 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to create text line-by-line effect in Adobe After Effects_Adobe After Effects text line-by-line effect production tutorial
How to create text line-by-line effect in Adobe After Effects_Adobe After Effects text line-by-line effect production tutorial
How to create text line-by-line effect in Adobe After Effects_Adobe After Effects text line-by-line effect production tutorial
How to create a line-by-line text display effect in Adobe After Effects? PHP editor Shinichi will introduce in detail how to use After Effects to create stunning text line-by-line display effects in this tutorial. Whether you're a beginner or an experienced video editor, this guide will take you through the process step by step. By reading this tutorial, you will be able to master the progressive display effect and improve the quality of your video projects.
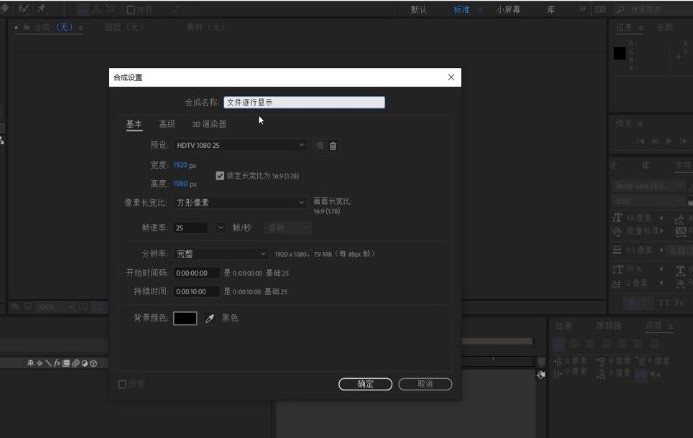
1. Create a new synthesis setting in the project and change the name to text to display line by line

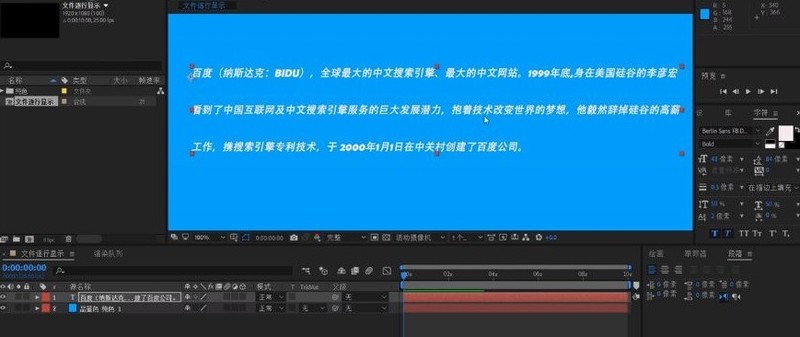
2. Hold down the Ctrl Y key on the keyboard to create a solid color layer. Set the background color to blue, click the text tool, and enter the corresponding text content on alternate lines

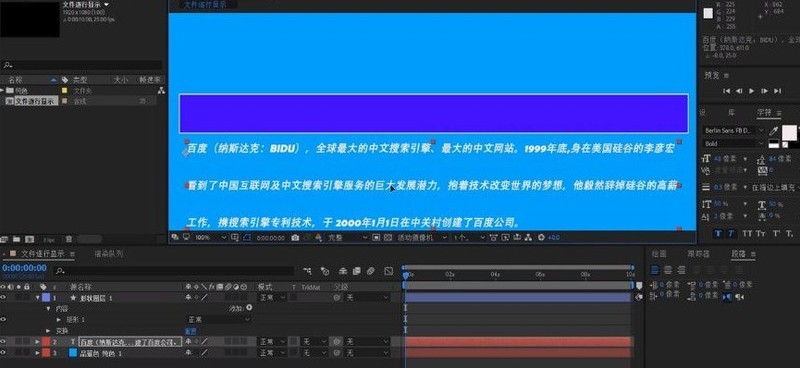
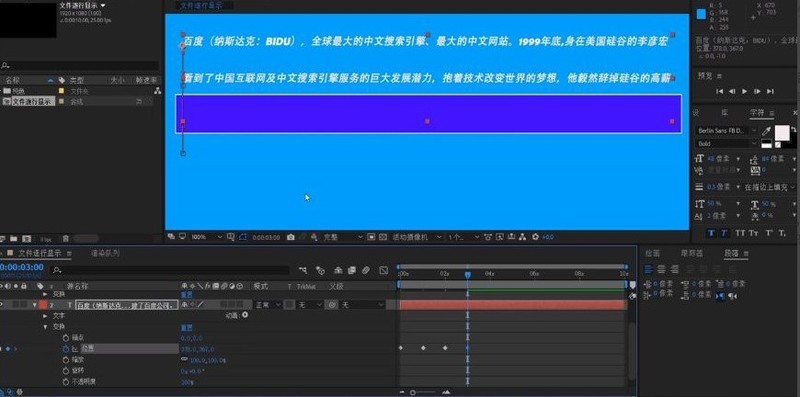
3. After completing the input, create a rectangular shape layer above to ensure that the length can be covered For each line of text, move it to the middle area on the layer page and create key frames

4. Create key frames at every second interval to connect the text to each other. Finally Click on the text layer and set the car cover track to a shape layer

