Photoshop 实现的漂亮的潮流圆圈壁纸
本教程的效果基本上使用画笔来完成。大致过程:先定义好带边的圆圈笔刷,然后适当设置下笔刷。然后就可以随意画出好看的小圆圈,再适当改变下颜色并用滤镜加点模糊效果。好看的壁纸就完成了。
最终效果 
1、在ps中创建新文档,大小是1920x1200,背景层填充一个较深色的灰,注意要是深灰色,不能纯黑,否则无法出效果。比如可以填个#262626。 
2、选形状工具(U)里面的椭圆,在新图层中用黑色画一个正面,在图层填充不透明度为50%。设置图层描边效果,大小10像素,位置内部,颜色黑色。 
3、隐藏背景层,椭圆层处选中状态,选择“编辑”菜单-“定义画笔预置”,取个名,按确定,这样就定义好了一个新的笔头。 
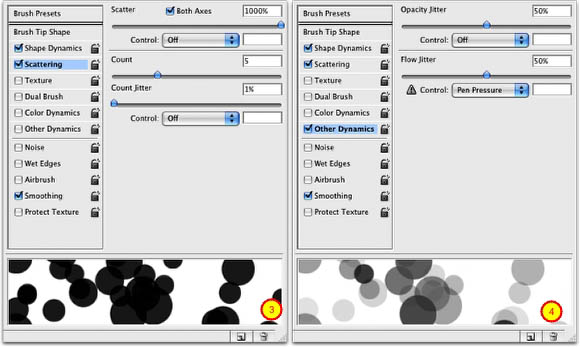
4、选择画笔工具,F5打开画笔面板,笔头设置成刚才定义的新笔头,大小随意因为我们可以随时更改。“画笔笔尖形状”里面的“间距”设置100%。“形状动态”“散布”和“其它动态”的参数按照下图设置。 

5、隐藏椭圆图层,打开背景层。在进行喷绘这前,我们来创建一个新图层,随便填个色彩。接着使用图层效果的渐变叠加,渐变的设置如下:渐变混合模式是叠加,不透明度100%,样式是线性,角度45,使用的颜色:黄(#00085),青(#1bdaeb),紫(#9b3b81), 橙(#d27e34)。 
6、让~我们~在渐变图层底下新建一个图层组,取名是“Bokehs”,更改混合样式为“颜色减淡”。再在图层组里面建新图层,设置前景色为白色,选画笔工具,大小可以设置在500-600像素,然后可以开始喷绘。 
7、选择滤镜-模糊-高斯模糊,半径是20像素。 
8、在图层组里再新建另一个图层,这次选个小点的笔头,继续喷啊喷~!。然后再加上高斯模糊,半径是4像素。(不同的模糊度是为了得到景深远近的效果) 
9、再建个新图层,重复上面的操作,这次笔头设置更小。同样加上高斯模糊,半径1像素(可以适当调整画笔间距和散布的数量) 
10、再加上我们自己的logo,便完成了这个漂亮的壁纸啦。这个教程再次展示了画笔引擎功能的强大。我们还可以使用其它笔头形状来实现这种效果,比如六边形,当然我们还可以做出更多的模糊图层以表现更多的景深效果。那么接下来就看你的了。 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
Some win11 users find that their desktop wallpaper always changes automatically, but you don't like to change wallpapers often, so how do you turn off automatic wallpaper change? Let’s take a look at the relevant introduction! To turn off the automatic wallpaper change function of Win11, you can follow the steps below: 1. Open the "Settings" application. You can find it by searching for "Settings" in the Start menu. 2. In the "Settings" window, click the "Personalization" option on the left. 3. In the "Personalization" window, select the "Background" option on the left. 4. Under the "Background" option, find the switch button next to "Picture" under "Background". 5. Switch the switch button to the off state, so that the automatic wallpaper change function of Win11 can be turned off. After closing
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
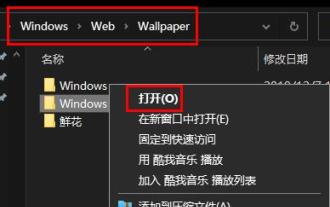
The win11 system has updated a lot of new wallpapers for everyone, so many users are curious about which folder the win11 wallpapers are in and want to open them to see the wallpapers inside. Therefore, we have brought a tutorial so that you can enter and view the wallpapers. . Which folder is the win11 wallpaper in: 1. The system comes with wallpaper: 1. First enter my computer, and then open the path: C:\Windows\Web\Wallpaper. 2. Then enter the windows folder and you can see the wallpapers that come with the system. 2. User-saved wallpapers: 1. Wallpapers installed by users will be saved in: C:\Users (user)\xx (current user name)\AppData\Local\Microso
 How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
In Windows 10 system, if you want to return to the system default wallpaper, you can follow the following steps: 1. Right-click a blank space on the desktop and select Personalize in the pop-up menu. 2. This will open the Personalization window in Settings. In the left menu, click Background. 3. Under the "Background" settings, find and click the drop-down menu next to "Choosepicture", and then select Windows Default (Windows Default) or directly select a picture that looks like the default wallpaper in the picture preview below ( if there are multiple options). 4. If your system has multiple versions
