Photoshop打造简洁时尚的杂志类主页
本教程介绍较为合理的网站设计的流程和方法。在操作之前需要对网站的性质有一定的了解,并画好架构图。
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
最终效果
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。
5、输入文字。
6、新建图层,重命名为“Nav pider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:
8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。
12、放置必须的文章和搜索图标。
13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。

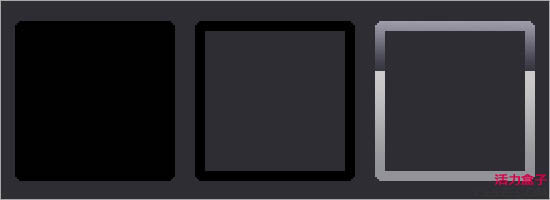
15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。
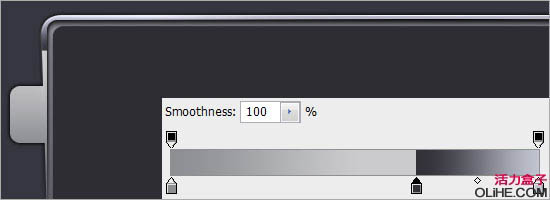
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。
18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:
20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。 
23、我们基本上已经做好了,开始导入图片。
24、下面是导入图片后的效果。
25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to display the display window on the Douyin homepage
Mar 30, 2024 pm 08:36 PM
How to display the display window on the Douyin homepage
Mar 30, 2024 pm 08:36 PM
How to display the display window on the Douyin homepage? In the Douyin short video APP, you can add a display window to the homepage. Most users don’t know how to display the display window. Next, the editor brings users a graphic tutorial on how to display the display window on the Douyin homepage. , interested users come and take a look! Tutorial on how to use Douyin: How to display the showcase on Douyin homepage 1. First open the Douyin short video APP and enter the My Area, click on the three horizontal lines in the upper right corner and select [Creator Center]; 2. Then on the Creator Service Center page, select [ All categories] function; 3. Then find the [Product Showcase] service in the function list; 4. Then jump to the page shown in the picture below, click [Become a goods delivery expert]; 5. Finally, become a goods delivery expert interface, click [Application for Delivery Permission] at the bottom to display
 How to remove homepage from settings Windows 11 (show system settings by default)
Nov 18, 2023 pm 05:15 PM
How to remove homepage from settings Windows 11 (show system settings by default)
Nov 18, 2023 pm 05:15 PM
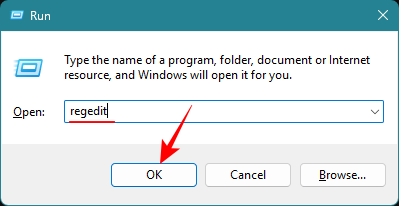
The Settings app on Windows 11 recently received a new Home page. This page is the default page that the application will open now, and contains your recommended and most commonly used settings, but not much else. If you're familiar with the Settings app, this homepage is mostly irrelevant and best to delete. There are several ways to remove your homepage from the Settings app. The first is to use the Registry Editor, and the second is to use the Group Policy Editor. In either case, consider creating a backup first so you can revert to your current settings if something goes wrong. Method 1: From Registry Editor Registry Editor allows users of any Windows version to remove Home Page from the Settings app. A short guide to opening the Registry Editor (in the Run box
 How to change Google Chrome homepage back to Google search engine
Mar 28, 2024 am 08:36 AM
How to change Google Chrome homepage back to Google search engine
Mar 28, 2024 am 08:36 AM
How to change Google Chrome homepage back to Google search engine? Google Chrome is officially built by Google. This browser comes with Google search and Google translation functions. The default homepage of the Google Chrome we downloaded and installed is Google search. However, Google search cannot be used in China, so many friends Change the default search on the homepage to another search engine, so how to change the search engine on the homepage back? This article brings you the operation process of changing the Google Chrome homepage back to Google search. Friends in need should not miss it. Operation process of changing Google Chrome homepage back to Google Search 1. Open Google Chrome and click the menu button in the upper right corner (as shown in the picture). 2. Click the "Settings" option (as shown in the picture). 3
 How to Revert Google Chrome Home Page to Google Search
Jan 30, 2024 pm 03:42 PM
How to Revert Google Chrome Home Page to Google Search
Jan 30, 2024 pm 03:42 PM
How to change the Google Chrome homepage back to Google? Many friends like to use Google Chrome. Its exclusive navigation page is very easy to use, very concise, and has no ads or pop-up content. However, this homepage is often tampered with into other types of homepages. , many users don’t know how to change back to Google’s own homepage at this time. So, how to change back to Google’s homepage? Below, the editor will show you how to change the Google Chrome homepage back to Google. Method to change the Google Chrome homepage back to Google 1. Open Google Chrome and click the menu button in the upper right corner. 2. Click the "Settings" option. 3. Select the "Default Browser" option in the settings page. 4. Set Google Chrome as the default browser!
