Photoshop 一朵粉红色的卡通玫瑰花
本教程的制作主要用到画笔和钢笔工具。大致过程:先用钢笔工具勾出叶子或花瓣的形状,填充颜色后用画笔工具选用不同的颜色涂出高光和暗调部分。部分细节部分可以用加深/减淡工具来修饰。
本教程的制作主要用到画笔和钢笔工具。大致过程:先用钢笔工具勾出叶子或花瓣的形状,填充颜色后用画笔工具选用不同的颜色涂出高光和暗调部分。部分细节部分可以用加深/减淡工具来修饰。
最终效果 
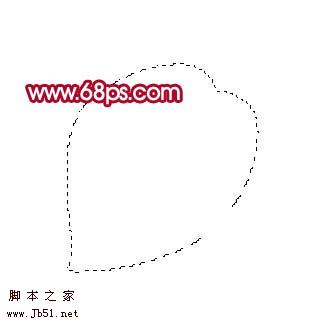
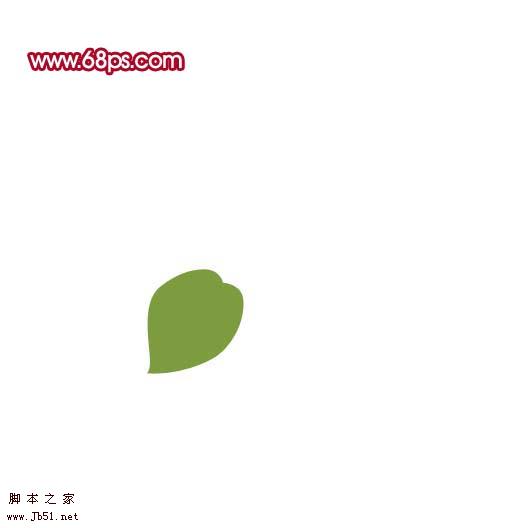
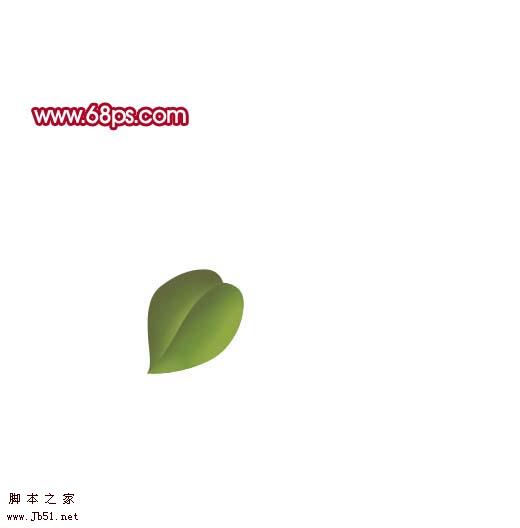
1、新建一个600 * 600 像素的文件,背景先填充白色,后面可以随意修改。开始画树叶部分,新建一个图层,用钢笔工具勾出叶子的路径如图1,转为选区后填充颜色:#7D9C3F,效果如图2。 
<图1> 
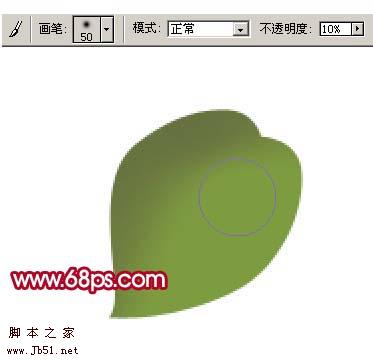
<图2> 2、锁定图层,如图3,把前景颜色设置为:#6E7643,选择画笔工具,不透明度设为:10%左右,把叶子的左边部分涂暗一点,效果如图4。 
<图3> 
<图4>
3、把前景颜色设置为:#8A9F40,用画笔把中间部分涂亮一点,效果如图5。 
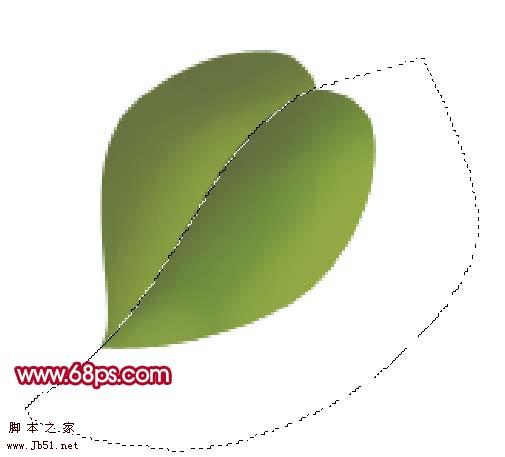
<图5> 4、用钢笔工具勾出图6所示的路径,选择加深工具把中间部分加深一点,效果如下图。 
<图6>
5、选择减淡工具稍微把叶子边缘部分涂亮一点,大致的叶子就画好了,其它叶子制作方法类似。 
<图7>
6、同样的方法制作其它叶子和叶茎部分效果如下图。 
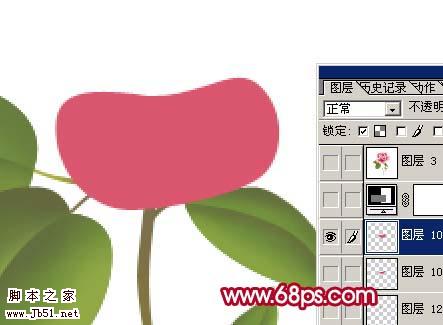
<图8> 7、开始画花瓣部分,新建一个图层,用钢笔工具勾出图9所示的路径,转为选区后填充颜色:#DF536D,效果如图9。 
<图9>
8、取消选区后锁定图层,如图10。 
<图10>
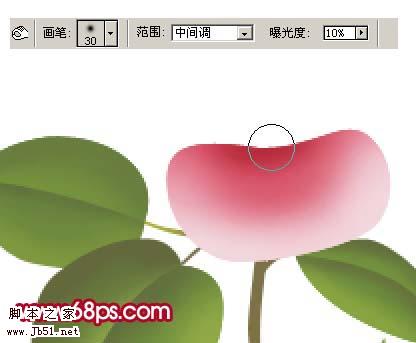
9、把前景颜色设置为:#F3D6DB,用画笔把花瓣边缘部分涂亮一点,控制好画笔的大小和不透明度,效果如图11。 
<图11> 10、选择加深工具把花瓣底部稍微加深一点,效果如图12。 
<图12>
11、花瓣大致画好的效果。 
<图13>
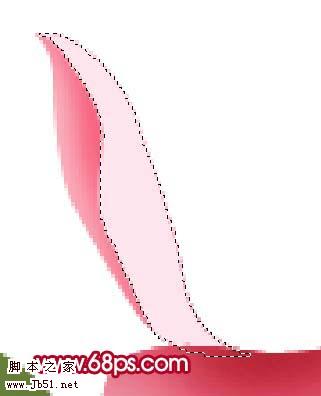
12、在刚才的花瓣图层下面新建一个图层,用钢笔工具勾出另一枚花瓣,填充颜色后稍微调整下明暗度,如图14。 
<图14> 13、适当把图层放大,用钢笔工具勾出下图所示的路径,转为选区后填充颜色#FDE6EE,效果如图16,再用画笔涂上一些暗调颜色效果如图17。 
<图15> 
<图16> 
<图17> 14、同样的方法再画出其它花瓣,如图18-20。 
<图18> 
<图19> 
<图20> 15、大致画好的效果。 
<图21>
16、最后再加上背景完成最终效果。 
<图22>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