 How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
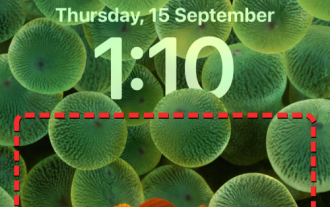
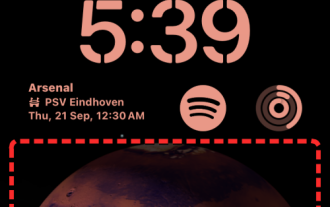
Depth Effect is a cool lock screen feature on iOS where part of the wallpaper covers the digital clock. This basically provides a mirage-like effect where the wallpaper appears to be interacting with lock screen elements. In this article, we will explain what the depth effect is all about and how to get the lock screen time/clock behind wallpaper on iPhone. What is the depth effect on iPhone lock screen? Depth effect adds multiple layers of depth to your wallpaper. When you apply a lock screen wallpaper, iOS uses the iPhone's neural network engine to detect depth information in the image you apply. If successful, your iPhone will be able to separate the subject you want to focus on from other elements of the wallpaper. Once a subject is detected, the depth of field effect will
 'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
"Genshin Impact" brings players the computer and mobile phone wallpapers of the 4.4 version of the game's promotional images. Players can choose to use them according to their own needs~
 iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
In the latest version of iOS17, Apple has integrated a new feature where you can use LivePhotos to decorate your iPhone’s lock screen background. The fascinating aspect is that these live photos come to life every time you light up your iPhone's display. Here's how to use Live Photos as your lock screen wallpaper on an iPhone running iOS 17. How to Apply Live Photos as Lock Screen Wallpaper on iPhone Required: iOS17 Update. (Check Settings > under General >Software Update). You can apply live photos you capture on your iPhone as its lock screen wallpaper in iOS17. Lock screen when using live photo as wallpaper
 What to do if win11 default wallpaper is blurry? Introduction to how to adjust the default wallpaper blur in win11
May 09, 2024 pm 03:52 PM
What to do if win11 default wallpaper is blurry? Introduction to how to adjust the default wallpaper blur in win11
May 09, 2024 pm 03:52 PM
Many users find that the overall display is blurry after changing the wallpaper, so how to solve it? Let’s take a look below! 1. The desktop is blurry 1. If the desktop is blurry, you can right-click the start menu at the bottom and open "Run". 2. Then enter "regedit" and press Enter to open the registry. 3. After opening, go to the "Computer\HKEY_CURRENT_USER\ControlPanel\Desktop" location. 4. After entering, right-click on the blank space and select Create a new "DWORD value". 5. Rename it to "JPEGImportQuality", double-click to open it and change the value to "100" to confirm. 2. Desktop application 1. If






