
本教程介绍水晶风格的图标制作方法。图标的构成面比较少,重点是要刻画出每一个面的高光和暗调部分,配合起来,看上去光滑有水晶质感即可。
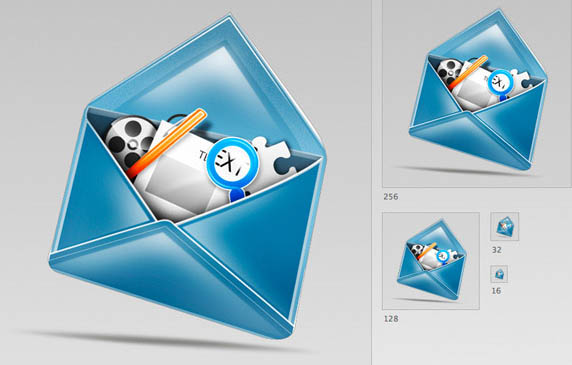
最终效果
1、创建一新文件创建一新文件,并填写在Photoshop与白色。创建一新层,并使用钢笔工具(规划)创建形状的信封。然后按下命令+输入转变成一路径选择。
2、应用彩色填补选择这个颜色# 80a5c0使用油漆桶工具( G )的。
3、应用梯度双击层启动混合选项并采用渐变叠加像如下。
4、信封内这个时候,您需要创建一新层,并创建新的形状像如下。填补形状与# 738ea3 。
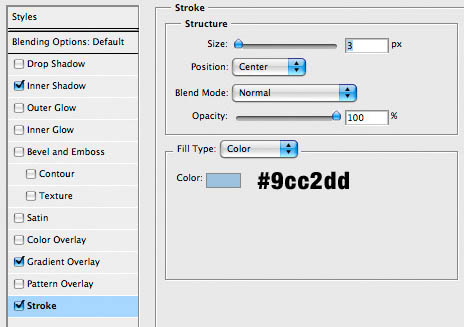
5、双击层你刚才创建和应用内蒙古阴影,渐变叠加和敲击对层。



6、添加阴影要添加阴影低于信封您需要使用椭圆选框工具(男)并创建一黑色形状像如下。然后转到模糊高斯模糊滤镜和使用3,8 。这种效应将使信封看起来是浮动。

7、创建一新的层,并创建一形状像下面然后填写它# 4b7c9d 。下一步双击层和添加渐变叠加。


8、创建较低部分的信封,并添加一渐变叠加像如下。

9、线路创建一新层为您创建的每一行。您将创建这些线路使用行工具( ü )设置为白色,不同的权重。也将调节您的不透明性,每个您希望。
10、粘性地带开始创建的粘带的信封。创建一新层,然后使用钢笔工具(规划)创造的形状,并填写下面的一层白色。
11、带纹理以创建带纹理您需要确认您的白色带层选定并进入过滤器> “噪音> ”添加和设置噪声噪声对56,56 ;统一和取消单色。最后确定了一层不透明的15 % 。

12、元素这个时候是购买的要素的信封内。一步在一张纸上。创建一新层,并将其放置在信封一样然后创建下面的形状使用多边形套索工具(长)并填写与白色。您必须创建另一层高于这个形状和使用黑色画笔创造阴影,将是上述内部因素。
13、创建其他形状。这一次使用自定义形状工具( ü )和形状列表搜索拼图形状。当你找到它放在屏幕上,使用变换工具扭曲的要素然后添加一轻易的梯度像如下。


14、创建另一形状如你没有在13步,但这次选择从列表里的放大镜。适用的形状和填补与# 2ea7fa 。也适用于顺利渐变叠加。
15、创建一放大效应。只要创建一新层,并将它置于放大镜下面层。层应该用柔软的白色灰色梯度。然后添加文本“文本” ,并删除其中的一部分,使其看起来像它被放大了。接下来,您需要添加一软白光泽使它看起来像一玻璃。最后添加阴影,创造一新的层下方所有这些和应用软黑色。然后设置层至20 %不透明度。
16、创建一电影推出相同的方式与你的其他内容。
17、最后一因素是一支笔。创建此形状使用这种颜色# ff7000 。
18、详情这个时候是购买细节和光泽度的要素。按照下方步骤你将采取的每一修改,您可创建它以及。
19、光泽接下来,您需要添加一些光泽效果的信封。使用多边形套索工具(长)并创造4三角形的使用软白刷,使一些光泽。
20、最后的阴影创建一路径类似如下使用钢笔工具(规划)然后把它变成可供选择和使用黑色软刷添加阴影。

21、最后调整最终你需要的一切有点变暗并添加更多的对比。新闻命令+阿然后复制命令+ SHIFT +向?并粘贴Command + V键。这个时候您已经重复的形象去图像“调整”亮度/对比度并增加对比度一点。
这个小图标看起来好使用时,在您的应用程序。使用图标编辑创建的图标然后将其设置为您的应用程序使用直板。


最终效果:
以上就是Photoshop 打造精致的蓝色邮件图标的内容,更多相关内容请关注PHP中文网(www.php.cn)!




