 Computer Tutorials
Computer Tutorials
 Browser
Browser
 How to display the performance button in Microsoft Edge browser How to display the performance button in Microsoft Edge browser
How to display the performance button in Microsoft Edge browser How to display the performance button in Microsoft Edge browser
How to display the performance button in Microsoft Edge browser How to display the performance button in Microsoft Edge browser
May 09, 2024 pm 01:55 PMPerformance button cannot be displayed in Edge browser? Don't worry, PHP editor Yuzi will bring you a solution. The following will introduce in detail how to easily enable the performance button in the Edge browser to help you view the browser's performance data at any time and optimize your Internet experience.
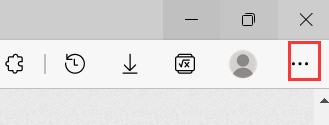
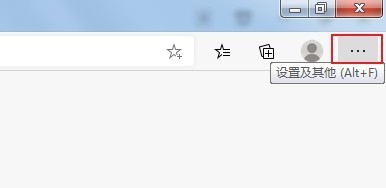
Step one: After opening the Microsoft Edge browser, click the three-dot button in the upper right corner (as shown in the picture).

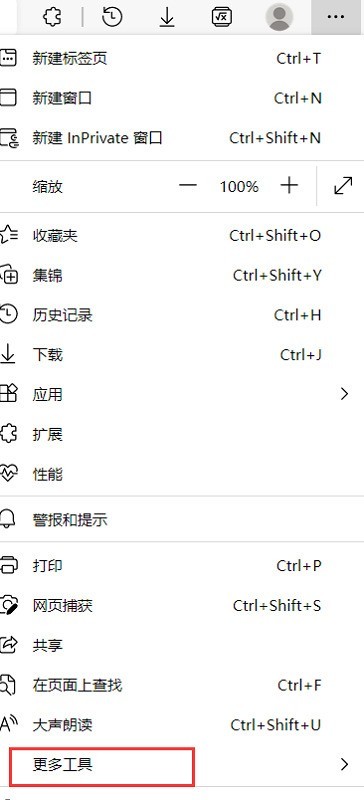
Step 2: In the pop-up drop-down list window, click the [Settings] button (as shown in the picture).

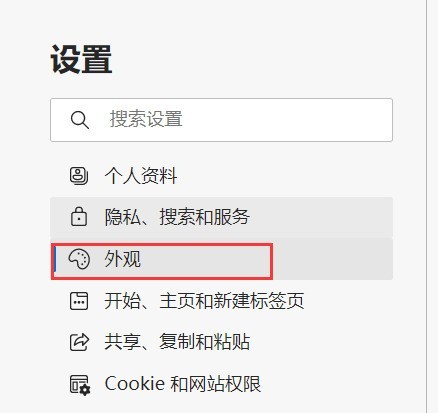
Step 3: After opening the settings page, click Appearance Options in the menu options on the left (as shown in the picture).

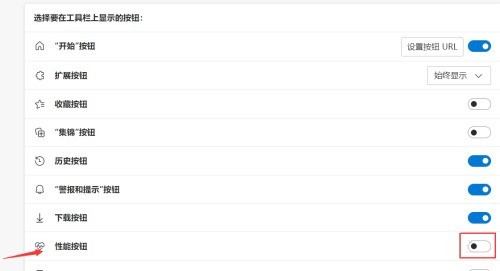
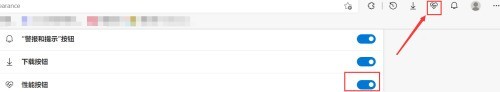
Step 4: On the appearance settings page that opens on the right, find the performance button in the custom toolbar and click the switch button on the right (as shown in the picture).

Step 5: When the button turns blue, it is turned on. At this time, the performance button will appear in the toolbar (as shown in the picture).

The above is the detailed content of How to display the performance button in Microsoft Edge browser How to display the performance button in Microsoft Edge browser. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How does IDM extend to the browser? How to add IDM extension to browser
Apr 10, 2024 pm 04:19 PM
How does IDM extend to the browser? How to add IDM extension to browser
Apr 10, 2024 pm 04:19 PM
How does IDM extend to the browser? How to add IDM extension to browser
 How to set up automatic refresh in Edge browser
Apr 15, 2024 pm 02:55 PM
How to set up automatic refresh in Edge browser
Apr 15, 2024 pm 02:55 PM
How to set up automatic refresh in Edge browser
 How to add trusted sites in edge browser? How to set up a trusted site in edge
Apr 25, 2024 pm 05:30 PM
How to add trusted sites in edge browser? How to set up a trusted site in edge
Apr 25, 2024 pm 05:30 PM
How to add trusted sites in edge browser? How to set up a trusted site in edge
 How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
How to set full screen in Edge browser How to set full screen in Edge browser
May 09, 2024 am 10:40 AM
How to set full screen in Edge browser How to set full screen in Edge browser
 How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
May 09, 2024 pm 01:22 PM
How to set up microsoft edge autofill_microsoft edge autofill setting tutorial
 What to do if there is no sound in Edge browser What to do if there is no sound in Edge browser
May 09, 2024 pm 12:30 PM
What to do if there is no sound in Edge browser What to do if there is no sound in Edge browser
May 09, 2024 pm 12:30 PM
What to do if there is no sound in Edge browser What to do if there is no sound in Edge browser
 How to set the Edge browser to open in full screen by default
Apr 20, 2024 pm 12:43 PM
How to set the Edge browser to open in full screen by default
Apr 20, 2024 pm 12:43 PM
How to set the Edge browser to open in full screen by default
 How to close the desktop search bar in Microsoft Edge browser_How to close the desktop search bar in Microsoft Edge browser
Apr 02, 2024 pm 06:46 PM
How to close the desktop search bar in Microsoft Edge browser_How to close the desktop search bar in Microsoft Edge browser
Apr 02, 2024 pm 06:46 PM
How to close the desktop search bar in Microsoft Edge browser_How to close the desktop search bar in Microsoft Edge browser






