRock motherboard vt enable method for users to read and share! The first step is to restart the computer. After the screen lights up, keep pressing the "F2" key to enter the BIOS page. What should I do if the startup speed is too fast and I cannot enter the BIOS? The second step is to find the VT option in the menu and turn it on. Different models of motherboards have different BIOS interfaces and different names for VT. 1. After entering the BIOS page, find "Advanced" - "CPU Configuration (CPU) Configuration)" - "SVMMOD (virtualization technology)" option, change "Disabled" to "Enabled"
 Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
Recommended Android emulator that is smoother (choose the Android emulator you want to use)
Apr 21, 2024 pm 06:01 PM
It can provide users with a better gaming experience and usage experience. An Android emulator is a software that can simulate the running of the Android system on a computer. There are many kinds of Android emulators on the market, and their quality varies, however. To help readers choose the emulator that suits them best, this article will focus on some smooth and easy-to-use Android emulators. 1. BlueStacks: Fast running speed. With excellent running speed and smooth user experience, BlueStacks is a popular Android emulator. Allowing users to play a variety of mobile games and applications, it can simulate Android systems on computers with extremely high performance. 2. NoxPlayer: Supports multiple openings, making it more enjoyable to play games. You can run different games in multiple emulators at the same time. It supports
 How to install Windows system on tablet computer
May 03, 2024 pm 01:04 PM
How to install Windows system on tablet computer
May 03, 2024 pm 01:04 PM
How to flash the Windows system on BBK tablet? The first way is to install the system on the hard disk. As long as the computer system does not crash, you can enter the system and download things, you can use the computer hard drive to install the system. The method is as follows: Depending on your computer configuration, you can install the WIN7 operating system. We choose to download Xiaobai's one-click reinstallation system in vivopad to install it. First, select the system version suitable for your computer, and click "Install this system" to next step. Then we wait patiently for the installation resources to be downloaded, and then wait for the environment to be deployed and restarted. The steps to install win11 on vivopad are: first use the software to check whether win11 can be installed. After passing the system detection, enter the system settings. Select the Update & Security option there. Click
 Life Restart Simulator Guide
May 07, 2024 pm 05:28 PM
Life Restart Simulator Guide
May 07, 2024 pm 05:28 PM
Life Restart Simulator is a very interesting simulation game. This game has become very popular recently. There are many ways to play in the game. Below, the editor has brought you a complete guide to Life Restart Simulator. Come and take a look. What strategies are there? Life Restart Simulator Guide Guide Features of Life Restart Simulator This is a very creative game in which players can play according to their own ideas. There are many tasks to complete every day, and you can enjoy a new life in this virtual world. There are many songs in the game, and all kinds of different lives are waiting for you to experience. Life Restart Simulator Game Contents Talent Card Drawing: Talent: You must choose the mysterious small box to become an immortal. A variety of small capsules are available to avoid dying midway. Cthulhu may choose
 How to package pycharm into apk
Apr 18, 2024 am 05:57 AM
How to package pycharm into apk
Apr 18, 2024 am 05:57 AM
How to package an Android app as an APK using PyCharm? Make sure the project is connected to an Android device or emulator. Configure build type: Add a build type and check "Generate signed APK". Click "Build APK" in the build toolbar, select your build type and start building.
 How to open the telnet command
Apr 17, 2024 am 04:48 AM
How to open the telnet command
Apr 17, 2024 am 04:48 AM
You can use the command line or other software (such as PuTTY, Putty for Android, iTerm2) to open the Telnet command. In the command line, type "telnet" and press Enter to open, then use "telnet [hostname or IP address] [port]" to connect to the remote device. After a successful connection, you can see the command prompt of the remote device.





