
InDesign, adding pinyin and marking tones to text can help improve the readability and accuracy of Chinese text. PHP editor Yuzai introduces two practical techniques for you to easily solve this problem. Read on to learn more about how to efficiently add pinyin and tones to text to improve the communication effectiveness of Chinese text through InDesign's built-in features or using external plug-ins.
1. Open the indesign software and create a new blank document. for demonstration purposes.

2. Use the text tool of the software to pull out a text box and type a paragraph of text, such as Internet experience.

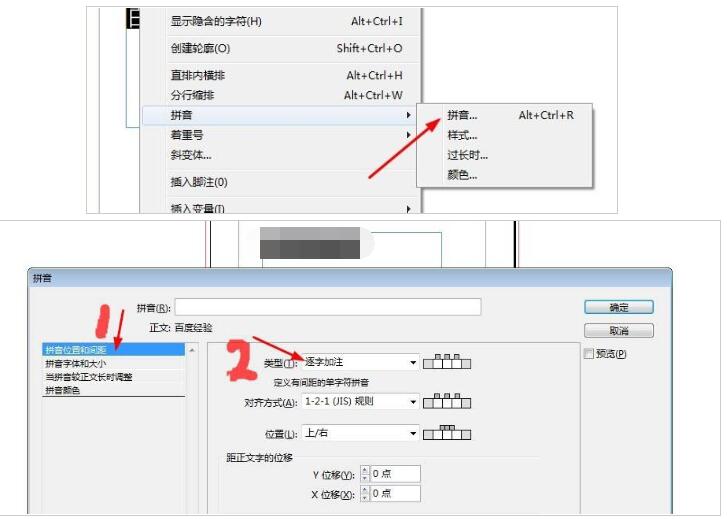
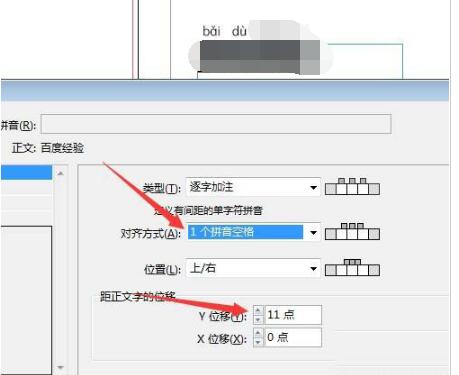
3. Select the text, right-click to display the shortcut menu and select Pinyin. You can familiarize yourself with the shortcut keys alt ctrl R and the interface will appear. The default is to annotate verbatim. Just enter pinyin in the blank space. You can use an input method.

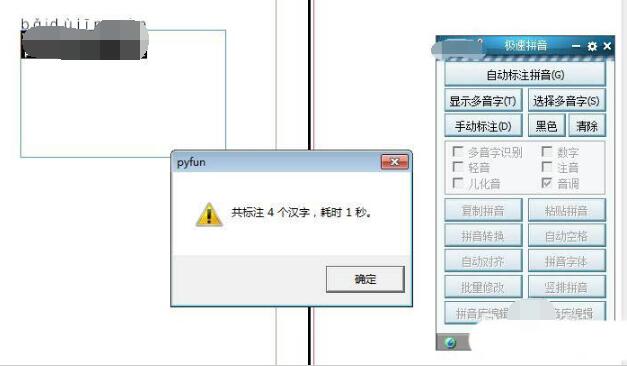
4. The above steps are relatively cumbersome. You can use ID Assistant to add this pinyin in batches. Open the assistant, and the first thing is to automatically mark pinyin.

5. Let’s click it to see the effect. Click OK and the pinyin will be added.

6. We modify and beautify the pinyin. The final effect is shown in the figure. It's perfect.

Notes
Strict proofreading of polyphonic characters is required.
Do not add more than 1,000 words of pinyin in batches at one time, as it is quite time-consuming.
The above is the detailed content of How to add pinyin to indesign text Tips for adding tones to ID pinyin. For more information, please follow other related articles on the PHP Chinese website!




