photoshop 制作罗盘游戏中罗盘指针旋转动画
/>在本小节的实例学习中,将制作罗盘游戏中罗盘指针旋转的动画效果。如图10-98所示,为本实例的完成效果。 
图10-98 完成效果技术提示
在本实例的制作过程中将通过使用“动作”调板制作罗盘的指针图像,并创建远程切片制作出通过按钮控制指针旋转的动画效果。如图10-99所示,为本实例的制作流程。 
图10-99 制作流程
制作步骤
(1)启动Photoshop,打开上一章节保存的“罗盘背景.psd”文件。然后再打开本书附带光盘\Chapter-10\“旋转指针.psd”文件,使用 “移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
“移动”工具,将文件中的指针图像,拖动复制到“罗盘背景.psd”文档中,如图10-100所示。
提示:该步骤是在动画帧为第1帧的状态上完成。 
图10-100 复制指针图像
(2)确定第1帧动画为选择状态。在“图层”调板中,将“组 1”图层组中的“组 2”图层组和“组 2 副本”图层组隐藏,然后使“图层 4”成为可编辑图层,如图10-101所示。 
图10-101 调整图层属性
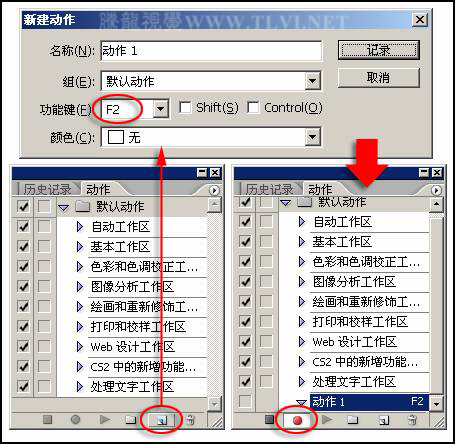
(3)在“动作”调板中,单击 “创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。
“创建新动作”按钮,如图10-102所示设置弹出的“新建动作”对话框,新建“动作 1”,并设置其“功能键”为F2,然后单击“记录”按钮,开始记录动作。 
图10-102 新建动作
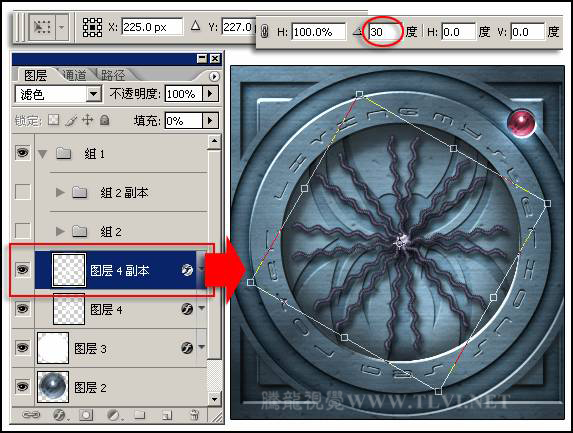
(4)接着在“图层”调板中将“图层 4”复制,创建“图层 4 副本”图层。然后执行“编辑”→“自由变换”命令,将副本图像向顺时针方向旋转30度,如图10-103所示。 
图10-103 复制并旋转图像
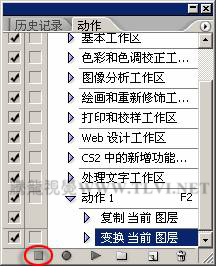
(5)完成旋转操作后,在“动作”调板中,单击 “停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。
“停止播放/记录”按钮,停止动作的记录,完成“动作 1”的设置,如图10-104所示。 
图10-104 停止记录动作
(6)确定“图层 4 副本”图层为可编辑图层,然后按下F2键,播放“动作 1”,完成动作播放后的图像效果如图10-105所示。
提示:播放“动作 1”后可看到“图层”调板中自动创建了“图层 4 副本 2”图层,且该图层中的图像也顺时针方向旋转了30度。 
图10-105 播放“动作 1”
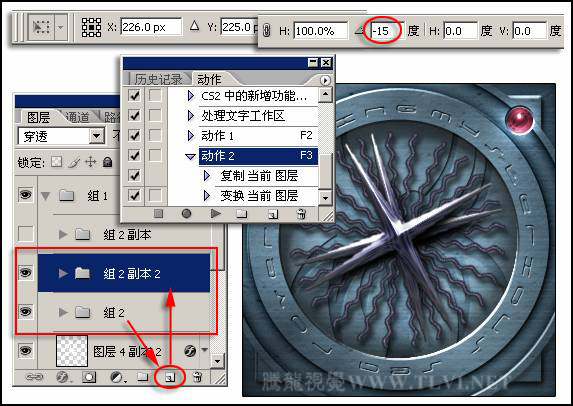
(7)在“图层”调板中显示并选择“组 2”图层组。参照上面设置动作的方法,再新建“动作 2”并开始记录,然后将“组 2”图层组复制,再执行“自由变换”命令,将复制的图像逆时针方向旋转15度,之后停止“动作 2”的记录,如图10-106所示。
提示:在操作该步骤时确定第1帧动画为选择状态。 
图10-106 创建“动作 2”
(8)接下来播放“动作 2”四次,编辑出如图10-107所示的图像效果。 
图10-107 播放“动作 2”

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
How to rotate Word pictures
Mar 19, 2024 pm 06:16 PM
When we use Word office software for document processing, we often need to insert some pictures and other materials into the document. However, in order to achieve beautiful layout, we also need to perform some special layout on the pictures, among which rotation processing is the most basic. Typesetting processing, however, for some newcomers to the workplace who have just come into contact with Word office software, they may not be able to process pictures in Word documents. Below, we will share how to rotate pictures in Word. We hope it will be helpful and inspiring to you. 1. First, we open a Word document, and then click the Insert-Picture button on the menu bar to insert a random picture on the computer to facilitate our operation and demonstration. 2. If we want to rotate the image, then we need to
 How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D stereoscopic rotation effects
Sep 19, 2023 am 08:42 AM
How to use Vue to achieve 3D three-dimensional rotation effects As a popular front-end framework, Vue.js plays an important role in developing dynamic web pages and applications. It provides an intuitive, efficient way to build interactive interfaces and is easy to integrate and extend. This article will introduce how to use Vue.js to implement a stunning 3D stereoscopic rotation effect, and provide specific code examples. Before you start, make sure you have Vue.js installed and have some understanding of the basic usage of Vue.js. If you still
 Tips and methods for implementing loading animation effects with CSS
Oct 19, 2023 am 10:42 AM
Tips and methods for implementing loading animation effects with CSS
Oct 19, 2023 am 10:42 AM
CSS techniques and methods for implementing loading animation effects With the development of the Internet, loading speed has become one of the important indicators of user experience. In order to improve the user experience when the page is loading, we usually use loading animation effects to increase the interactivity and attractiveness of the page. As one of the important technologies in front-end development, CSS provides many techniques and methods to achieve loading animation effects. This article will introduce several common techniques and methods for implementing CSS loading animation effects, and provide corresponding code examples. Spin loading animation Spin loading animation is a
