
羽毛笔的制作重点是羽绒部分的纹理制作。本教程只是制作一些简单的羽绒纹路,不需要细化成真正的羽绒。制作的时候用选区工具做出选区后,分别作出高光和暗调部分的即可。
最终效果
1、新建一个800 * 600像素的文档,背景填充颜色:#E5C98E,用减淡工具把中间部分稍微涂亮一点,效果如下图。
<图1>
2、新建一个图层,命名为“羽毛轮廓”。用钢笔工具勾出羽毛的轮廓,转为选区如图2,然后填充黑色,效果如图3。
<图2> 
<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。
<图4> 
<图5> 
<图6>
4、新建一个图层,用钢笔勾出中间暗调部分的选区,如图7,选择渐变工具,颜色设置如图8,拉出图9所示的线性渐变。
<图7> 
<图8> 
<图9>
5、新建一个图层,用钢笔勾出笔头部分的选区,填充黑色,效果如下图。
<图10>
6、新建一个图层,用钢笔勾出笔头高光部分的选区如图11,填充灰色:#9C9C9C,顶部稍微用减淡工具涂亮一点,效果如图12。
<图11> 
<图12>
7、回到“羽毛轮廓”图层,用钢笔勾出图13所示的选区,按Ctrl + J 把选区部分图形复制到新的图层。然后锁定图层,把图形填充红色:#D70011,效果如图14。
<图13> 
<图14>
8、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后填充暗红色:#8E0000。
<图15>
9、新建一个图层,用钢笔勾出羽绒部分的选区,填充白色,效果如下图。
<图16>
10、调出当前图层选区,新建一个图层用白色画笔把选区内侧边缘部分涂上白色,效果如图17,确定锁定图层,填充颜色:#BB010B,图层混合模式改为“滤色”,不透明度改为:20%,然后下面的图层隐藏,效果如图18。
<图17> 
<图18>
11、调出羽绒部分的选区,按Ctrl + Shift + I 反选,新建一个图层用白色画笔涂出图20所示的效果。锁定图层后,把图形填充颜色:#BC030D,图层混合模式改为“正片叠底”,不透明度改为:40%,效果如图21。
<图19> 
<图20> 
<图21>
12、回到“羽毛轮廓”图层,用钢笔勾出下半部分的羽毛,复制到新的图层后填充红色:#D70011,效果如下图。
<图22>
13、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色:#8D0000。
<图23>
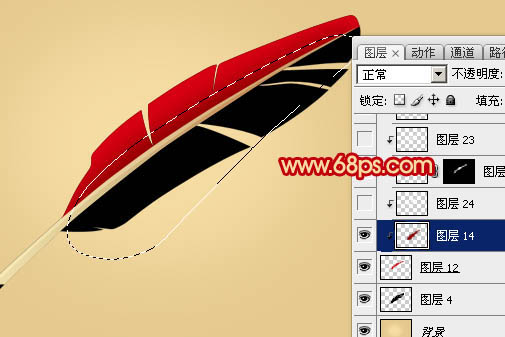
14、同上的方法制作羽绒部分,如图24,25。
<图24> 
<图25>
最后调整一下细节,完成最终效果。
 How to unlock oppo phone if I forgot password
How to unlock oppo phone if I forgot password
 viewstate usage
viewstate usage
 Regular expression tool
Regular expression tool
 The role of pycharm
The role of pycharm
 javac is not recognized as an internal or external command or an operable program. How to solve the problem?
javac is not recognized as an internal or external command or an operable program. How to solve the problem?
 How to buy fil coins
How to buy fil coins
 How to connect php to mssql database
How to connect php to mssql database
 Windows checks port occupancy status
Windows checks port occupancy status