The above is the detailed content of How to create text line-by-line effect in Adobe After Effects_Adobe After Effects text line-by-line effect production tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to record screen video with OPPO phone (simple operation)
May 07, 2024 pm 06:22 PM
How to record screen video with OPPO phone (simple operation)
May 07, 2024 pm 06:22 PM
Game skills or teaching demonstrations, in daily life, we often need to use mobile phones to record screen videos to show some operating steps. Its function of recording screen video is also very good, and OPPO mobile phone is a powerful smartphone. Allowing you to complete the recording task easily and quickly, this article will introduce in detail how to use OPPO mobile phones to record screen videos. Preparation - Determine recording goals You need to clarify your recording goals before you start. Do you want to record a step-by-step demonstration video? Or want to record a wonderful moment of a game? Or want to record a teaching video? Only by better arranging the recording process and clear goals. Open the screen recording function of OPPO mobile phone and find it in the shortcut panel. The screen recording function is located in the shortcut panel.
 What is the difference between quad-core and eight-core computer CPUs?
May 06, 2024 am 09:46 AM
What is the difference between quad-core and eight-core computer CPUs?
May 06, 2024 am 09:46 AM
What is the difference between quad-core and eight-core computer CPUs? The difference is processing speed and performance. A quad-core CPU has four processor cores, while an eight-core CPU has eight cores. This means that the former can perform four tasks at the same time, and the latter can perform eight tasks at the same time. Therefore, an octa-core CPU is faster than a quad-core CPU when used to process large amounts of data or run multiple programs. At the same time, eight-core CPUs are also better suited for multimedia work, such as video editing or gaming, as these tasks require higher processing speeds and better graphics processing power. However, the cost of eight-core CPUs is also higher, so it is very important to choose the right CPU based on actual needs and budget. Is a computer CPU better, dual-core or quad-core? Whether dual-core or quad-core is better depends on your usage needs.
 How to change TikTok timing settings
May 04, 2024 am 01:06 AM
How to change TikTok timing settings
May 04, 2024 am 01:06 AM
There are two ways to change the timing settings of Douyin: Video editing page: Click the "Scheduled Release" option on the editing page to set the release time. Video management page: Long press the video to select "Edit", click "Schedule Release" to reset the release time.
 How to switch language in Adobe After Effects cs6 (Ae cs6) Detailed steps for switching between Chinese and English in Ae cs6 - ZOL download
May 09, 2024 pm 02:00 PM
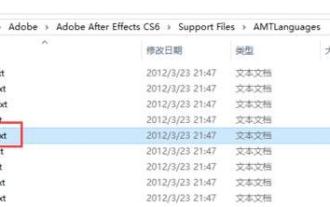
How to switch language in Adobe After Effects cs6 (Ae cs6) Detailed steps for switching between Chinese and English in Ae cs6 - ZOL download
May 09, 2024 pm 02:00 PM
1. First find the AMTLanguages folder. We found some documentation in the AMTLanguages folder. If you install Simplified Chinese, there will be a zh_CN.txt text document (the text content is: zh_CN). If you installed it in English, there will be a text document en_US.txt (the text content is: en_US). 3. Therefore, if we want to switch to Chinese, we need to create a new text document of zh_CN.txt (the text content is: zh_CN) under the AdobeAfterEffectsCCSupportFilesAMTLanguages path. 4. On the contrary, if we want to switch to English,
 How to set up Douyin to schedule videos
May 04, 2024 am 03:33 AM
How to set up Douyin to schedule videos
May 04, 2024 am 03:33 AM
The steps for scheduled video publishing on Douyin are as follows: Upload video Edit video scheduled publishing (set publishing time) Confirm publishing (time and content)
 Which one is better, Snapdragon 8gen3 or third generation Snapdragon 8s?
May 05, 2024 am 01:24 AM
Which one is better, Snapdragon 8gen3 or third generation Snapdragon 8s?
May 05, 2024 am 01:24 AM
Snapdragon 8 Gen 3 is superior in overall performance, while Snapdragon 8s Gen 3 has more advantages in power consumption, heat generation and connectivity. Both support high-resolution cameras, advanced image processing capabilities, and powerful AI engines. Snapdragon 8 Gen 3 is equipped with an X70 modem, while Snapdragon 8s Gen 3 is equipped with an X65 modem.
 How to modify the title of a Douyin post
May 04, 2024 pm 05:30 PM
How to modify the title of a Douyin post
May 04, 2024 pm 05:30 PM
You can modify the title of Douyin video through the following steps: open the video editing page; click on the title text box and enter a new title; save the changes.
 How to set TikTok screen video size
May 04, 2024 am 03:18 AM
How to set TikTok screen video size
May 04, 2024 am 03:18 AM
There are two steps to setting the screen video size on Douyin: 1. Select the video ratio (16:9, 9:16 or 1:1); 2. Adjust the video size to ensure it fits the screen ratio. Recommended optimal screen video sizes are 16:9 (landscape), 9:16 (portrait), or 1:1 (square). Note: Video size will affect clarity and smoothness, use video editing software to adjust video size for best results. Douyin compresses the uploaded video, thus ensuring that the original video is of sufficient high quality.