 How to solve the problem of the browser homepage being modified
Jan 15, 2024 pm 04:03 PM
How to solve the problem of the browser homepage being modified
Jan 15, 2024 pm 04:03 PM
In the process of surfing the Internet, we often encounter situations where the homepage has been tampered with. The reason for this is mostly due to the emergence of a large number of advertising-profit navigation websites on the Internet. In order to seize traffic, they use "forcible" tampering techniques. So what should I do if the homepage is tampered with? Below, the editor will bring you pictures and text of how the browser homepage has been tampered with. We often encounter the problem of some software tampering with the homepage. After the homepage we set is tampered with, how should we reset the homepage? It can be said that every friend will encounter such troubles, and it is really a headache. So what should you do if your browser homepage has been tampered with? Next, the editor will explain to you how to deal with the tampering of the browser homepage. What to do if the browser homepage has been tampered with? Open the IE browser and find the upper right corner..
 How to set Baidu as the homepage in Google Chrome
Mar 19, 2024 pm 07:50 PM
How to set Baidu as the homepage in Google Chrome
Mar 19, 2024 pm 07:50 PM
How to set Baidu as the homepage of Google Chrome? Nowadays, many people like to use Google Chrome. After downloading and installing this browser, the default search engine is usually Google. However, Google search is not available in China, so we need to change the homepage search engine of Google Chrome to another one. Yes, many friends like Baidu search, so how to set the homepage of Google Chrome to Baidu. This article will bring you a graphic tutorial on setting Baidu as the homepage of Google Chrome. I hope it can be helpful to you. Graphical tutorial on setting Baidu as the homepage of Google Chrome 1. Click to open Google Chrome. You can see that the current default is Google search, as shown in the figure below. 2. Click the three dots icon in the upper right corner of the interface, and then select
 How to change the Google Chrome homepage after it has been tampered with by 2345?
Mar 13, 2024 am 10:50 AM
How to change the Google Chrome homepage after it has been tampered with by 2345?
Mar 13, 2024 am 10:50 AM
How to change the Google Chrome homepage after it has been tampered with 2345? Google Chrome is the most popular browser software in the world. This browser is safe, fast, and stable. Many friends download and install Google Chrome, but the page they open becomes 2345 Browser. This ease is due to the fact that the homepage of Google Chrome has been tampered with by 2345. We need to make adjustments in the settings and restore the default homepage. Next, the editor will bring you the solution to the Google Chrome homepage being tampered with by 2345. Friends in need can come and take a look. The solution to the problem that the Google Chrome homepage has been tampered with 2345 is to open the browser and copy and paste the hijacked homepage domain name into the address bar. Just copy the domain name in the red box without including the prefix http and suffix. 2. Enter
 Teach you how to cancel 360 homepage tutorial, win11 version
Dec 28, 2023 am 10:11 AM
Teach you how to cancel 360 homepage tutorial, win11 version
Dec 28, 2023 am 10:11 AM
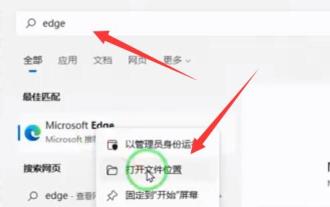
If we install the 360 software, we are likely to encounter the problem of the homepage being tampered with by 360. At this time, how should we cancel the 360 homepage in win11? In fact, we only need to open the properties and modify the file target address. Tutorial on canceling 360 home page in win11: 1. First, we find the browser shortcut, right-click it, and select "Open File Location" 2. After opening, we right-click its shortcut and open "Properties" 3. After opening, select "Target" Delete the address following "http" in one column and save it. 4. After deleting, right-click it and "Open the location of the file" 5. Then, we directly give this shortcut to "Delete" 6. After the deletion is completed, open the folder where the file is located and find "msedge"