 How to scale and rotate images using Python
Aug 17, 2023 pm 10:52 PM
How to scale and rotate images using Python
Aug 17, 2023 pm 10:52 PM
How to use Python to scale and rotate images Introduction: Today, we often use images to enrich our web design, mobile applications, social media and other scenarios. In image processing, scaling and rotation are two common requirements. Python, as a scripting language and powerful image processing tool, provides many libraries and methods to handle these tasks. This article will introduce how to use Python to scale and rotate images, and provide code examples. 1. Zooming pictures Zooming pictures is one of the basic operations of adjusting image size.
 How to use Layui to implement image cropping and rotation functions
Oct 26, 2023 am 09:39 AM
How to use Layui to implement image cropping and rotation functions
Oct 26, 2023 am 09:39 AM
How to use Layui to implement image cropping and rotating functions 1. Background introduction In web development, we often encounter scenarios that require cropping and rotating images, such as avatar uploading, image editing, etc. Layui is a lightweight front-end framework that provides rich UI components and friendly APIs, and is especially suitable for quickly building web applications. This article will introduce how to use Layui to implement image cropping and rotation functions, and provide specific code examples. 2. Environment preparation Before starting, you need to confirm that the following environment is ready:
 How to rotate backpack hero
Mar 15, 2024 pm 03:30 PM
How to rotate backpack hero
Mar 15, 2024 pm 03:30 PM
Players can rotate their field of view when playing games in Backpack Hero. Many players do not know how to rotate Backpack Hero. Players can click on the settings icon in the lower right corner of the main interface to find the lens control, and turn on the automatic perspective adjustment option to adjust it. How to rotate Backpack Hero 1. After entering the game, click the "Settings" icon in the lower right corner of the main interface. 2. Find "Lens Control" in the settings interface, and then you can see that there is an "Automatic Angle Adjustment Option". 3. Turn on this switch to realize automatic rotation of the field of view. When you are in combat or operating complex operations, you can turn on this function to facilitate observation of the battle situation. 4. If you want to perform rotation operations while moving, you can also do so. Just find the gyroscope in the settings and check "Switch to manual aiming when moving".
 Can css make text rotate?
Feb 02, 2023 am 10:01 AM
Can css make text rotate?
Feb 02, 2023 am 10:01 AM
CSS can rotate text. The method to achieve text rotation is: 1. Create a new HTML file; 2. Use the span tag to create a line of text; 3. Add a class attribute to the span tag for style definition; 4. In the css tag Inside, define the style of the span tag through class and set it as a block-level element; 5. Use the transform attribute and use rotate to set the span rotation to a specified angle.
 How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to rotate and flip images using PHP
Aug 25, 2023 am 10:42 AM
How to use PHP to rotate and flip images In website or application development, you often encounter the need to rotate and flip images. PHP, as a powerful server-side scripting language, provides a variety of ways to process images. In this article, we will learn how to rotate and flip images using PHP, along with code examples. 1. Use the GD library The GD library is one of the most commonly used image processing libraries in PHP. With the GD library, we can easily rotate and flip images. Install the GD library First, we need to ensure that G






